CSS | Grid Inspector
Last Updated :
25 Jun, 2021
The Grid Inspector is a powerful tool that enables to verify the grid system by using browser. In the Mozilla Firefox, there is an inbuilt Grid Inspector but in Google Chrome you have to use the extension. Grid Inspector is pretty much helpful grid system is little complex or spanning many tracks.
It become hard to visualize the actual grid that’s holding the items in place. The grid inspector allows you to see the grid lines.
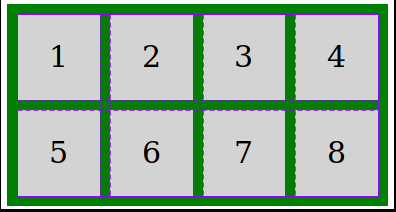
Example:

Steps to use Grid Inspector on Firefox:
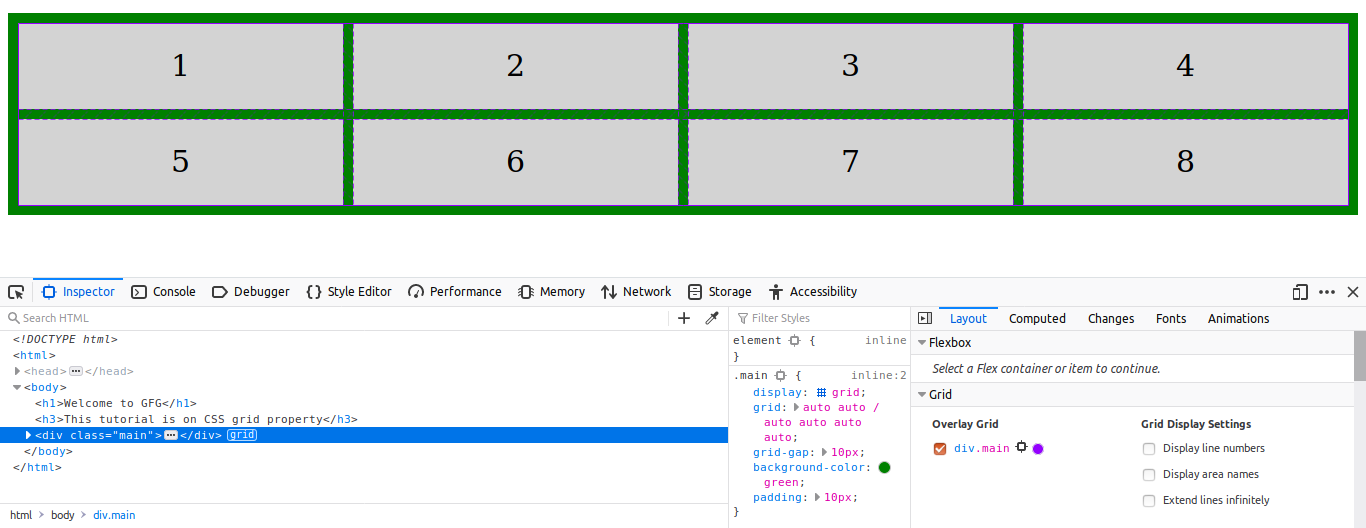
- Step 1: While viewing a web page normally in your browser, right-click on the grid you want to inspect and select Inspect Element from the contextual menu.
- Step 2: Ensuring that the element with display: grid is selected in the pane with the source code, and the Rules tab is selected in the other pane, click the grid icon (Screenshot of the grid inspector) in between display: grid.

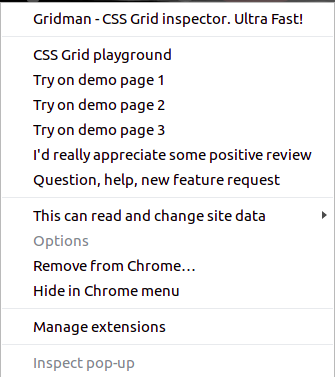
- Step 1: Visit the link add the extension in your Google chrome.
- Step 2: Right click on the extension and any one try option to test that your tool is ready.

- Step 3: Mouseover the grid element, will display the row gap and column gap.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...