CSS | margin-block Property
Last Updated :
28 Jun, 2022
The margin-block property is used to define the logical block end margin of an element. This property helps to place margin depending on the element’s writing mode, directionality, and text orientation.
Syntax:
margin-block-end: length | auto | initial | inherit | unset;
Property values:
- length: Sets a fixed value defined in px, cm, pt. Negative values as mentioned earlier are allowed. 0 px is the default value.
- auto: It is used when it is desired that the browser determines the width of the left margin.
- initial: It is used to set the value of the margin-left property to its default value.
- inherit: It is used when it is desired that the element inherit the margin-left property of its parent as its own.
- unset: It is used unset the default margin-block.
Below examples illustrate the margin-block property in CSS:
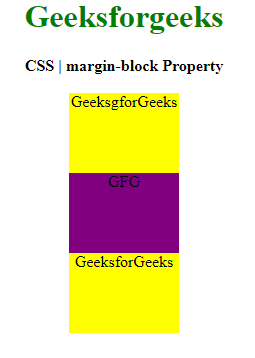
Example 1:
html
<!DOCTYPE html>
<html>
<head>
<title>CSS | margin-block Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 80px;
}
.two {
margin-block: 20px 40px;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | margin-block Property</b>
<br><br>
<div class="one">GeeksgforGeeks</div>
<div class="two">GFG</div>
<div class="three">GeeksforGeeks</div>
</center>
</body>
</html>
|
Output:

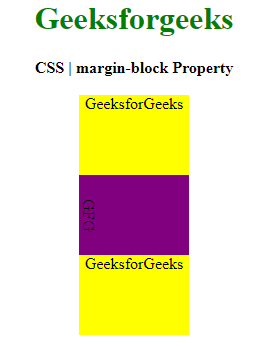
Example 2:
html
<!DOCTYPE html>
<html>
<head>
<title>CSS | margin-block Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 80px;
}
.two {
margin-block: auto;
writing-mode: vertical-lr;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | margin-block Property</b>
<br><br>
<div class="one">GeeksforGeeks</div>
<div class="two">GFG</div>
<div class="three">GeeksforGeeks</div>
</center>
</body>
</html>
|
Output:

Supported Browsers: The browser supported by margin-block property are listed below:
- Google Chrome 87
- Edge 87
- Mozilla Firefox 66
- Opera 73
- Safari 14.1
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...