CSS Opacity / Transparency
Last Updated :
03 Apr, 2024
The opacity in CSS is the property of an element that describes the transparency of the element. It is the opposite of transparency & represents the degree to which the content will be hidden behind an element.
Try It:
Opacity: 0.5
Opacity: 0.2
Opacity: 0.8
Opacity: 1 (Fully Visible)
Currently Active Property:
Opacity: 0.5
We can apply the opacity with different styling properties to the elements. A few of them are discussed below:
Image Opacity: The opacity property is used in the image to describe the transparency of the image. The value of opacity lies between 0.0 to 1.0 where a low value represents high transparency and a high value represents low transparency. The percentage of opacity is calculated as Opacity% = Opacity * 100.
Example: This example describes the opacity property by applying it to the image.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Opacity property</title>
<style>
.forest {
opacity: 0.5;
}
p {
font-size: 25px;
font-weight: bold;
margin-bottom: 5px;
}
.opacity {
text-align: center;
}
</style>
</head>
<body>
<div class="opacity">
<p>Image with 100% opacity (original image)</p>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-10.png"
class="forest1">
<br>
<br>
<p>Image with 50% opacity</p>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-10.png"
class="forest">
</div>
</body>
</html>
Output:

Image Hover Opacity: The hover opacity property is applied to the image when the mouse puts it over the image otherwise opacity property changes. The value of opacity can easily reverse the process by setting the opacity as a higher value at first and then lowering it when hovering over it like:
Syntax:
.hightolow {
opacity: 1.0;
}
.hightolow:hover {
opacity: 0.5;
}
Example: This example describes the opacity property by applying it to the image to generate opacity by hovering over it.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Image Hover Opacity</title>
<style>
.gfg_opacity {
opacity: 0.5;
}
.gfg_opacity:hover {
opacity: 1.0;
}
.main {
text-align: center;
}
</style>
</head>
<body>
<div class="main">
<h1>Image Hover Opacity:</h1>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-10.png"
class="gfg_opacity">
<br>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-10.png"
class="gfg_opacity">
<br>
<br>
</div>
</body>
</html>
Output:

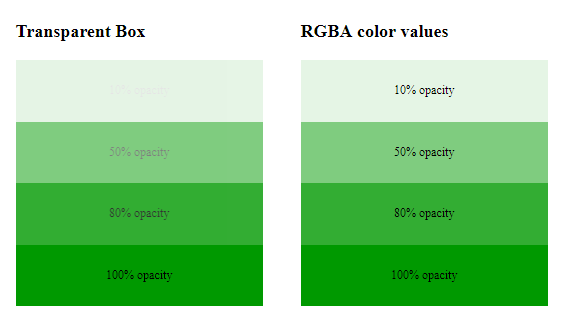
Transparency box and transparency using RGBA values: In the transparency box, the child property inherit the property from the parent property but in the case of transparency using RGBA, only the opacity property is used or applied to add transparency to the background of an element.
Example: This example describes the opacity property by applying transparency using RGBA values.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Transparent box</title>
<style>
.geeks {
background: rgb(0, 153, 0);
padding: 15px;
text-align: center;
width: 300px;
}
#geek {
padding: 15px;
text-align: center;
width: 300px;
}
.rgba1 {
background: rgba(0, 153, 0, 0.1);
}
.rgba2 {
background: rgba(0, 153, 0, 0.5);
}
.rgba3 {
background: rgba(0, 153, 0, 0.8);
}
.rgba4 {
background: rgba(0, 153, 0, 1.0);
}
.g1 {
float: left;
margin-left: 50px;
}
.g2 {
margin-top: -40px;
margin-left: 50px;
float: left;
}
</style>
</head>
<body>
<div class="g1">
<p style="font-size:24px;font-weight:bold;">
Transparent Box
</p>
<div class="geeks" style="opacity:0.1;">
<p>10% opacity</p>
</div>
<div class="geeks" style="opacity:0.5;">
<p>50% opacity</p>
</div>
<div class="geeks" style="opacity:0.8;">
<p>80% opacity</p>
</div>
<div class="geeks">
<p>100% opacity</p>
</div>
</div>
<br>
<br>
<div class="g2">
<p style="font-size:24px;font-weight:bold;">
RGBA color values
</p>
<div class="rgba1" id="geek">
<p>10% opacity</p>
</div>
<div class="rgba2" id="geek">
<p>50% opacity</p>
</div>
<div class="rgba3" id="geek">
<p>80% opacity</p>
</div>
<div class="rgba4" id="geek">
<p>100% opacity</p>
</div>
</div>
</body>
</html>
Output:

Text In Transparent Box: The “Text in Transparent Box” property is a concept where the background of a box is made transparent while keeping the text inside the box fully visible and opaque. This effect is achieved by adjusting the opacity or transparency of the background color while leaving the text unaffected.
Example: This example describes the opacity property by placing the text in a transparent box.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
div.bg {
background:url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-10.png");
width: 550px;
height: 300px;
border: 1px solid;
}
div.box {
margin: 50px 20px;
text-align: center;
width: 500px;
height: 150px;
background-color: rgba(0, 0, 0, 0.7); /* Transparent background color */
border: 3px solid white;
}
div.box p {
margin: 5%;
font-family: Arial;
color: #009900;
font-weight: bold;
font-size: 25px;
}
</style>
</head>
<body>
<div class="bg">
<div class="box">
<p>GeeksforGeeks</p>
</div>
</div>
</body>
</html>
Output:

Supported Browsers:
- Google Chrome 1.0
- Microsoft Edge 12.0
- Internet Explorer 9.0
- Firefox 1.0
- Opera 9.0
- Safari 2.0
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...