Chrome Inspect Element Tool & Shortcut
Last Updated :
23 Oct, 2019
The chrome inspects element tool is considered to be a developer tool created to debug the website.
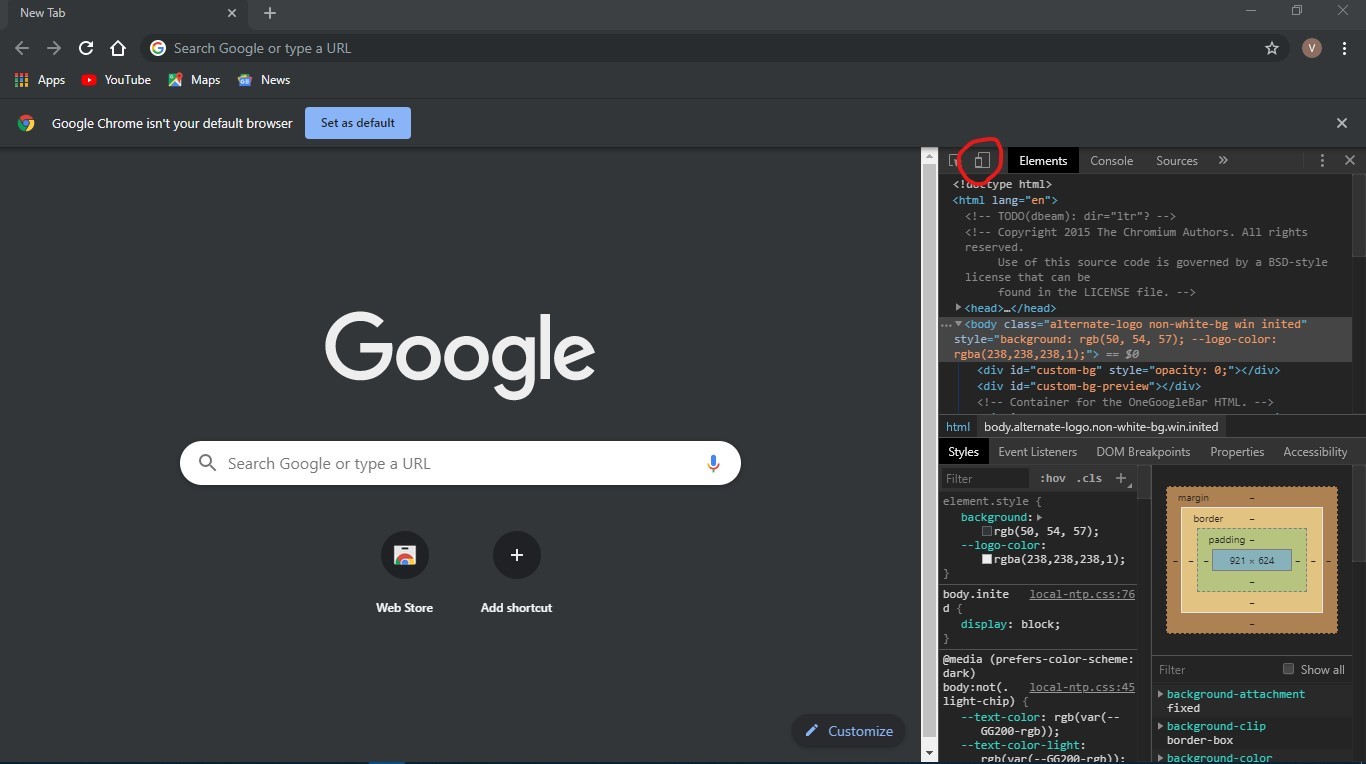
Right-click on any webpage, click inspect, and you’ll see the viscus of that site:
its source code, the pictures, and CSS that form its style, the fonts, and icons it uses, the Javascript code that powers animations, and more. You can see how long the site takes to load, how much bandwidth it accustomed transfer, and also the actual color its text.
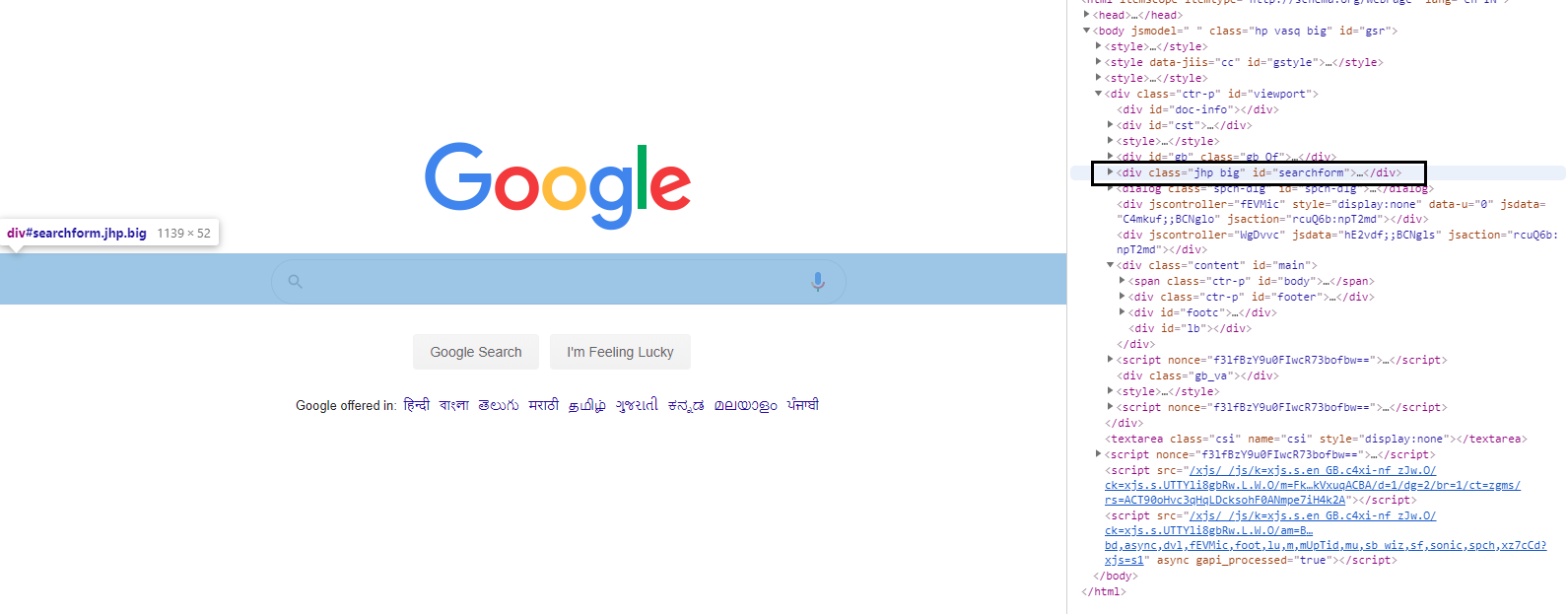
This sensible old school way of accessing the tool is by right-clicking within the browser window and choosing “Inspect element” Once the Inspect element is launched, the user can now identify any object that is on the page by clicking the Inspect button.

By moving the mouse over the browser, window elements that the tool is in a position to reference are going to be highlighted.
Below may be a screenshot of sample output from Google’s “Google Search” button settled on the site’s main landing page.

Shortcuts for Mac:
- Cmd + Opt + I to open the Developer Tools
- Cmd + Opt + J to open the Developer Tools and bring focus to the Console
- Cmd + Shift + C to open the Developer Tools in Inspect Element mode, or toggle Inspect Element mode if the Developer Tools are already open.
Shortcuts for windows/Linux:
- F12, or Ctrl + Shift + I to open the Developer Tools.
- Ctrl + Shift + J to open the Developer Tools and bring focus to the Console.
- Ctrl + Shift + C to open the Developer Tools in Inspect Element mode, or toggle Inspect Element mode if the Developer Tools are already open.
Shortcuts for Chrome’s Developer
Previewing Google AMP pages in chrome for MAC/WINDOWS
- Open chrome and enter developer mode.(
F12, Ctrl + Shift + I or Cmd + Opt + I).

- Make sure that you be in the device mode.(
Cmd+Shift+M).

- select the device that you would like to stimulate and click the refresh button and then go to any web-page you want to click or search, and hence is done.

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...