Bulma Input Colors
Last Updated :
20 Jan, 2022
Bulma is an open-source CSS framework that can be used to make your web development faster as it comes with pre-built components and elements. In this article, we will be seeing how to change Bulma Input Colors using the color helper classes.
Input Color Classes:
- is-primary: This class is used to set the input color to the primary color.
- is-link: This class is used to set the input color to the link color.
- is-info: This class is used to set the input color to the info color.
- is-success: This class is used to set the input color to the success color.
- is-warning: This class is used to set the input color to the warning color.
- is-danger: This class is used to set the input color to the danger color.
Syntax:
<input class="input is-link" type="text"
placeholder="Input with Link Color">
Example: The below example shows how to use the given classes to change the color of the input.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Bulma Input Colors</title>
<link rel='stylesheet'
href=
<style>
input[type="text"]{
margin-top: 25px;
width: 50%;
}
</style>
</head>
<body class="has-text-centered">
<h1 class="is-size-2 has-text-success">GeeksforGeeks</h1>
<b>Bulma Input Colors</b>
<div class="container">
<input class="input is-primary"
type="text"
placeholder="Input with Primary Color">
<input class="input is-link"
type="text"
placeholder="Input with Link Color">
<input class="input is-info"
type="text"
placeholder="Input with Info Color">
<input class="input is-success"
type="text"
placeholder="Input with Success Color">
<input class="input is-warning"
type="text"
placeholder="Input with Warning Color">
<input class="input is-danger"
type="text"
placeholder="Input with Danger Color">
</div>
</body>
</html>
|
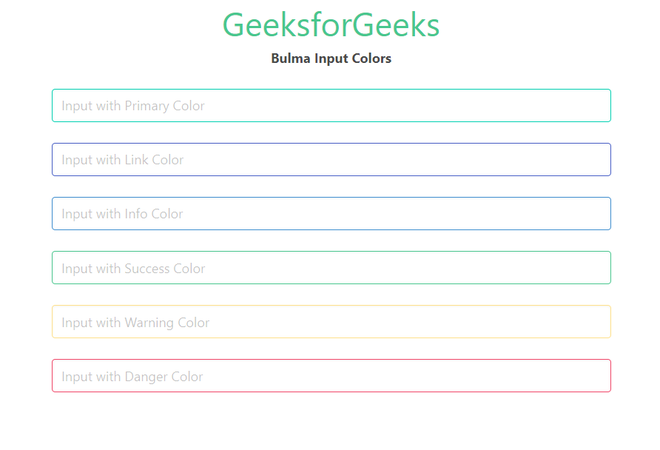
Output:

Bulma Input Colors
Reference: https://bulma.io/documentation/form/input/#colors
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...