Bootstrap 5 Vertical Alignment
Last Updated :
04 Apr, 2024
Bootstrap 5 Vertical Alignment facilitates aligning inline, inline-block, inline-table, and table cell elements vertically within their container. It offers classes for top, bottom, middle alignment, and stretching content to fill vertical space, enhancing layout flexibility in web development.
Bootstrap 5 Vertical Alignment Classes:
| Class Name | Description |
|---|
| align-baseline | Aligns the baseline of the element with the baseline of its parent. |
| align-top | Aligns the top of the element with the top of the line. |
| align-middle | Aligns the middle of the element with the middle of the parent. |
| align-bottom | Aligns the bottom of the element with the bottom of the line. |
| align-text-bottom | Aligns the bottom of the element with the bottom of the parent element’s text. |
| align-text-top | Aligns the top of the element with the top of the parent element’s text. |
Syntax:
<span class="align-top">....</span>
Examples of Bootstrap 5 Vertical Alignment
Example 1: This example shows the use of vertical alignment classes to align span elements inside a paragraph.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap 5 - JavaScript CDN -->
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.min.js">
</script>
<!-- Bootstrap 5 - CSS CDN-->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css"
rel="stylesheet" />
</head>
<body>
<div class="container text-center">
<div class="my-4">
<h4>Bootstrap 5 Vertical Alignment</h4>
</div>
<p>
<span class="align-top bg-info">
GeeksforGeeks
</span>
<span class="align-baseline bg-warning">
is a
</span>
<span class="align-middle bg-secondary">
Computer
</span>
<span class="align-bottom bg-primary">
Science
</span>
<span class="align-text-top bg-danger">
Portal
</span>
<span class="align-text-bottom bg-success">
for Geeks.
</span>
</p>
</div>
</body>
</html>
Output:

Bootstrap 5 Vertical Alignment Example Output
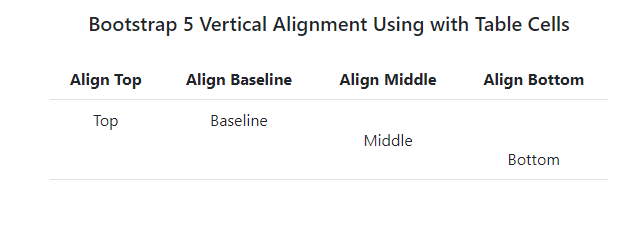
Example 2: In this example, we show the use of the align-baseline, align-top, align-middle, and align-bottom classes using images.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap 5 - JavaScript CDN -->
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.min.js">
</script>
<!-- Bootstrap 5 - CSS CDN-->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css"
rel="stylesheet" />
</head>
<body>
<div class="container text-center">
<div class="my-4">
<h5>Bootstrap 5 Vertical Alignment Using with Table Cells</h5>
</div>
<table class="table w-50 m-auto">
<thead>
<tr>
<th class="align-top">Align Top</th>
<th class="align-baseline">Align Baseline</th>
<th class="align-middle">Align Middle</th>
<th class="align-baseline">Align Bottom</th>
</tr>
</thead>
<tbody>
<tr style="height: 80px;">
<td class="align-top">Top</td>
<td class="align-baseline">Baseline</td>
<td class="align-middle">Middle</td>
<td class="align-bottom">Bottom</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Output:

Bootstrap 5 Vertical Alignment Using table Cell Example Output
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...