Bootstrap 5 Dropdowns Alignment options
Last Updated :
22 Dec, 2022
In Bootstrap 5 we can use classes on the dropdown container to make it aligned as per need. We have different options to align where the dropdown menu will open like dropEnd, dropStart, dropUp, dropDown, etc.
Bootstrap 5 Dropdowns Alignment options Classes:
- dropend: This class is used to make dropdown to the end
- dropdown-menu-end: For right aligned menu
- dropStart: This class is used to make dropdown to the Start
- dropUp: This class is used to align menu to top.
Syntax:
<div class="btn-group dropend">
<button type="button" class="btn-success dropdown-toggle
dropdown-toggle-split" data-bs-toggle="dropdown" >
...
</button>
<div class="dropdown-menu ">
<a>
...
</a>
</div>
</div>
Example 1: In this example, we will learn about the Drop menu Alignment Option – Right Aligned Menu
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src=
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
</head>
<body >
<div>
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2> Dropdown Menu Alignment Options</h2>
<div class="btn-group ">
<button type="button"
class="btn-success
dropdown-toggle
dropdown-toggle-split"
data-bs-toggle="dropdown"
data-bs-display="static"
aria-expanded="false">
Select Course from GeeksforGeeks
</button>
<div class="dropdown-menu dropdown-menu-end ">
<a class="dropdown-item" href="#">
C Programming
</a>
<a class="dropdown-item" href="#">
C++ Programming
</a>
<a class="dropdown-item" href="#">
Java Programming
</a>
</div>
</div>
</div>
</body>
</html>
|
Output:

Dropdown menu Alignment
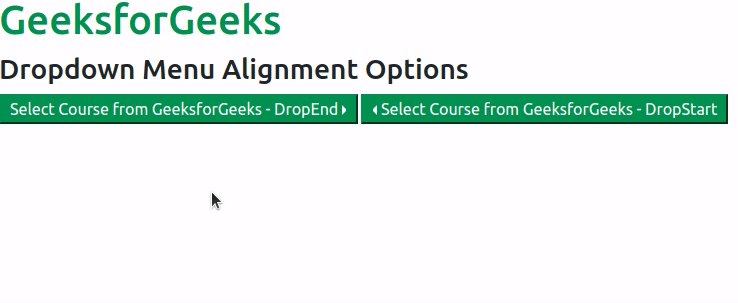
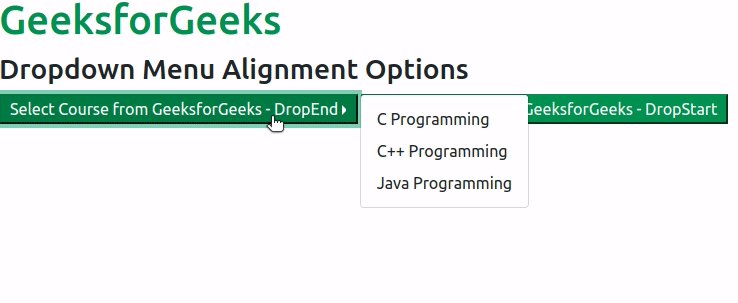
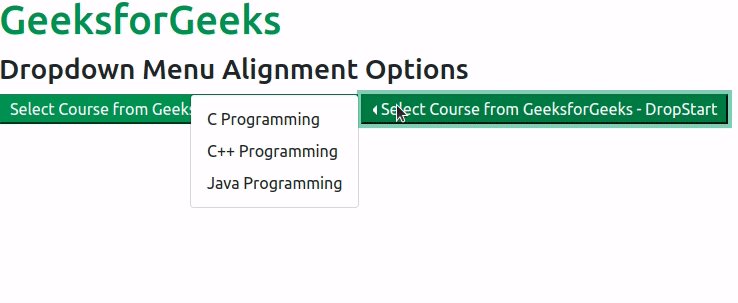
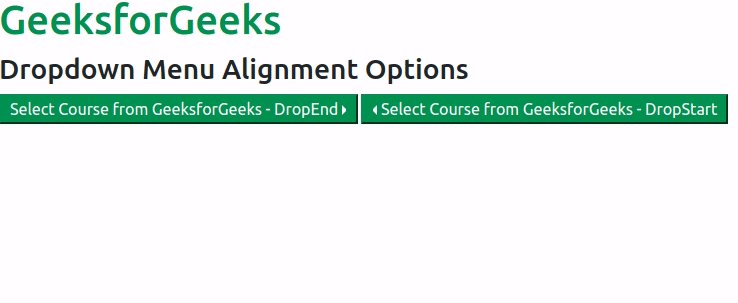
Example 2: In this example, we will learn about Drop menu Alignment Option – DropEnd and DropStart
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src=
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body >
<div class="col-10">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h3> Dropdown Menu Alignment Options</h3>
<div class="btn-group dropend">
<button type="button"
class="btn-success dropdown-toggle
dropdown-toggle-split"
data-bs-toggle="dropdown"
data-bs-display="static"
aria-expanded="false">
Select Course from GeeksforGeeks - DropEnd
</button>
<div class="dropdown-menu ">
<a class="dropdown-item" href="#">
C Programming
</a>
<a class="dropdown-item" href="#">
C++ Programming
</a>
<a class="dropdown-item" href="#">
Java Programming
</a>
</div>
</div>
<div class="btn-group dropstart">
<button type="button"
class="btn-success dropdown-toggle
dropdown-toggle-split"
data-bs-toggle="dropdown"
data-bs-display="static"
aria-expanded="false">
Select Course from GeeksforGeeks - DropStart
</button>
<div class="dropdown-menu dropdown-menu-end ">
<a class="dropdown-item" href="#">
C Programming
</a>
<a class="dropdown-item" href="#">
C++ Programming
</a>
<a class="dropdown-item" href="#">
Java Programming
</a>
</div>
</div>
</div>
</body>
</html>
|
Output:

Dropdown menu alignment options
Reference: https://getbootstrap.com/docs/5.0/components/dropdowns/#alignment-options
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...