Creating a Simple Application in Flutter
Last Updated :
18 Oct, 2022
Flutter is an open-source cross-platform mobile application development SDK created by Google. It is highly user-friendly and builds high-quality mobile applications. The intention behind this article is to guide readers through the process of building an application through flutter by creating a simple Flutter App on Android Studio. To start creating a Flutter application we have to first create a flutter project and many other things, for that follow the steps mentioned below:
Create a New Flutter Project
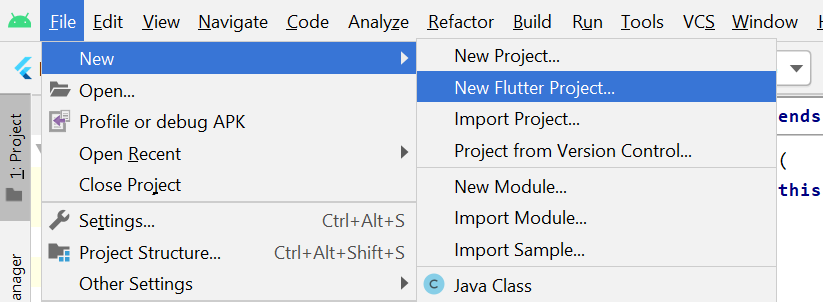
Step 1: Open the Android Studio IDE and select Start a new Flutter project.
Note: if you like to create a flutter project using terminal use the below command and jump right into step 6
$ flutter create flutter_app
replace the ‘ flutter_app ‘ with your project name

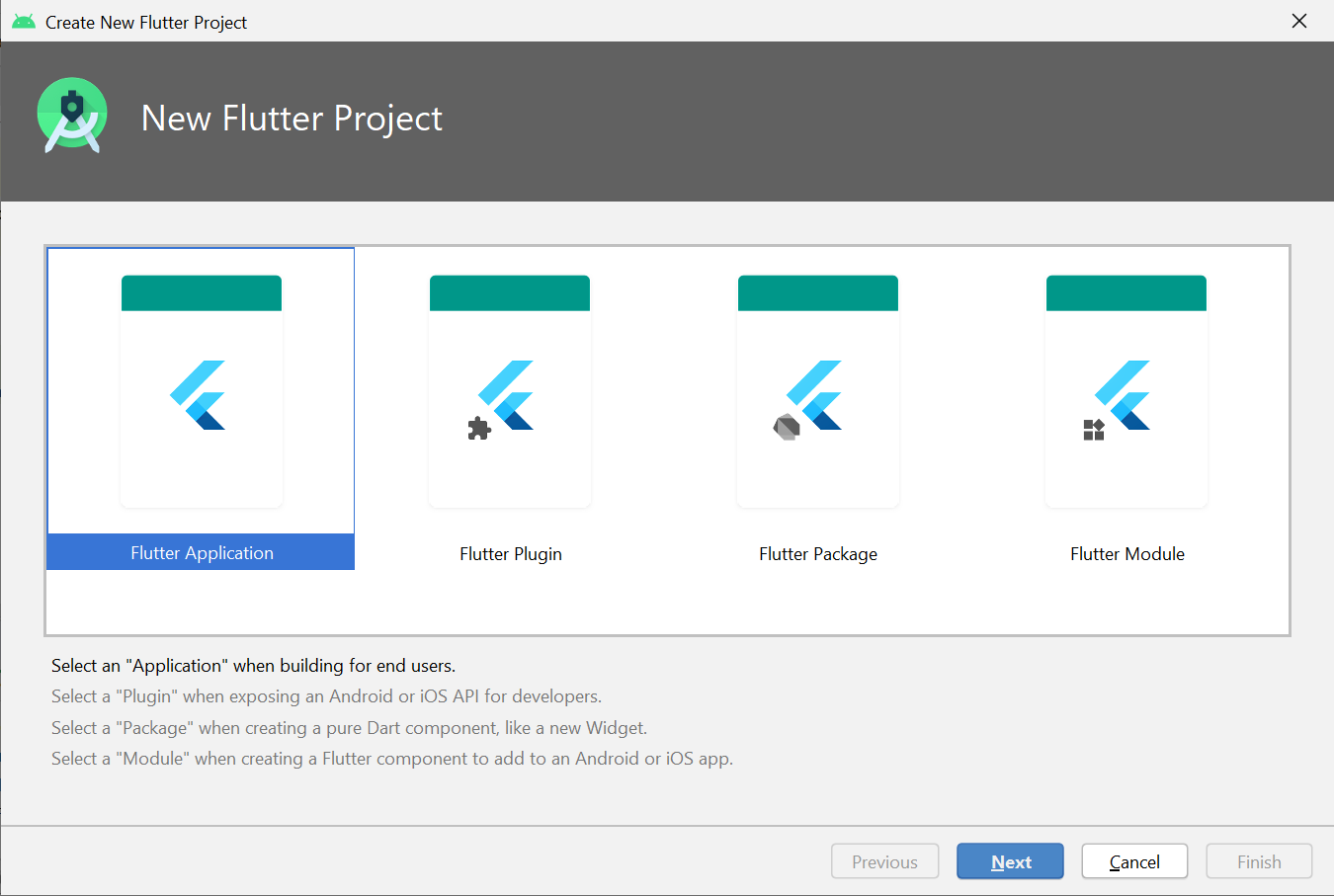
Step 2: Select the Flutter Application as the project type. Then click Next.

