We are now stepping into making applications with graphical elements, we will learn how to make cool apps and focus more on its GUI(Graphical User Interface) using Tkinter.
What is Tkinter?
Tkinter is a Python Package for creating GUI applications. Python has a lot of GUI frameworks, but Tkinter is the only framework that’s built into the Python standard library.
Tkinter has several strengths; it’s cross-platform, so the same code works on Windows, macOS, and Linux.
Tkinter is lightweight and relatively painless to use compared to other frameworks. This makes it a compelling choice for building GUI applications in Python, especially for applications where a modern shine is unnecessary, and the top priority is to build something functional and cross-platform quickly.
Use Cases of Tkinter
1. Creating windows and dialog boxes: Tkinter can be used to create windows and dialog boxes that allow users to interact with your program. These can be used to display information, gather input, or present options to the user.
To create a window or dialog box, you can use the Tk() function to create a root window, and then use functions like Label, Button, and Entry to add widgets to the window.
2. Building a GUI for a desktop application: Tkinter can be used to create the interface for a desktop application, including buttons, menus, and other interactive elements.
To build a GUI for a desktop application, you can use functions like Menu, Checkbutton, and RadioButton to create menus and interactive elements and use layout managers like pack and grid to arrange the widgets on the window.
3. Adding a GUI to a command-line program: Tkinter can be used to add a GUI to a command-line program, making it easier for users to interact with the program and input arguments.
To add a GUI to a command-line program, you can use functions like Entry and Button to create input fields and buttons, and use event handlers like command and bind to handle user input.
4. Creating custom widgets: Tkinter includes a variety of built-in widgets, such as buttons, labels, and text boxes, but it also allows you to create your own custom widgets.
To create a custom widget, you can define a class that inherits from the Widget class and overrides its methods to define the behavior and appearance of the widget.
5. Prototyping a GUI: Tkinter can be used to quickly prototype a GUI, allowing you to test and iterate on different design ideas before committing to a final implementation.
To prototype a GUI with Tkinter, you can use the Tk() function to create a root window, and then use functions like Label, Button, and Entry to add widgets to the window and test different layouts and design ideas.
Tkinter Alternatives
There are several libraries that are similar to Tkinter and can be used for creating graphical user interfaces (GUIs) in Python. Some examples include:
- PyQt: PyQt is a GUI library that allows you to create GUI applications using the Qt framework. It is a comprehensive library with a large number of widgets and features.
- wxPython: wxPython is a library that allows you to create GUI applications using the wxWidgets framework. It includes a wide range of widgets in it’s GUI toolkit and is cross-platform, meaning it can run on multiple operating systems.
- PyGTK: PyGTK is a GUI library that allows you to create GUI applications using the GTK+ framework. It is a cross-platform library with a wide range of widgets and features.
- Kivy: Kivy is a library that allows you to create GUI applications using a modern, responsive design. It is particularly well-suited for building mobile apps and games.
- PyForms: PyForms is a library that allows you to create GUI applications using a simple, declarative syntax. It is designed to be easy to use and has a small footprint.
- Pygame: PyForms is a library that is popular because you can develop video games using it. It is a free, open source, and cross-platform wrapper for the Simple DirectMedia Library (SDL). You can check Pygame Tutorial if you are interested in video game development.
In summary, there are several libraries available for creating GUI applications in Python, each with its own set of features and capabilities. Tkinter is a popular choice, but you may want to consider other options depending on your specific needs and requirements.
To understand Tkinter better, we will create a simple GUI.
Getting Started with Tkinter
1. Import tkinter package and all of its modules.
2. Create a root window. Give the root window a title(using title()) and dimension(using geometry()). All other widgets will be inside the root window.
3. Use mainloop() to call the endless loop of the window. If you forget to call this nothing will appear to the user. The window will wait for any user interaction till we close it.
Python3
from tkinter import *
root = Tk()
root.title("Welcome to GeekForGeeks")
root.geometry('350x200')
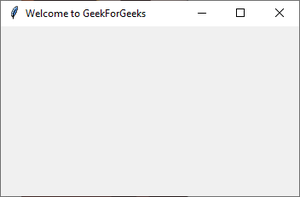
root.mainloop()
|
Output

Root Window
4. We’ll add a label using the Label Class and change its text configuration as desired. The grid() function is a geometry manager which keeps the label in the desired location inside the window. If no parameters are mentioned by default it will place it in the empty cell; that is 0,0 as that is the first location.
Python3
from tkinter import *
root = Tk()
root.title("Welcome to GeekForGeeks")
root.geometry('350x200')
lbl = Label(root, text = "Are you a Geek?")
lbl.grid()
root.mainloop()
|
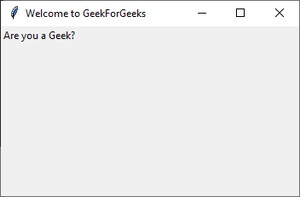
Output

Label inside root window
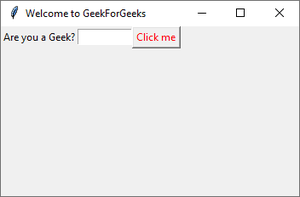
5. Now add a button to the root window. Changing the button configurations gives us a lot of options. In this example we will make the button display a text once it is clicked and also change the color of the text inside the button.
Python3
from tkinter import *
root = Tk()
root.title("Welcome to GeekForGeeks")
root.geometry('350x200')
lbl = Label(root, text = "Are you a Geek?")
lbl.grid()
def clicked():
lbl.configure(text = "I just got clicked")
btn = Button(root, text = "Click me" ,
fg = "red", command=clicked)
btn.grid(column=1, row=0)
root.mainloop()
|
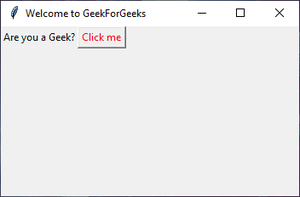
Output:

