CSS background-color Property
Last Updated :
08 Apr, 2024
The background-color property in CSS is used to specify the background color of an element. The background covers the total size of the element with padding and border but excludes margin. It makes the text so easy to read for the user.
Syntax:
element {
background-color property
}Default value: It has a default value i.e. transparent.
Property Values:
- color: It defines the background color value or color codes. For example: A color name can be given as: “green” or HEX value as “#5570f0” or RGB value as “rgb(25, 255, 2)”.
Syntax:
element {
background-color: color_name;
}Example:
html
<!DOCTYPE html>
<html>
<head>
<title>background-color property</title>
<style>
body {
text-align: center;
background-color: green;
}
h1 {
color: white;
background-color: blue;
}
h2 {
color: white;
background-color: black;
}
</style>
</head>
<body>
<h1>Geeksforgeeks </h1>
<h2>background-color: color_name;</h2>
</body>
</html>
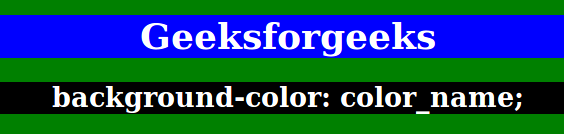
Output: 
transparent: It is the default value. It specifies the transparent background-color.
Syntax:
element {
background-color:transparent;
}Example:
html
<!DOCTYPE html>
<html>
<head>
<title>background-color property</title>
<style>
body {
background-color: transparent;
text-align: center;
}
h1 {
background-color: transparent;
}
h2 {
background-color: transparent;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>background-color: transparent;</h2>
</body>
</html>
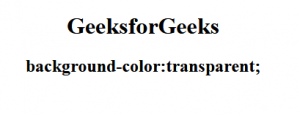
Output: 
initial: It is used to set the default value. It does not set the background color.
Syntax:
element {
background-color: initial;
}Supported Browsers: The browser supported by css background-color Property are listed below:
- Chrome 1.0 and above
- Edge 12.0 and above
- Internet Explorer 4.0 and above
- Firefox 1.0 and above
- Opera 3.5 and above
- Safari 1.0 and above
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...