CSS :out-of-range Selector
Last Updated :
04 Aug, 2023
The:out-of-range selector is used to select the elements that are lying outside the given range. This selector only works for an input element with max and min attribute.
Example Application: Marks of a student should be from 0 to 100. If an instructor tries to enter an outside range, we can highlight the value out of range.
Syntax:
:out-of-range {
// CSS property
}
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<title>out of range selector</title>
<style>
h1 {
color: green;
}
input:out-of-range {
border: 1px solid black;
background-color: green;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>:out-of-range Selector</h2>
Selected Number:
<input type="number"
min="5"
max="25">
</body>
</html>
|
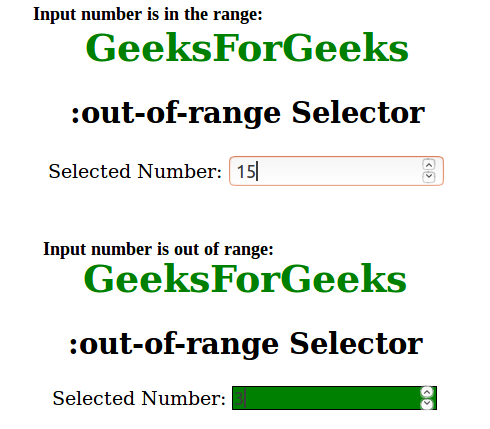
Output:

Supported Browsers: The browser supported by :out-of-range selector are listed below:
- Apple Safari 5.1 and above
- Google Chrome 10.0 and above
- Edge 13.0 and above
- Firefox 29.0 and above
- Opera 11.0 and above
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...