CSS | padding-inline Property
Last Updated :
29 Aug, 2022
The padding-inline property in CSS is used to define the logical inline start and end padding of an element. This property helps to place padding depending on the element’s writing mode, directionality, and text orientation.
Syntax:
padding-inline: length|percentage|auto|inherit|initial|unset;
Property values:
- length: It sets a fixed value defined in px, cm, pt etc. Negative values are allowed. Its default value is 0px.
- percentage: This is the same as length and the length is set in terms of percentage of the window size.
- auto: It is determined by the browsers.
- initial: It is used to set the value of the padding-inline property to its default value.
- inherit: It is used when it is desired that the element inherits the padding-inline property of its parent as its own.
- unset: It is used unset the default padding-inline.
Below example illustrate the padding-inline property in CSS:
Example 1:
HTML
<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-inline Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 80px;
}
.two {
padding-inline: 20px 40px;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-inline Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
</html>
|
Output:

Example 2:
HTML
<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-inline Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 80px;
}
.two {
padding-inline: 20px 40px;
writing-mode: vertical-lr;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-inline Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
</html>
|
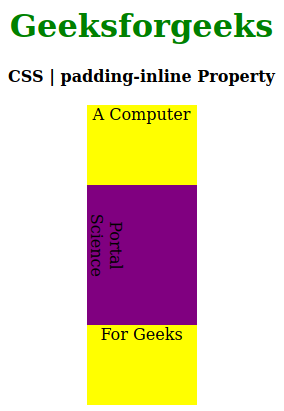
Output:

Supported Browsers: The browser supported by padding-inline property are listed below:
- Google Chrome 87
- Edge 87
- Firefox 66
- Opera 73
- Safari 14.1
Reference: https://developer.mozilla.org/en-US/docs/Web/CSS/padding-inline
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...