Angular PrimeNG Panel Events
Last Updated :
09 Nov, 2022
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will know the Events the of Panel component in Angular PrimeNG.
Panel Component allows us to make an element containing a header and some content associated with that header.
Panel Events:
- onBeforeToggle: Callback function called before panel content is toggled.
- onAfterToggle: Callback function called after panel content is toggled.
Creating Angular application & module installation:
Step 1: To create an angular app, you need to install the angular command line interface through the npm command.
npm install -g angular-cli
Step 2: Now we will create an angular project.
ng new project_name
Step 3: After creating your angular project, move into the folder to perform different operations.
cd project_name
Step 4: After creating the Angular application, Install the required module using the following command:
npm install primeng --save
npm install primeicons --save
Project Structure: After running the commands mentioned in the above steps, it will look like the following:

Project Structure
Step to Run Application: Run the application using the following command from the root directory of the project:
ng serve --open
Example 1: This example describes the Angular PrimeNG Panel Events.
HTML
<div style="margin:50px;">
<h1 style="color: green;">GeeksforGeeks</h1>
<h3>Angular PrimeNG Panel Events</h3>
<p-panel header="DSA Self Paced Course"
(onBeforeToggle)="show()"
(onAfterToggle)="show2()" [toggleable]="true">
<p>
Most popular course on DSA trusted by
over 75,000 students! Built with years of
experience by industry experts and gives
you a complete package of video lectures,
practice problems, quizzes, discussion
forums and contests. Start Today!
</p>
</p-panel>
<p-messages></p-messages>
</div>
|
Javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { PanelModule } from 'primeng/panel';
import { MessagesModule } from 'primeng/messages';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
PanelModule,
MessagesModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
|
Javascript
import { Component } from '@angular/core';
import { MessageService } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
providers: [MessageService],
})
export class AppComponent {
constructor(private messageService: MessageService) { }
show() {
this.messageService.add({
severity: "success",
summary: "Before Panel Toggle"
});
}
show2() {
this.messageService.add({
severity: "warn",
summary: "After Panel Toggle"
});
}
}
|
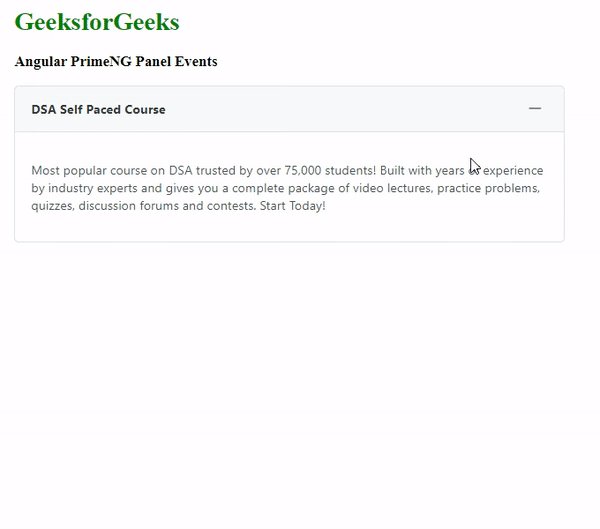
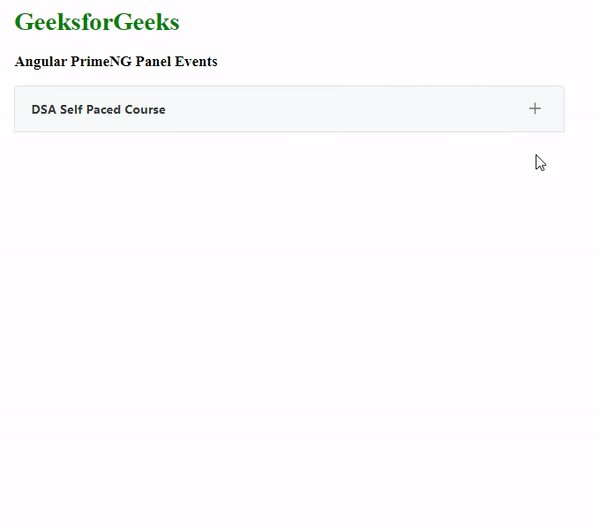
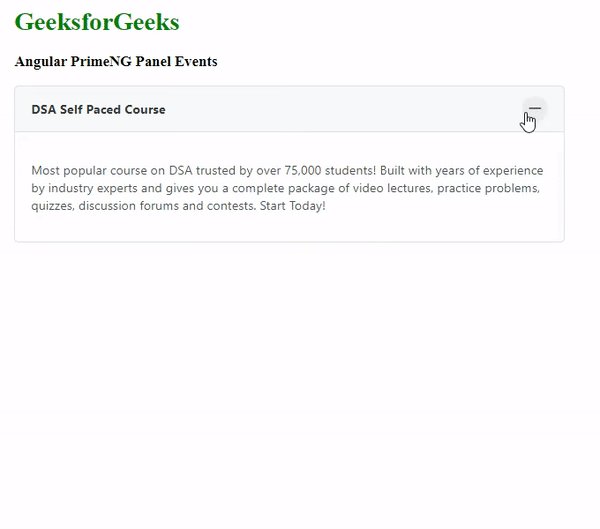
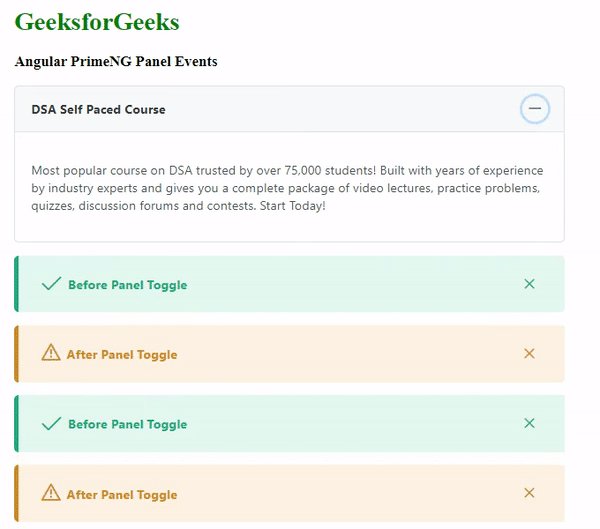
Output:

Panel Events
Example 2: This example describes the Angular PrimeNG Panel Events.
HTML
<div style="margin:150px;">
<h1 style="color: green;">GeeksforGeeks</h1>
<h3>Angular PrimeNG Panel Events</h3>
<p-panel header="Geeks for Geeks"
(onBeforeToggle)="show()"
(onAfterToggle)="show2()"
[toggleable]="true">
<p>Hi Geek !! Welcome to GFG.</p>
</p-panel>
</div>
|
Javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { PanelModule } from 'primeng/panel';
import { MessagesModule } from 'primeng/messages';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
PanelModule,
MessagesModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
|
Javascript
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
providers: [],
})
export class AppComponent {
show() {console.log("Before Panel Toggle")}
show2() {console.log("After Panel Toggle")}
}
|
Output:

Panel Events
Reference: http://primefaces.org/primeng/panel
Share your thoughts in the comments
Please Login to comment...