CSS rotate() Function
Last Updated :
07 Jun, 2023
The rotate() function is an inbuilt function which is used to rotate an element based on the given angle as an argument. The angle can be set in terms of degrees, gradians, radians, or turns.
Syntax:
rotate( angle )
Parameters: This function accepts single parameter angle which represents the angle of rotations. The positive and negative angles rotate the elements in clockwise and counter-clockwise respectively.
Below examples illustrates the rotate() function in CSS:
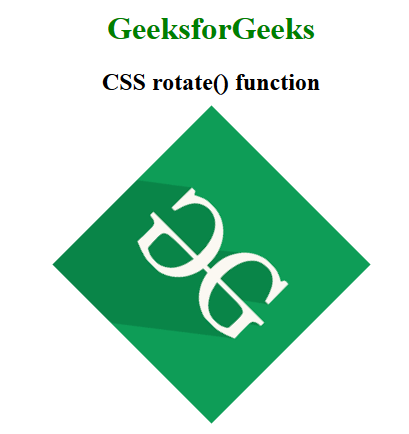
Example 1:
html
<!DOCTYPE html>
<html>
<head>
<title>CSS rotate() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.rotate_image {
transform: rotate(45deg);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS rotate() function</h2>
<br><br>
<img class="rotate_image" src=
alt="GeeksforGeeks logo">
</body>
</html>
|
Output:

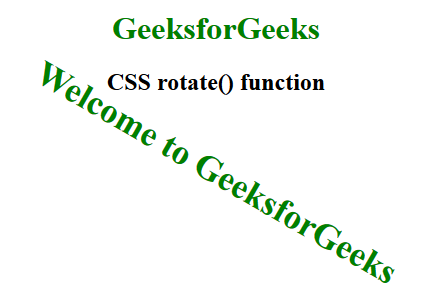
Example 2:
html
<!DOCTYPE html>
<html>
<head>
<title>CSS rotate() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.GFG {
font-size:35px;
font-weight:bold;
color:green;
transform: rotate(30deg);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS rotate() function</h2>
<br><br>
<div class="GFG">Welcome to GeeksforGeeks</div>
</body>
</html>
|
Output:

Supported Browsers: The browsers supported by rotate() function are listed below:
- Google Chrome 1
- Edge 12
- Internet Explorer 9
- Firefox 3.5
- Safari 3.1
- Opera 10.5
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...