Bootstrap 5 Flex Wrap
Last Updated :
12 Apr, 2024
Bootstrap 5’s flex-wrap utility enables flexible layout control, allowing items to wrap as needed within a flex container. It offers options like nowrap, wrap, and wrap-reverse for responsive design.
Bootstrap 5 Flex Wrap Classes:
| CSS Class | Description |
|---|
| flex-wrap | Changes how flex items wrap in a flex container. |
| flex-wrap-reverse | Performs reverse wrapping of flex items in a flex container. |
| flex-nowrap | Disables wrapping of flex items, ensuring they remain on a single line. |
These Flex Wrap classes can be made responsive as well by adding sm, md, lg, xl, xxl classes. We can place sm/md/lg/xl/xxl class in * place to make the class responsive.
- flex-*-wrap
- flex-*-wrap-reverse
- flex-*-nowrap
Syntax:
<div class="d-flex flex-*-wrap">
...
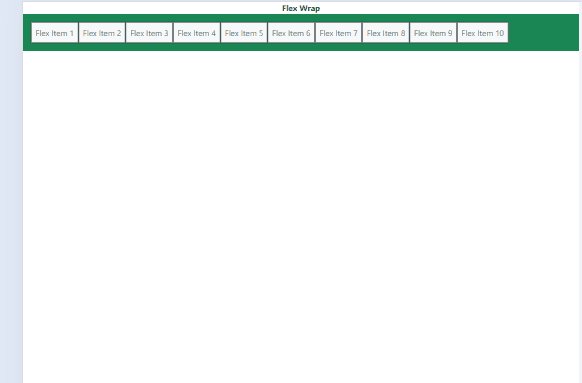
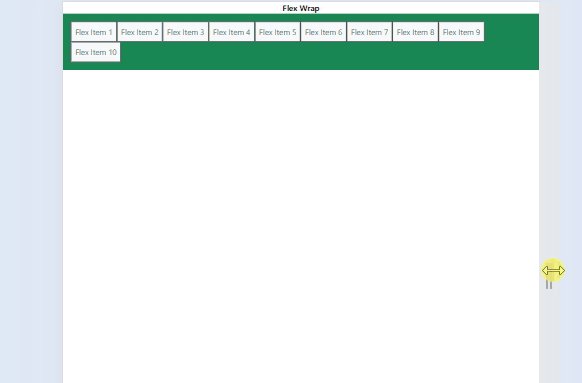
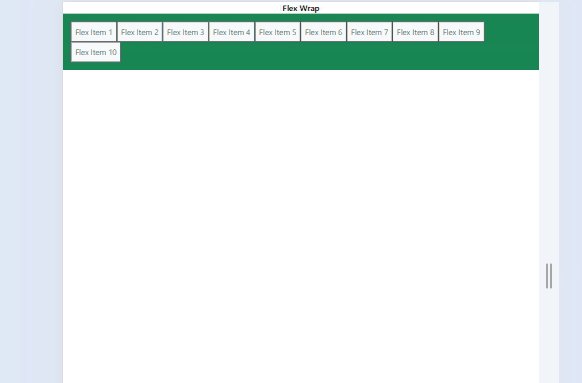
</div>Example 1: Items will be wrapped in forward order if you use the flex-wrap class.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link
href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<title>Bootstrap 5 Flex Wrap</title>
</head>
<body>
<div class="text-center">
<strong>Flex Wrap </strong>
<div
class="d-flex flex-wrap p-3
bg-success text-white"
>
<div
class="p-2 bg-light
text-success
border border-dark"
>
Flex Item 1
</div>
<div
class="p-2 bg-light
text-success
border border-dark"
>
Flex Item 2
</div>
<div
class="p-2 bg-light
text-success
border
border-dark"
>
Flex Item 3
</div>
<div
class="p-2 bg-light
text-success
border border-dark"
>
Flex Item 4
</div>
<div
class="p-2 bg-light
text-success
border
border-dark"
>
Flex Item 5
</div>
<div
class="p-2 bg-light
text-success
border border-dark"
>
Flex Item 6
</div>
<div
class="p-2 bg-light
text-success
border
border-dark"
>
Flex Item 7
</div>
<div
class="p-2 bg-light
text-success
border border-dark"
>
Flex Item 8
</div>
<div
class="p-2 bg-light
text-success
border border-dark"
>
Flex Item 9
</div>
<div
class="p-2 bg-light
text-success
border border-dark"
>
Flex Item 10
</div>
</div>
</div>
</body>
</html>
Output:

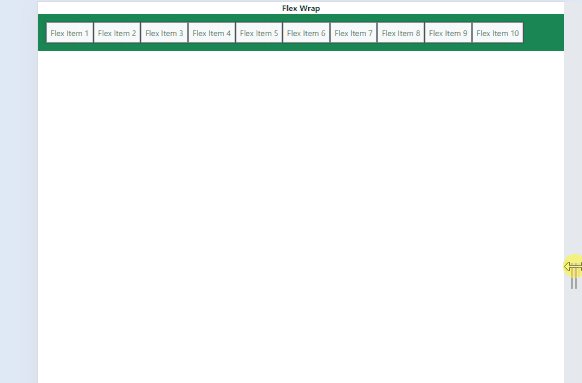
Example 2: By using the flex-nowrap class, your items will overflow but not be wrapped at all.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link
href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<title>GeeksforGeeks</title>
</head>
<body>
<div class="text-center">
<h1 class="text-success">
Bootstrap 5 Flex Wrap
</h1>
<strong>Fex no-wrap </strong>
<div
class="d-flex flex-nowrap
p-3 bg-success
text-white"
>
<div
class="p-2 bg-light
text-success
border border-dark"
>
Flex Item 1
</div>
<div
class="p-2 bg-light
text-success
border border-dark"
>
Flex Item 2
</div>
<div
class="p-2 bg-light
text-success
border border-dark"
>
Flex Item 3
</div>
<div
class="p-2 bg-light
text-success
border border-dark"
>
Flex Item 4
</div>
<div
class="p-2 bg-light
text-success
border border-dark"
>
Flex Item 5
</div>
<div
class="p-2 bg-light
text-success
border border-dark"
>
Flex Item 6
</div>
<div
class="p-2 bg-light
text-success
border
border-dark"
>
Flex Item 7
</div>
<div
class="p-2 bg-light
text-success
border
border-dark"
>
Flex Item 8
</div>
<div
class="p-2 bg-light
text-success
border border-dark"
>
Flex Item 9
</div>
<div
class="p-2 bg-light
text-success
border border-dark"
>
Flex Item 10
</div>
</div>
</div>
</body>
</html>
Output:

Flex no-wrap
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...