Bootstrap 5 List group Disabled items
Last Updated :
28 Nov, 2022
Bootstrap 5 provides the List Group disabled items feature in which items are stored in form of a list. List groups are a flexible and powerful component for displaying a series of content. The List Group Disabled items feature is used to indicate the item is currently disabled.
List Group Disabled items classes: There will be no particular class to make the list group disabled, it will be an attribute that will make the list group disabled.
- disabled: This class is used to make items of the list appear disabled.
Note: To completely block the click events of specific components with the class “disabled”, you need to use custom JavaScript.
Syntax:
<ul class="list-group">
<li class="list-group-item disabled">...</li>
<li class="list-group-item">...</li>
<li class="list-group-item">...</li>
</ul>
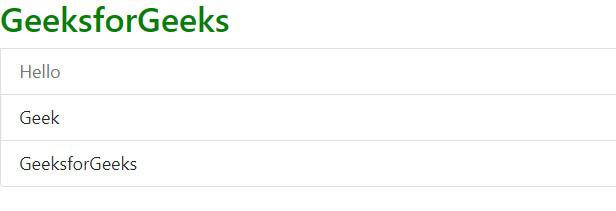
Example 1: The following code demonstrates the List Group Disabled items using the List Group Disabled Item properties.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 List group Disabled items</title>
<link href=
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="text-success">
GeeksforGeeks
</h1>
<ul class="list-group">
<li class="list-group-item disabled">Hello</li>
<li class="list-group-item">Geek</li>
<li class="list-group-item">GeeksforGeeks</li>
</ul>
</div>
</body>
</html>
|
Output:

Bootstrap 5 List group Disabled items
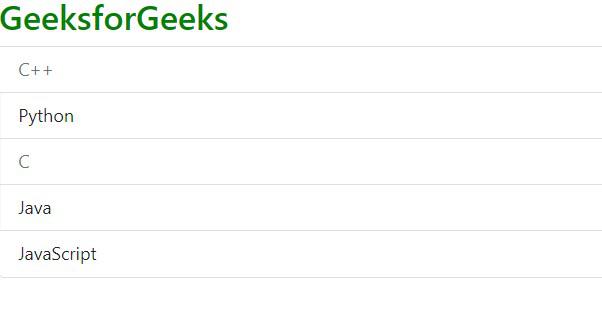
Example 2: The following code demonstrates the List Group with the disabled item properties on multiple items.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 List group Disabled items</title>
<link href=
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="text-success">
GeeksforGeeks
</h1>
<ul class="list-group">
<li class="list-group-item disabled">C++</li>
<li class="list-group-item">Python</li>
<li class="list-group-item disabled">C</li>
<li class="list-group-item">Java</li>
<li class="list-group-item">JavaScript</li>
</ul>
</div>
</body>
</html>
|
Output:

Bootstrap 5 List group Disabled items
Reference: https://getbootstrap.com/docs/5.0/components/list-group/#disabled-items
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...