Bootstrap Tutorial
Last Updated :
16 Feb, 2024
Bootstrap is a widely-used open-source front-end framework for web development, providing a collection of HTML, CSS, and JavaScript components and tools that enable developers to build responsive, mobile-first websites with ease.

This Bootstrap tutorial is designd for beginners and experienced professional, covering basics and advanced concepts including including working with Bootstrap’s CSS classes, incorporating JavaScript plugins, and more. This tutorial will help you with the knowledge and skills to create stunning and responsive websites.
By the end of this tutorial, you’ll have a solid understanding of Bootstrap’s capabilities and be able to apply them effectively in your web development projects.
Prerequisites: To work with Bootstrap, basic knowledge of HTML, CSS, and JavaScript is recommended as prerequisites.
What is Bootstrap?
Bootstrap is a free and open-source tool collection for creating responsive websites and web applications. It is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile-first websites. Nowadays, the websites are perfect for all browsers (IE, Firefox, and Chrome) and for all sizes of screens (Desktop, Tablets, Phablets, and Phones). All thanks to Bootstrap developers – Mark Otto and Jacob Thornton of Twitter, though it was later declared to be an open-source project.

Why we use Bootstrap?
By using this framework we can easily manipulate the styling of any web page, like font style, text color, background color, flex, grid system, etc. Bootstrap Vesrion 4 & Vesrion 5 are the most popular versions. There are lots of other CSS frameworks like Tailwind CSS, Bulma, and Foundation but among them, this framework is the most popular because of below mentioned features:
- It is Faster and Easier way for Web-Development.
- It creates Platform-independent web-pages.
- It creates Responsive Web-pages.
- It designs responsive web pages for mobile devices too.
- It is a free and open-source framework available on www.getbootstrap.com
Applications of Bootstrap
- Responsive Web Design: Bootstrap empowers developers to create websites that seamlessly adapt to different screen sizes and devices, providing a consistent and optimal user experience.
- Mobile-First Development: Bootstrap’s mobile-first approach ensures that websites are designed and optimized for mobile devices, catering to the increasing usage of smartphones and tablets.
- Efficient Prototyping: With its extensive collection of pre-designed components and templates, Bootstrap facilitates rapid prototyping, enabling developers to quickly create functional website layouts and UIs.
- Consistent Cross-Browser Compatibility: Bootstrap’s standardized CSS and JavaScript codebase ensures consistent rendering and functionality across various web browsers, saving developers time and effort in browser-specific troubleshooting.
- Customizable Themes and Styling: Bootstrap offers a wide range of customizable themes and styles, allowing developers to create visually appealing and unique designs that align with their brand or project requirements.
- Time and Cost Efficiency: By leveraging the power of Bootstrap, developers can save significant time and effort in front-end development, resulting in faster project delivery and cost savings.
How to use Bootstrap on the webpage?
There are two ways to include Bootstrap in the website.
- Include Bootstrap through CDN links:
<!– CSS library –>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css” integrity=”sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T” crossorigin=”anonymous”>
<!– JavaScript library –>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js” integrity=”sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1″ crossorigin=”anonymous”></script>
<!– Latest compiled JavaScript library –>
<script src=”https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js” integrity=”sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM” crossorigin=”anonymous”></script>
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS library -->
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity=
"sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
</head>
<body>
<div class="container text-center">
<!-- Text color class used -->
<h1 class="text-success">GeeksforGeeks</h1>
<p>A computer science portal for geeks</p>
</div>
</body>
</html>
Output:

- Download Bootstrap from getbootstrap.com and use it:
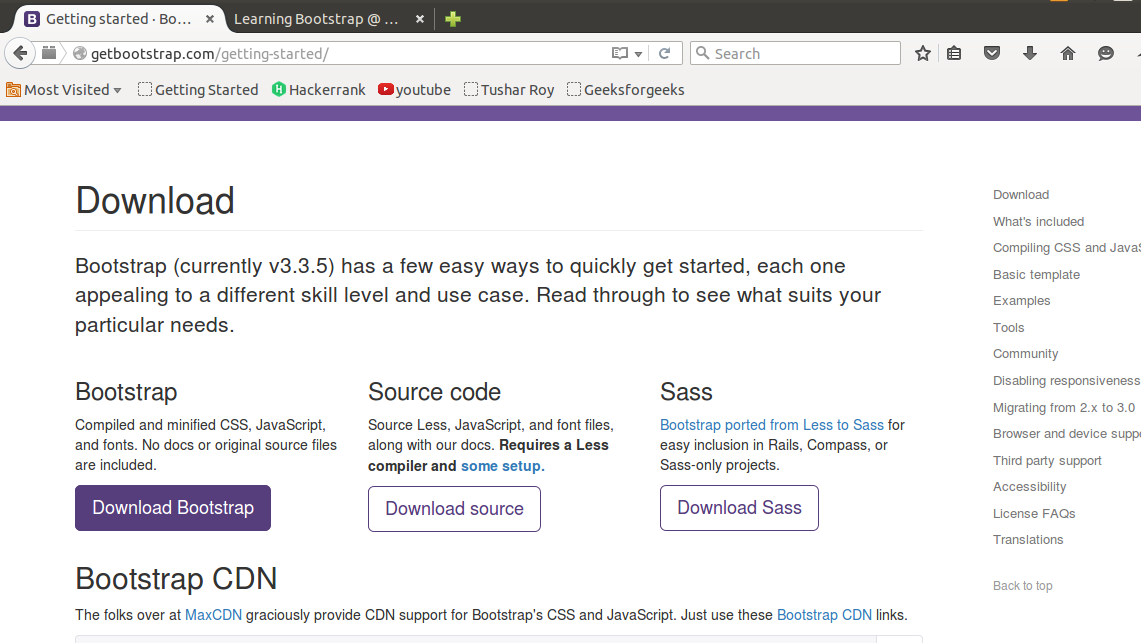
- Goto www.getbootstrap.com and click Getting Started. Click on the Download Bootstrap button.

- A.zip file would get downloaded. Extract the zip file and go to the distribution folder. It contains two folders named CSS and JS.
<link rel=”stylesheet” type=”text/css” href=”css/bootstrap.min.css”>
<script src=”js/bootstrap.min.js”> </script>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js”></script>
- Add the file link to the HTML document and then open the web page using web browsers.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS library -->
<link rel="stylesheet"
type="text/css"
href="css/bootstrap.min.css">
<!-- JavaScript library -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container text-center">
<!-- Text color class used -->
<h1 class="text-success">GeeksforGeeks</h1>
<p>A computer science portal for geeks</p>
</div>
</body>
</html>
Output:

Learn Basic Bootstrap step by step:
Recent Articles on Bootstrap
FAQs on Bootstrap Tutorial
Q1: What is Bootstrap used for?
Answer:
Bootstrap is used to build responsive and mobile-friendly websites efficiently, providing a collection of tools, components, and styles that simplify the web development process.
Q2: What is Bootstrap in CSS?
Answer:
Bootstrap in CSS refers to the predefined set of CSS classes and styles provided by the Bootstrap framework, allowing developers to easily enhance the appearance and functionality of HTML elements without extensive custom CSS coding.
Q3: Is Bootstrap a free framework?
Answer:
Yes, Bootstrap is a free and open-source framework. It is available for anyone to use and modify, making it accessible to developers of all levels. Bootstrap’s open-source nature allows for community contributions, updates, and improvements, ensuring its continuous evolution and widespread adoption in the web development community.
Share your thoughts in the comments
Please Login to comment...