Create an unordered list without any bullets using CSS
Last Updated :
04 Aug, 2023
There are basically three different types of lists provided by HTML:
- Ordered List
- Unordered List
- Description list
There are several ways to design these three types of lists with CSS. It could be numeric, round, square, alphanumeric or maybe even non-existent. It can also make a choice whether to align a list horizontally or vertically with the help of CSS.
The task of this article is to create an unordered list without any bullets using CSS.
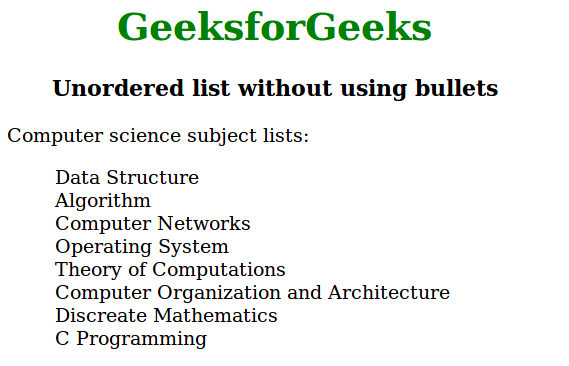
Example 1:
html
<!DOCTYPE html>
<html>
<head>
<title>Unordered list without using bullets</title>
<style>
ul {
list-style-type:none;
}
h1 {
text-align:center;
color:green;
}
h3 {
text-align:center;
}
body {
width:60%;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>Unordered list without using bullets</h3>
<p>Computer science subject lists:</p>
<ul>
<li>Data Structure</li>
<li>Algorithm</li>
<li>Computer Networks</li>
<li>Operating System</li>
<li>Theory of Computations</li>
<li>Computer Organization and Architecture</li>
<li>Discrete Mathematics</li>
<li>C Programming</li>
</ul>
</body>
</html>
|
Output:

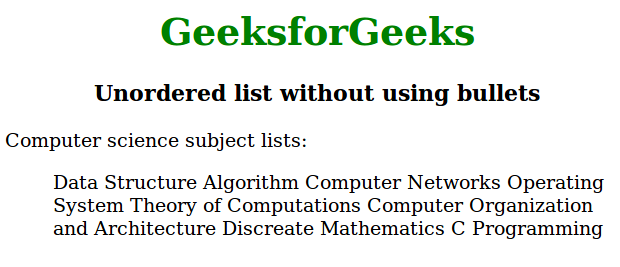
Example 2:
html
<!DOCTYPE html>
<html>
<head>
<title>Unordered list without using bullets</title>
<style>
ul {
list-style-type:none;
}
ul li {
display:inline;
}
h1 {
text-align:center;
color:green;
}
h3 {
text-align:center;
}
body {
width:70%;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>Unordered list without using bullets</h3>
<p>Computer science subject lists:</p>
<ul>
<li>Data Structure</li>
<li>Algorithm</li>
<li>Computer Networks</li>
<li>Operating System</li>
<li>Theory of Computations</li>
<li>Computer Organization and Architecture</li>
<li>Discrete Mathematics</li>
<li>C Programming</li>
</ul>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...