CSS Image Sprites
Last Updated :
08 Apr, 2024
It is basically an image which is a collection of different images put together to form a single image. The use of image sprites is done for two main reasons:
- For faster page loading use only a single image.
- It reduces the bandwidth used to load multiple images. This way less data is consumed.
Image sprites are generally used for designing a graphic social media bar or a navigation bar to make it more attractive and efficient at the same time. It is just a method in HTML and CSS to implement a more efficient way of putting images and designing web pages.
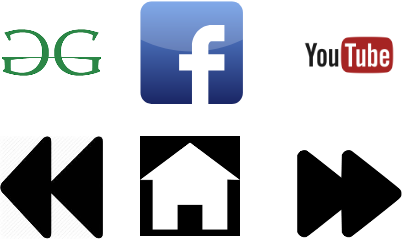
Used Image: 
Example: This example shows the use of image sprites in CSS.
html
<!DOCTYPE html>
<html>
<head>
<style>
#navlist {
position: relative;
}
#navlist li {
margin: 0;
padding: 0;
list-style: none;
position: absolute;
top: 0;
}
#navlist li, #navlist a {
height: 100px;
display: block;
}
.gfg {
width: 100px;
left:0px;
background: url(
'https://media.geeksforgeeks.org/wp-content/uploads/icon.png') -0px -0px;
}
.gfg1 {
width: 100px;
left:120px;
background: url(
'https://media.geeksforgeeks.org/wp-content/uploads/icon.png') -0px -140px;
}
.gfg2 {
width: 100px;
left:240px;
background: url(
'https://media.geeksforgeeks.org/wp-content/uploads/icon.png') -300px -140px;
}
</style>
</head>
<body>
<ul id="navlist">
<li class="gfg"><a href="#"></a></li>
<li class="gfg1"><a href="#"></a></li>
<li class="gfg2"><a href="#"></a></li>
</ul>
</body>
</html>
Output: 
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...