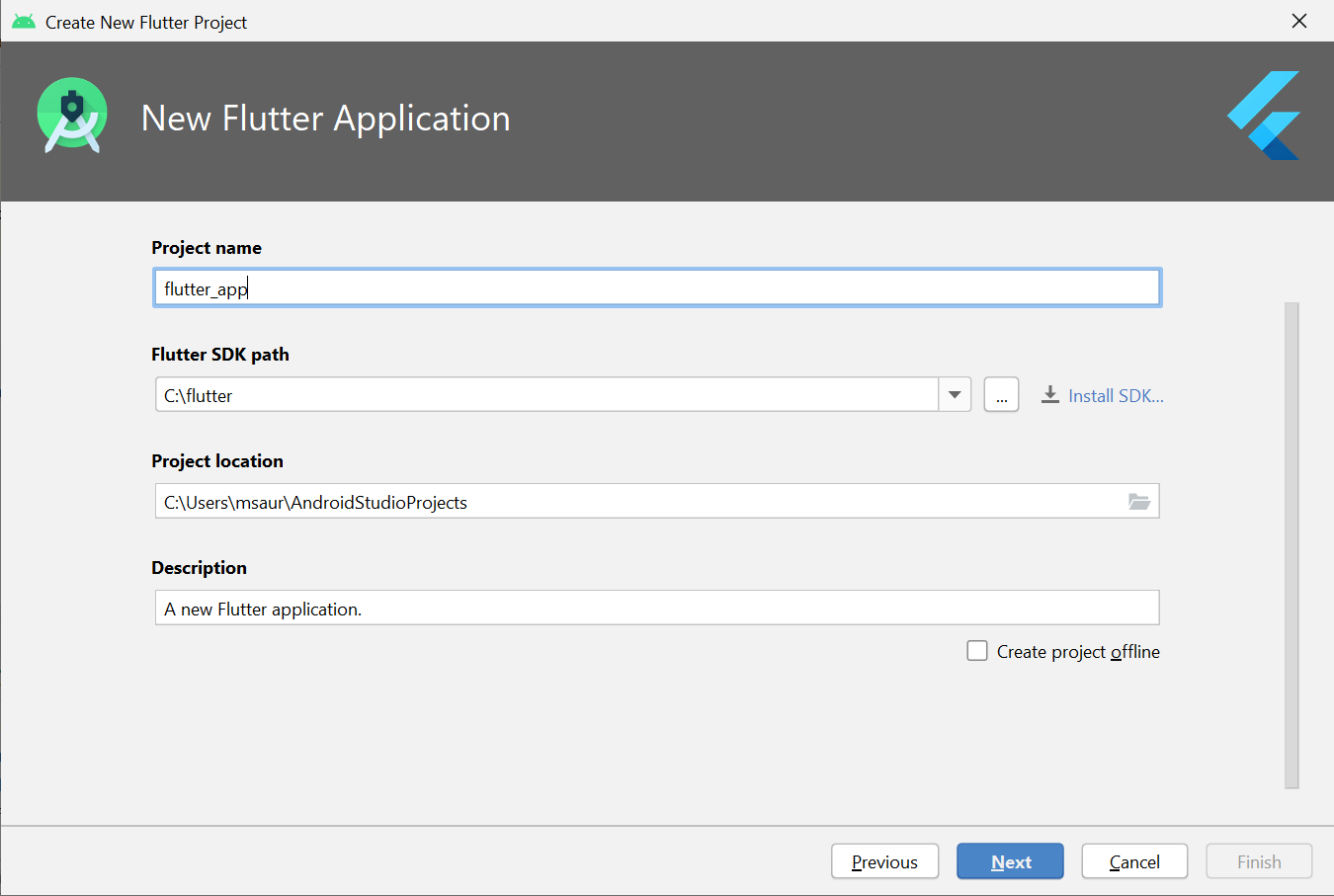
Step 3: Verify the Flutter SDK path specifies the SDK’s location (select Install SDK… if the text field is blank).
Step 4: Enter a project name (for example, myapp). Then click Next.

