CSS perspective() Function
Last Updated :
07 Jun, 2023
The perspective() function is an inbuilt function in CSS which is used with transform property to set the perspective effect on images.
Syntax:
perspective( length );
Parameters: This function accepts single parameter length which is used to hold the value of perspective level. The length value represents the distance from user to z=0 plane. It is a mandatory parameter.
Return value: It makes the image perspective on the basis of user define value.
Below example illustrates the perspective() function in CSS:
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
CSS | perspective() function
</title>
<style>
h1 {
color: green;
}
.left {
transform: perspective(400px) rotateY(70deg);
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>CSS | perspective() function</h4>
<div>
<img class="left" src=
alt="Sample image">
<img class="right" src=
alt="Sample image">
</div>
</center>
<body>
</html>
|
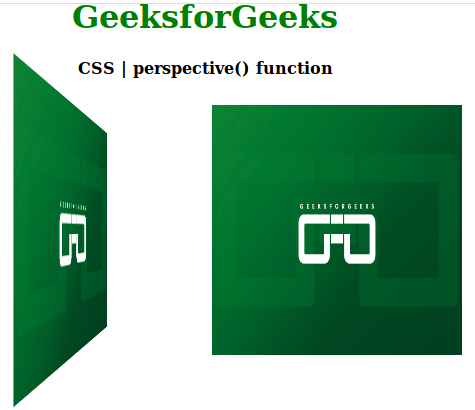
Output:

Supported browser: The browser supported by CSS | perspective() function are listed below:
- Google Chrome 12 and above
- Internet Explorer 10 and above
- Microsoft Edge 12 and above
- Mozilla Firefox 10 and above
- Safari 4 and above
- Opera 15 and above
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...