CSS scroll-margin-bottom Property
Last Updated :
29 Aug, 2022
The scroll-margin-bottom property is used to set all the scroll margins to the bottom of an element at once. The value specified for the scroll-margin-bottom determines how much of the page that is primarily outside the support should remain visible.
Hence, the scroll-margin-bottom values represent outsets that define the scroll snap area that is used for snapping this box to the snap port.
Syntax:
scroll-margin-bottom: length
/* Or */
scroll-margin-bottom: Global_Values
Property values: This property accepts two-properties mentioned above and described below:
- length: This property refers to the values defined with length units: px, rem, em, vh, etc.
- Global_Values: This property refers to the global values like initial, inherit, unset, etc.
Note: scroll-margin-bottom doesn’t accept percentage value as the length.
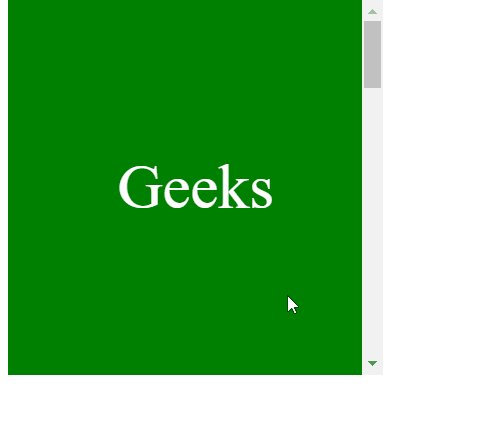
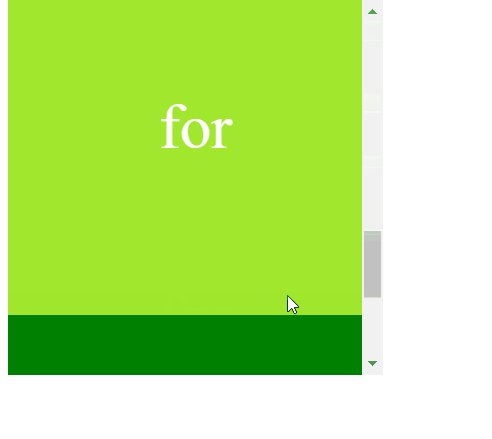
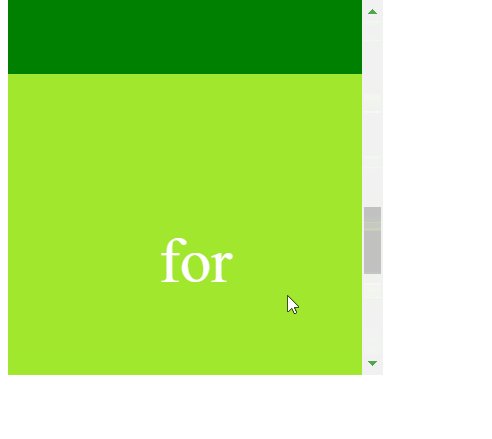
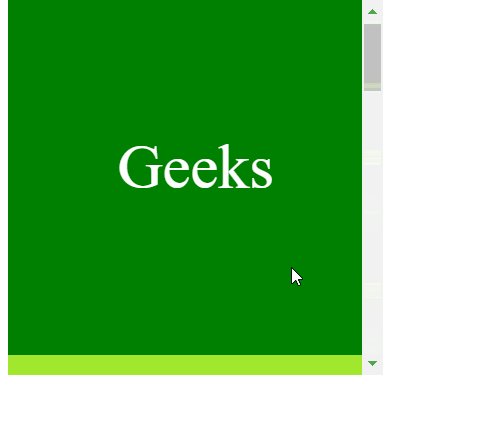
Example: In this example, you can see the effect of scroll-margin-bottom by scrolling to a point partway between two of the “interfaces” of the example’s content.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.scroller {
width: 300px;
height:300px;
overflow-x: hidden;
overflow-y: auto;
scroll-snap-type:y mandatory;
}
.scroller > div {
width: 300px;
height: 300px;
font-size: 50px;
color: white;
display: flex;
align-items: center;
justify-content: center;
scroll-snap-align: end none;
}
.scroller div:nth-child(odd){
background-color: green;
scroll-margin-bottom: 1rem;
}
.scroller div:nth-child(even){
background-color: rgb(160, 231, 45);
scroll-margin-bottom: 3rem;
}
</style>
</head>
<body>
<div class="scroller">
<div>Geeks</div>
<div>for</div>
<div>Geeks</div>
<div>for</div>
<div>Geeks</div>
</div>
</body>
</html>
|
Output:

Supported Browsers:
- Google Chrome 69
- Edge 79
- Firefox 68
- Opera 56
- Safari 14.1
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...