CSS conic-gradient() Function
Last Updated :
05 Jul, 2023
The conic-gradient() function is an inbuilt function in CSS that is used to set a conic gradient as the background image. The conic gradient angle starts from 0 degrees – 360 degrees. Conic are circular and use the center of the element as the source point for color stop.
Conic Gradients include pie charts and color wheels. The result of the conic-gradient() function is an object of the data type, which is a special kind of image.
Syntax:
Background image: conic-gradient(color degree, color degree, ...)
Conic gradients are similar to radial gradients, except that the color stops are on the outer edge of the circle that gets created.
Example:
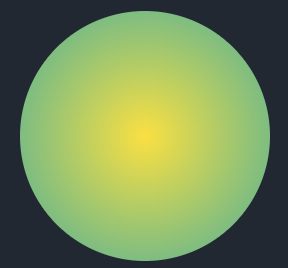
RADIAL GRADIENT:

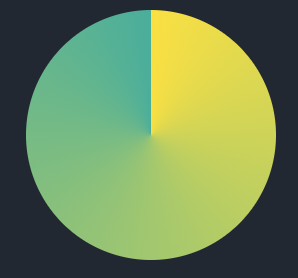
CONIC GRADIENT:

Below example illustrates the conic-gradient() function in CSS:
Program 1: In this example, The .box element with class.a applies a conic gradient background from red to yellow to green.
html
<!DOCTYPE html>
<html>
<head>
<title>conic gradient</title>
<style>
.box {
background-color: yellow;
height: 200px;
width: 200px;
float: left;
margin: 20px;
border-radius: 50%;
}
.a {
background-image:
conic-gradient(red, yellow, green);
}
</style>
</head>
<body>
<div class="box a"></div>
</body>
</html>
|
Output:

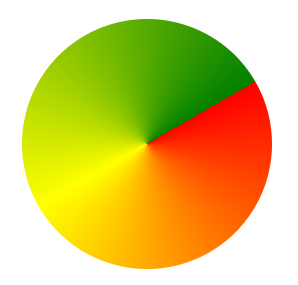
Program 2: In this example, The .box element with class .b applies a conic gradient background from red to yellow to green, starting from a 60-degree angle.
html
<!DOCTYPE html>
<html>
<head>
<title>conic gradient</title>
<style>
.box {
background-color: yellow;
height: 200px;
width: 200px;
float: left;
margin: 20px;
border-radius: 50%;
}
.b {
background-image: conic-gradient(from 60deg, red, yellow, green);
}
</style>
</head>
<body>
<div class="box b"></div>
</body>
</html>
|
Output:

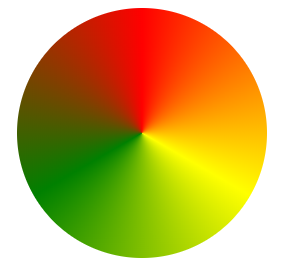
Program 3: In this example, The .box element with class .c applies a repeating conic gradient background from red to yellow to green and back to red.
html
<!DOCTYPE html>
<html>
<head>
<title>conic gradient</title>
<style>
.box {
background-color: yellow;
height: 200px;
width: 200px;
float: left;
margin: 20px;
border-radius: 50%;
}
.c {
background-image:
conic-gradient(red, yellow, green, red);
}
</style>
</head>
<body>
<div class="box c"></div>
</body>
</html
|
Output:

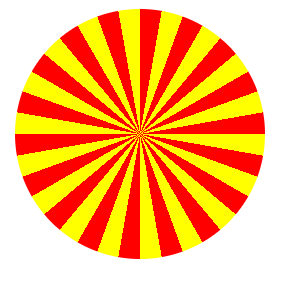
Program 4: In this example, The .box element with class .d applies a repeating conic gradient background with alternating red and yellow sectors.
html
<!DOCTYPE html>
<html>
<head>
<title>conic gradient</title>
<style>
.box {
background-color: yellow;
height: 200px;
width: 200px;
float: left;
margin: 20px;
border-radius: 50%;
}
.d {
background-image:
repeating-conic-gradient(red 0deg, red 10deg, yellow 10deg, yellow 20deg);
}
</style>
</head>
<body>
<div class="box d"></div>
</body>
</html>
|
Output:

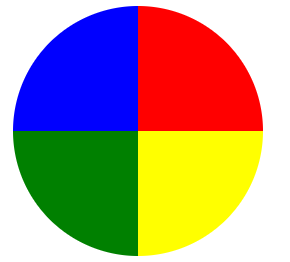
Program 5: In this example, The .box element with class .e applies a conic gradient background with sectors of different colors: red, yellow, green, and blue.
html
<!DOCTYPE html>
<html>
<head>
<title>conic gradient</title>
<style>
.box {
background-color: yellow;
height: 200px;
width: 200px;
float: left;
margin: 20px;
border-radius: 50%;
}
.e {
background-image:
conic-gradient(red 0deg, red 90deg,
yellow 90deg, yellow 180deg,
green 180deg, green 270deg,
blue 270deg, blue 360deg);
}
</style>
</head>
<body>
<div class="box e"></div>
</body>
</html>
|
Output:

Supported Browsers:
- Google Chrome 69 and above
- Edge 79 and above
- Firefox 83 and above
- Internet Explorer not supported
- Opera 56 and above
- Safari 12.1 and above
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...