CSS Preprocessor SASS
Last Updated :
03 Nov, 2021
The SASS is the abbreviation of Syntactically Awesome Style Sheets. It is a CSS pre-processor with syntax advancements. The style sheets in the advanced syntax are processed by the program and compiled into regular CSS style sheets, which can be used in the website. It is a CSS extension that allows to use feature like variables, nesting, imports, mixins, inheritance, etc, all in a CSS-compatible syntax ie., it is compatible with all the CSS versions.
Note: Please refer to the https://sass-lang.com/install link for the detailed installation process of SASS.
There are two types of syntax available for SASS:
- SCSS(Sassy CSS): The files using this syntax use .scss extension.
- Indented syntax (referred to as just “sass”): older syntax, Files using this syntax use .sass extension.
Note: This example use .scss extension.
Working Steps:
- Write the SCSS code.
- Compile the SCSS code into CSS code using the command sass input.scss output.css. The first filename (input.scss) is the scss file that is to be compiled and the second file name (output.css) is the processed CSS file, to be included/attached in the Html document.
- Include the compiled CSS file in the Html file.
Now see how to make effective use of the important features of SCSS like variables, nesting, mixins, and operators.
- The main HTML file is named index.html
- SCSS file is styling.scss and the CSS file is style.css
- Command to compile the SCSS file: sass styling.scss style.css
Example: File name index.html
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>SASS</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="d1">Welcome to GeeksforGeeks.
<ul>
<li>Algo</li>
<li>DS</li>
<li>Languages</li>
<li>Interviews</li>
<li>CS subjects</li>
</ul>
</div>
</body>
</html>
|
Variables: Variables can be used to store CSS values that may be reused. To declare a variable in SASS, the ‘$’ character is used. For eg, $v_name.
$fs: 30px;
$bgcolor: #00ff40;
$pd: 100px 350px;
#dl {
font-size: $fs;
color: $bgcolor;
padding: $pd;
}
This fig. shows the same code:

After compiling the CSS code, save it in file by style.css.
#dl {
font-size: 30px;
color: #00ff40;
padding: 100px 350px;
}

Nesting: SASS allows CSS rules to be nested within each other, which follows the same visual hierarchy of HTML. For eg. CSS property can be used to the <li> tag nested inside the div tag.
$fs: 30px;
$bgcolor: #00ff40;
#col2: #ff0066e1;
$pd: 100px 350px;
#dl {
font-size: $fs;
color: $bgcolor;
padding: $pd;
li {
color: $col2;
}
}

After compiling the CSS code save it file by style.css.
#dl {
font-size: 30px;
color: #00ff40;
padding: 100px 350px;
}
#dl li {
color: #ff0066e1;
}

Output:

Mixins: Mixins helps to make a set of CSS properties reusable i.e. it saves one code and use it again and again. It can be included in other CSS rules by using the @include directive.
Example: This example describes the use of @mixin & @include.
$fs: 30px;
$bgcolor: #00ff40;
#col2: #ff0066e1;
$pd: 100px 350px;
@mixin font_style() {
font-family: sans-serif;
font-size: $fs;
color: blue;
}
#dl {
@include font_style();
padding: $pd;
}

After compiling the CSS code becomes:
#dl {
font-family: sans-serif;
font-size: 30px;
color: blue;
padding: 100px 350px;
}

The output of the web page:

Example: Mixins can also take variables as arguments. The values are passed while including them in the CSS rules.
$fs: 30px;
#col2: #ff0066e1;
$pd: 100px 350px;
@mixin font_style() {
font-family: sans-serif;
font-size: $fs;
color: blue;
}
@mixin list_style($size, $color) {
font-size: $size;
color: $color;
}
#dl {
@include font_style();
padding: $pd;
li {
@include list_style(20px, red);
}
}

The compiled CSS code:
#dl {
font-family: sans-serif;
font-size: 30px;
color: blue;
padding: 100px 350px;
}
#dl li {
font-size: 20px;
color: red;
}

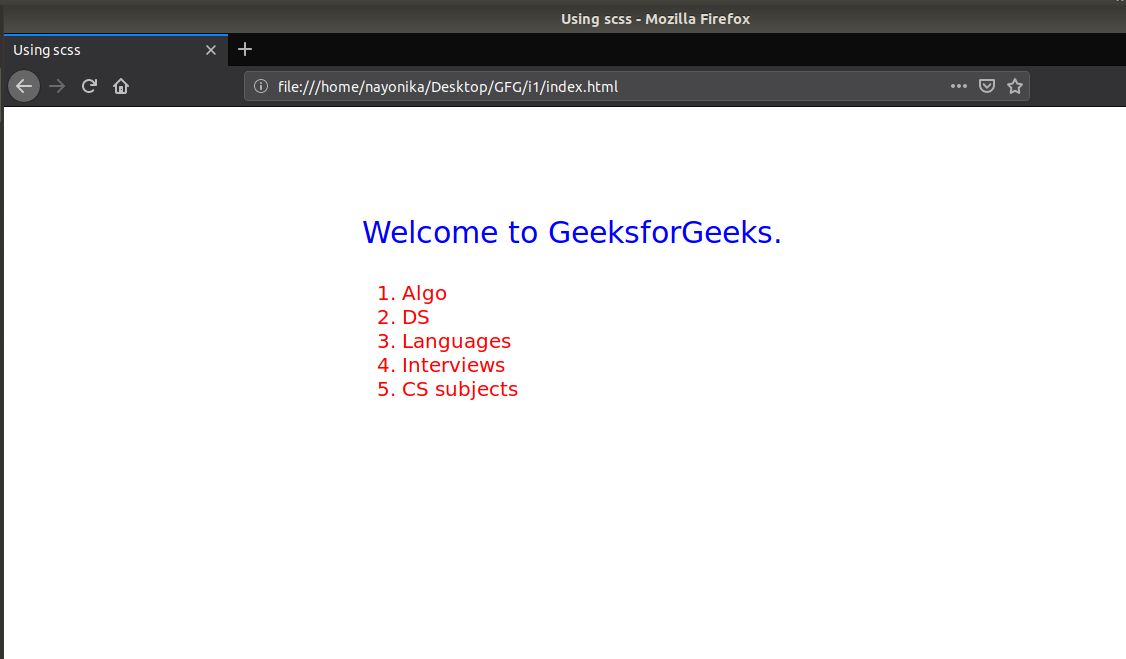
Final Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...