Bootstrap 5 Reboot Headings and Paragraphs
Last Updated :
02 Apr, 2024
Bootstrap 5 Reboot Headings and paragraphs are used for removing the default margin that has been provided by HTML header tags which are margin-bottom: .5rem and for paragraph margin-bottom: 1rem. If we attach CDN links and use a header and paragraph tag then the margin will be removed.
BootStrap5 Reboot Headings and paragraphs Class: There is no class for this, only the HTML header & paragraph tag play the role.
Syntax:
<h1-h6>Text</h1-h6>
<p>Text</p>
Examples of Rebooting Headings and Paragraphs in Bootstrap
The below examples illustrate the BootStrap5 Reboot Headings and paragraphs:
Example 1: In this example, we will see .5rem spacing removed from Headings by using Bootstrap.
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Bootstrap CDN -->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<h1 class="text-success">
GeeksforGeeks
</h1>
<strong>Bootstrap 5 Reboot Headings and paragraphs</strong>
<h1>GFG Bootstrap 5</h1>
<h2>GFG Bootstrap 5</h2>
<h3>GFG Bootstrap 5</h3>
<h4>GFG Bootstrap 5</h4>
<h5>GFG Bootstrap 5</h5>
<h6>GFG Bootstrap 5</h6>
</body>
</html>
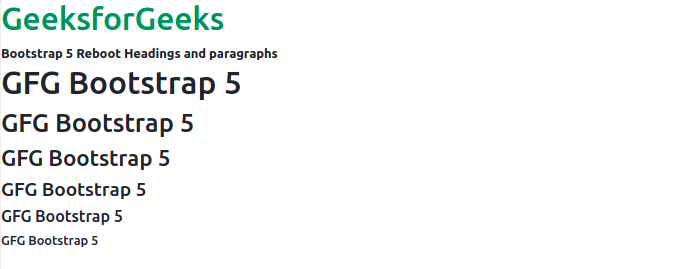
Output:

BootStrap5 Reboot Headings and paragraphs
Example 2: In this example, we imports Bootstrap 5 via CDN, showcasing a green <h1> with “GeeksforGeeks”, a strong tag for emphasis, and a paragraph describing Geekforgeeks.
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Bootstrap CDN -->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<h1 class="text-success">
GeeksforGeeks
</h1>
<strong>Bootstrap 5 Reboot Headings and paragraphs</strong>
<p>Geekforgeeks: A Computer Science Portal for Geeks</p>
</body>
</html>
Output:

Reference: https://getbootstrap.com/docs/5.0/content/reboot/#headings-and-paragraphs
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...