Clearfix in Bootstrap
Last Updated :
15 Jul, 2021
One of the major problems with the structure of HTML is that if you have a child div inside parent div, the child div automatically flows around the parent div. The solution to this problem is using clear property of CSS.
Bootstrap allows us to use a class named clearfix which is used to clear the floated contents inside any container.
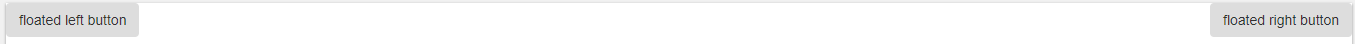
Example 1: Without clearfix property. In the below program two buttons are floated to left and right.
html
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<style>
.left{
float:left;
}
.right{
float:right;
}
</style>
</head>
<body>
<div class="bg-info">
<button type="button" class="btn btn-secondary left">
floated left button
</button>
<button type="button" class="btn btn-secondary right">
floated right button
</button>
</div>
</body>
</html>
|
Output:

Clearfix property clear all the floated content of the element that it is applied to. It is also used to clear floated content within a container.
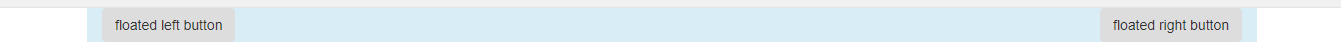
Example 2: With clearfix property. Without using the clearfix class, the parent div may not wrap around the children button elements properly and can cause a broken layout.
html
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<style>
.left{
float:left;
}
.right{
float:right;
}
</style>
</head>
<body>
<div class="bg-info clearfix">
<button type="button" class="btn btn-secondary left">
floated left button
</button>
<button type="button" class="btn btn-secondary right">
floated right button
</button>
</div>
</body>
</html>
|
Output:

Supported Browser:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...