CSS scaleY() Function
Last Updated :
07 Jun, 2023
The scaleY() function is an inbuilt function which is used to resize an element along the y-axis in a 2D plane. It scales the elements in a vertical direction.
Syntax:
scaleY( y )
Parameters: This function accepts single parameter y which holds the scaling factor along y-axis. Below examples illustrate the scaleY() function in CSS:
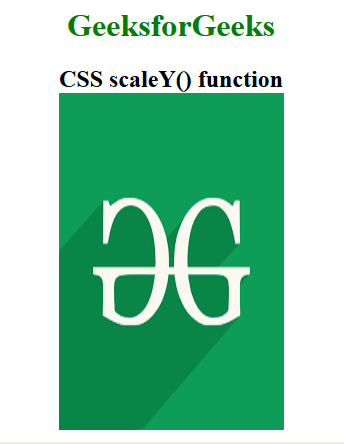
Example 1:
html
<!DOCTYPE html>
<html>
<head>
<title>CSS scaleY() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.scaleY_image {
transform: scaleY(1.5);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS scaleY() function</h2>
<br><br>
<img class="scaleY_image" src=
alt="GeeksforGeeks logo">
</body>
</html>
|
Output:

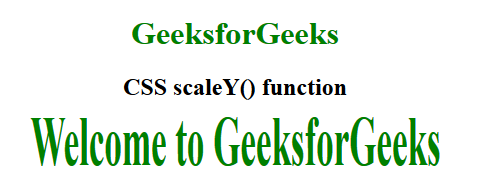
Example 2:
html
<!DOCTYPE html>
<html>
<head>
<title>CSS scaleY() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.GFG {
font-size:35px;
font-weight:bold;
color:green;
transform: scaleY(2);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS scaleY() function</h2>
<div class="GFG">Welcome to GeeksforGeeks</div>
</body>
</html>
|
Output:

Supported Browsers: The browsers supported by scaleY() function are listed below:
- Google Chrome 1 and above
- Edge 12 and above
- Internet Explorer 9 and above
- Firefox 3.5 and above
- Safari 3.1 and above
- Opera 10.5 and above
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...