Components in Angular 8
Last Updated :
04 Nov, 2020
The component is the basic building block of Angular. It has a selector, template, style, and other properties, and it specifies the metadata required to process the component.
Creating a Component in Angular 8:
To create a component in any angular application, follow the below steps:
- Get to the angular app via your terminal.
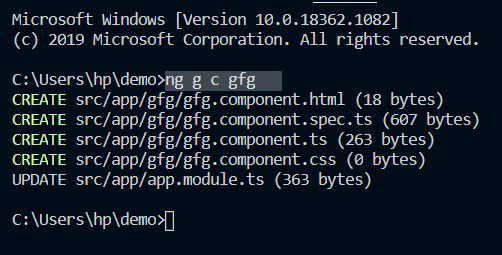
- Create a component using the following command:
ng g c <component_name>
OR
ng generate component <component_name>
- Following files will be created after generating the component:

Using a component in Angular 8:
- Go to the component.html file and write the necessary HTML code.
- Go to the component.css file and write the necessary CSS code.
- Write the corresponding code in component.ts file.
- Run the Angular app using ng serve –open
Implementation code: Please note that the name of the component in the below code is gfg component.
gfg.component.html:
gfg.component.css:
h1{
color: green;
font-size: 30px;
}
|
gfg.component.ts:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-gfg',
templateUrl: './gfg.component.html',
styleUrls: ['./gfg.component.css']
})
export class GfgComponent{
a ="GeeksforGeeks";
}
|
app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { GfgComponent } from './gfg/gfg.component';
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent, GfgComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
|
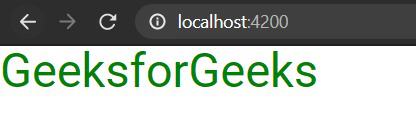
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...