CSS :invalid Selector
Last Updated :
04 Aug, 2023
This :invalid selector is used to select every form elements which does not validate according to the elements. This selector works only for some form elements with limitations such as input elements with min and max attributes, email fields with a legal email, or number fields with a numeric value, etc. Instead of using the :invalid selector, the :valid selector is used to selects the form elements which validate according to the element.
Syntax:
:invalid {
// CSS property
}
Example:
html
<!DOCTYPE html>
<html>
<head>
<title>invalid selector</title>
<style>
h1 {
color:green;
}
input:invalid {
border: 1px solid black;
border-radius:4px;
color:white;
background-color:green;
padding:5px;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>:invalid Selector</h2>
Email Address:
<input type="email"
placeholder="abc@gfg.com">
</body>
</html>
|
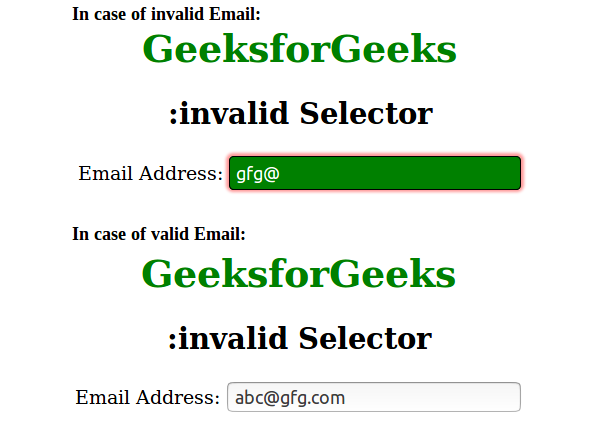
Output:

Supported Browsers: The browser supported by :invalid selector are listed below:
- Apple Safari 5.0
- Google Chrome 10.0
- Edge 12.0
- Firefox 4.0
- Opera 10.0
Share your thoughts in the comments
Please Login to comment...