CSS overflow-y Property
Last Updated :
30 Jun, 2022
The overflow-y property of CSS specifies the behavior of content when it overflows a block-level element’s top and bottom edges. The content may be clipped, hidden or a scrollbar may be displayed accordingly based on the value assigned to the overflow-y property.
Syntax:
overflow-y: scroll | hidden | visible | auto
Property values:
- Scroll: If the value assigned to the property is “scroll” then the content is clipped to fit the element and a scrollbar is displayed by the browser to help scroll the overflowed content. The scrollbar is added regardless of the content being clipped.
Example:
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS overflow-y Property
</title>
<style>
.content {
background-color: lightgreen;
height: 100px;
width: 250px;
overflow-y: scroll;
}
</style>
</head>
<body>
<h1>The overflow-y Property</h1>
<p>
The CSS overflow-y property specifies the
behavior of content when it overflows a
block-level element’s top and bottom edges.
The content may be clipped, hidden or a
scrollbar may be displayed as specified.
</p>
<h2>overflow-y: scroll</h2>
<div class="content">
GeeksforGeeks is a computer science portal
with a huge variety of well written and
explained computer science and programming
articles,quizzes and interview questions.
The portal also has dedicated GATE preparation
and competitive programming sections.
</div>
</body>
</html>
|
Output:

- Hidden: On assigning “hidden” as the value to the property, the content is clipped to fit the element. No scrollbars are provided and the content is hidden.
Example:
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS overflow-y Property
</title>
<style>
.content {
background-color: lightgreen;
height: 100px;
width: 250px;
overflow-y: hidden;
}
</style>
</head>
<body>
<h1>The overflow-y Property</h1>
<p>
The CSS overflow-y property specifies the
behavior of content when it overflows a
block-level element’s top and bottom edges.
The content may be clipped, hidden or a
scrollbar may be displayed as specified.
</p>
<h2>overflow-y: scroll</h2>
<div class="content">
GeeksforGeeks is a computer science portal
with a huge variety of well written and
explained computer science and programming
articles,quizzes and interview questions.
The portal also has dedicated GATE preparation
and competitive programming sections.
</div>
</body>
</html>
|
Output:

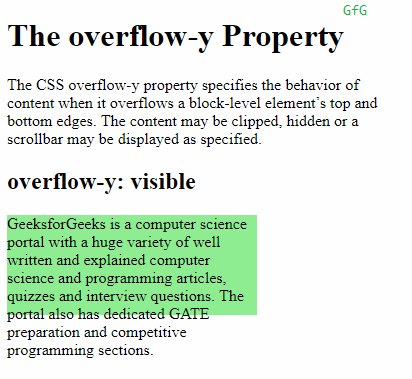
- Visible: If the value assigned to the “overflow-y” property is “visible” then the content is not clipped and may overflow out to the top or bottom of the containing element.
Example:
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS overflow-y Property
</title>
<style>
.content {
background-color: lightgreen;
height: 100px;
width: 250px;
overflow-y: visible;
}
</style>
</head>
<body>
<h1>The overflow-y Property</h1>
<p>
The CSS overflow-y property specifies the
behavior of content when it overflows a
block-level element’s top and bottom edges.
The content may be clipped, hidden or a
scrollbar may be displayed as specified.
</p>
<h2>overflow-y: scroll</h2>
<div class="content">
GeeksforGeeks is a computer science portal
with a huge variety of well written and
explained computer science and programming
articles,quizzes and interview questions.
The portal also has dedicated GATE preparation
and competitive programming sections.
</div>
</body>
</html>
|
Output:

- Auto: The behavior of auto depends on the content and scrollbars are added only when the content overflows, unlike that of the scroll value where the scrollbar is added regardless of overflow.
Example:
html
<!DOCTYPE html>
<html>
<head>
<title>
CSS overflow-y Property
</title>
<style>
.content {
background-color: lightgreen;
height: 100px;
width: 250px;
overflow-y: auto;
}
</style>
</head>
<body>
<h1>The overflow-y Property</h1>
<p>
The CSS overflow-y property specifies the
behavior of content when it overflows a
block-level element’s top and bottom edges.
The content may be clipped, hidden or a
scrollbar may be displayed as specified.
</p>
<h2>overflow-y: scroll</h2>
<div class="content">
GeeksforGeeks is a computer science portal
with a huge variety of well written and
explained computer science and programming
articles,quizzes and interview questions.
The portal also has dedicated GATE preparation
and competitive programming sections.
</div>
</body>
</html>
|
Output:

Supported Browsers: The browser supported by overflow-y property are listed below:
- Chrome 1
- Edge 12
- Internet Explorer 5
- Firefox 3.5
- Opera 9.5
- Safari 3
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...