Note:
1. Project name: flutter_app
2. Flutter SDK Path: <path-to-flutter-sdk>
3. Project Location: <path-to-project-folder>
4. Description: Flutter based simple application
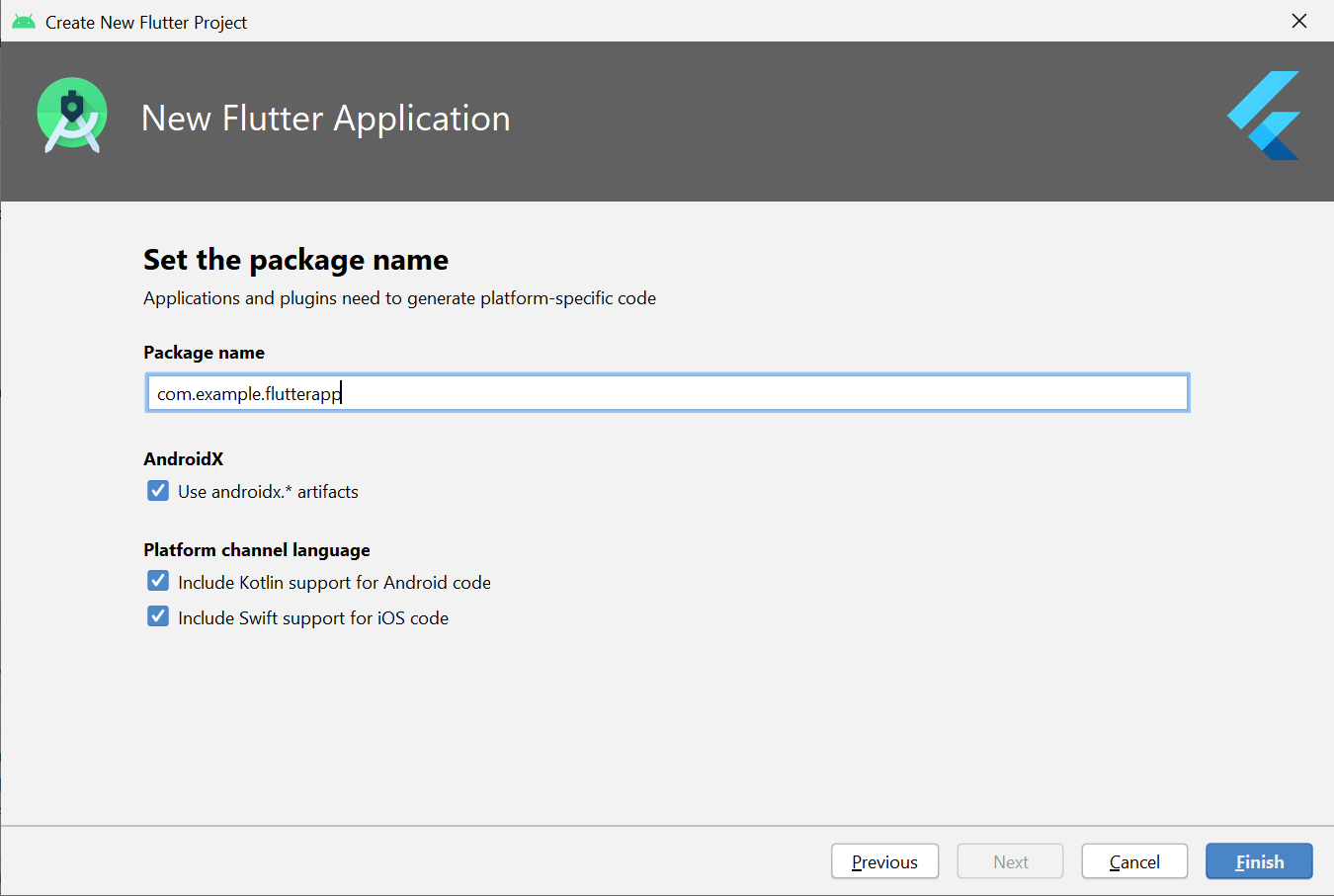
Step 5: Click Finish and wait till Android Studio creates the project.

Step 6: Edit the code
After successfully creating a file, we can edit the code of the application to show the output we want. Android Studio creates a fully working flutter application with minimal functionality. Let us check the structure of the application and then, change the code to do our task.
The structure of the application and its purpose are as follows?

We have to edit the code in main.dart as mentioned in the above image. We can see that Android Studio has automatically generated most of the files for our flutter app.
Replace the dart code in the lib/main.dart file with the below code:
Dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Demo Application',
theme: ThemeData(
primarySwatch: Colors.lightGreen,
),
home: const MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: const Center(
child: Text(
'Welcome to GeeksForGeeks!',
)),
);
}
}
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...