Button added

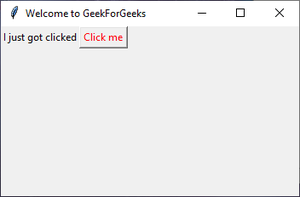
After clicking “Click me”
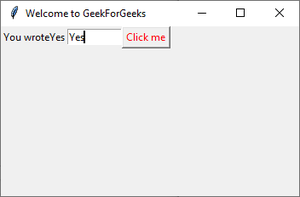
6. Using the Entry() class we will create a text box for user input. To display the user input text, we’ll make changes to the function clicked(). We can get the user entered text using the get() function. When the Button after entering of the text, a default text concatenated with the user text. Also change button grid location to column 2 as Entry() will be column 1.
Python3
from tkinter import *
root = Tk()
root.title("Welcome to GeekForGeeks")
root.geometry('350x200')
lbl = Label(root, text = "Are you a Geek?")
lbl.grid()
txt = Entry(root, width=10)
txt.grid(column =1, row =0)
def clicked():
res = "You wrote" + txt.get()
lbl.configure(text = res)
btn = Button(root, text = "Click me" ,
fg = "red", command=clicked)
btn.grid(column=2, row=0)
root.mainloop()
|
Output:

Entry Widget at column 2 row 0

Displaying user input text.
7. To add a menu bar, you can use Menu class. First, we create a menu, then we add our first label, and finally, we assign the menu to our window. We can add menu items under any menu by using add_cascade().
Python3
from tkinter import *
root = Tk()
root.title("Welcome to GeekForGeeks")
root.geometry('350x200')
menu = Menu(root)
item = Menu(menu)
item.add_command(label='New')
menu.add_cascade(label='File', menu=item)
root.config(menu=menu)
lbl = Label(root, text = "Are you a Geek?")
lbl.grid()
txt = Entry(root, width=10)
txt.grid(column =1, row =0)
def clicked():
res = "You wrote" + txt.get()
lbl.configure(text = res)
btn = Button(root, text = "Click me" ,
fg = "red", command=clicked)
btn.grid(column=2, row=0)
root.mainloop()
|
Output
This simple GUI covers the basics of Tkinter package. Similarly, you can add more widgets and change their configurations as desired.
Tkinter Widgets
Tkinter is the GUI library of Python, it provides various controls, such as buttons, labels and text boxes used in a GUI application. These controls are commonly called Widgets. The list of commonly used Widgets are mentioned below –
| Label |
The Label widget is used to provide a single-line caption for other widgets. It can also contain images. |
| Button |
The Button widget is used to display buttons in your application. |
| Entry |
The Entry widget is used to display a single-line text field for accepting values from a user. |
| Menu |
The Menu widget is used to provide various commands to a user. These commands are contained inside Menubutton. |
| Canvas |
The Canvas widget is used to draw shapes, such as lines, ovals, polygons and rectangles, in your application. |
| Checkbutton |
The Checkbutton widget is used to display a number of options as checkboxes. The user can select multiple options at a time. |
| Frame |
The Frame widget is used as a container widget to organize other widgets. |
| Listbox |
The Listbox widget is used to provide a list of options to a user. |
| Menubutton |
The Menubutton widget is used to display menus in your application. |
| Message |
The Message widget is used to display multiline text fields for accepting values from a user. |
| Radiobutton |
The Radiobutton widget is used to display a number of options as radio buttons. The user can select only one option at a time. |
| Scale |
The Scale widget is used to provide a slider widget. |
| Scrollbar |
The Scrollbar widget is used to add scrolling capability to various widgets, such as list boxes. |
| Text |
The Text widget is used to display text in multiple lines. |
| Toplevel |
The Toplevel widget is used to provide a separate window container. |
| LabelFrame |
A labelframe is a simple container widget. Its primary purpose is to act as a spacer or container for complex window layouts. |
| tkMessageBox |
This module is used to display message boxes in your applications. |
| Spinbox |
The Spinbox widget is a variant of the standard Tkinter Entry widget, which can be used to select from a fixed number of values. |
| PanedWindow |
A PanedWindow is a container widget that may contain any number of panes, arranged horizontally or vertically. |
Geometry Management
All Tkinter widgets have access to specific geometry management methods, which have the purpose of organizing widgets throughout the parent widget area. Tkinter exposes the following geometry manager classes: pack, grid, and place. Their description is mentioned below –
| 1 |
pack() |
This geometry manager organizes widgets in blocks before placing them in the parent widget. |
| 2 |
grid() |
This geometry manager organizes widgets in a table-like structure in the parent widget. |
| 3 |
place() |
This geometry manager organizes widgets by placing them in a specific position in the parent widget. |
In this article, we have learned about GUI programming in Python and how to make GUI in Python. GUI is a very demanded skill so you must know how to develop GUI using Python. Hope this article helped you in creating GUI using Python.
Check Sample Code: Simple GUI calculator using Tkinter
More Articles:
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...