Bulma | Level
Last Updated :
26 Aug, 2020
Bulma is a free, open-source CSS framework based on Flexbox. It is component rich, compatible, and well documented. It is highly responsive in nature. It uses classes to implement its design.
The Level is a multi-purpose horizontal level, which can contain almost any other element. The level component includes several other components that we have to add exclusively to design our content well. These components are listed below.
- level: It is the main container
- level-left: It is the container for the left side contents.
- level-right: It is the container for the right side contents.
- level-items: Itis for each individual level items. In a level-item, you can then insert almost anything you want, a title, a button, a text input, or just simple text. No matter what elements you put inside a Bulma level, they will always be vertically centered.
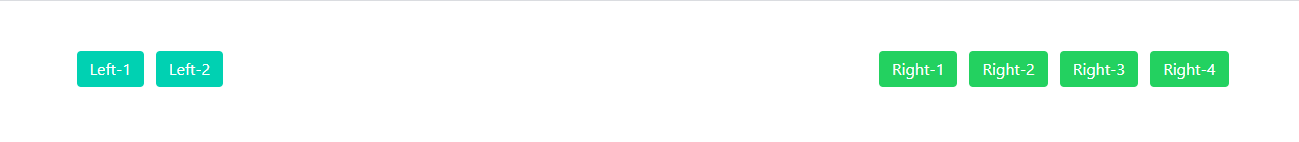
Example 1: Simple level elements
<html>
<head>
<title>Bulma Level</title>
<link rel='stylesheet'
href=
<style>
div.adjust{
margin-top:50px;
}
</style>
</head>
<body>
<div class='container adjust'>
<nav class="level">
<div class="level-left">
<div class="level-item">
<button class='button is-primary'>
Left-1
</button>
</div>
<div class="level-item">
<div class="field has-addons">
<button class='button is-primary'>
Left-2
</button>
</div>
</div>
</div>
<div class='level-right'>
<div class="level-item">
<div class="field has-addons">
<button class='button is-success'>
Right-1
</button>
</div>
</div>
<div class="level-item">
<div class="field has-addons">
<button class='button is-success'>
Right-2</button>
</div>
</div>
<div class="level-item">
<div class="field has-addons">
<button class='button is-success'>
Right-3</button>
</div>
</div>
<div class="level-item">
<div class="field has-addons">
<button class='button is-success'>
Right-4</button>
</div>
</div>
</div>
</nav>
</div>
</body>
</html>
|
Output:

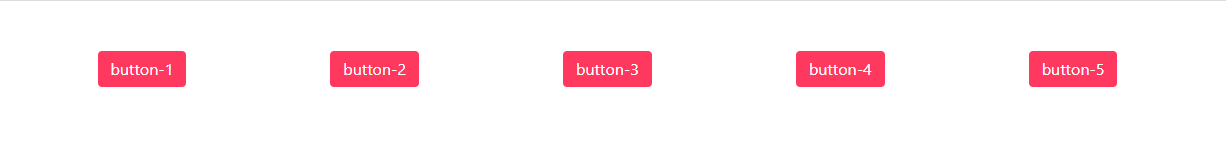
Example 2: Mobile Level elements
<html>
<head>
<title>Bulma Level</title>
<link rel='stylesheet'
href=
<style>
div.adjust{
margin-top:50px;
}
</style>
</head>
<body>
<div class='container adjust'>
<nav class="level is-mobile">
<div class="level-item has-text-centered">
<div>
<button class='button is-danger'>
button-1</button>
</div>
</div>
<div class="level-item has-text-centered">
<div>
<button class='button is-danger'>
button-2</button>
</div>
</div>
<div class="level-item has-text-centered">
<div>
<button class='button is-danger'>
button-3</button>
</div>
</div>
<div class="level-item has-text-centered">
<div>
<button class='button is-danger'>
button-4</button>
</div>
</div>
<div class="level-item has-text-centered">
<div>
<button class='button is-danger'>
button-5</button>
</div>
</div>
</nav>
</div>
</body>
</html>
|


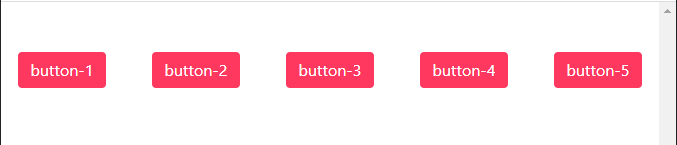
Example 3: Centered Level elements
<html>
<head>
<title>Bulma Level</title>
<link rel='stylesheet'
href=
<style>
div.adjust{
margin-top:50px;
}
</style>
</head>
<body>
<div class='container adjust'>
<nav class="level">
<div class="level-item has-text-centered">
<div>
<button class='button is-danger'>
button-1</button>
</div>
</div>
<div class="level-item has-text-centered">
<div>
<button class='button is-danger'>
button-2</button>
</div>
</div>
<div class="level-item has-text-centered">
<div>
<button class='button is-danger'>
button-3</button>
</div>
</div>
<div class="level-item has-text-centered">
<div>
<button class='button is-danger'>
button-4</button>
</div>
</div>
<div class="level-item has-text-centered">
<div>
<button class='button is-danger'>
button-5</button>
</div>
</div>
</nav>
</div>
</body>
</html>
|
Output

centered-level-elements(in big screen)

centered level elements(in small screen)
Share your thoughts in the comments
Please Login to comment...