Angular PrimeNG ConfirmPopup Animation Configuration
Last Updated :
30 Dec, 2022
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will learn how to use the ConfirmPopup Animation Configuration in Angular PrimeNG.
The ConfirmPopup Component is used as a confirmation overlay and is shown relative to the target.
Angular PrimeNG ConfirmPopup Animation Configuration properties:
- showTransitionOptions: It is used to set the transition options of the show animation. It is of string type and the default value is .12s cubic-bezier(0, 0, 0.2, 1).
- hideTransitionOptions: It is used to set the transition options of the hide animation. It is of string type and the default value is .1s linear.
Syntax:
<p-confirmPopup
[showTransitionOptions]="'....'"
[hideTransitionOptions]="'....'">
</p-confirmPopup>
Creating Angular application & module installation:
Step 1: Create an Angular application using the following command.
ng new appname
Step 2: After creating your project folder i.e. appname, move to it using the following command.
cd appname
Step 3: Install PrimeNG in your given directory.
npm install primeng --save
npm install primeicons --save
Project Structure: It will look like the following:
Steps to run the application: Run the below command to see the output.
ng serve --save
Example 1: In the below code, we will make use of the above syntax to demonstrate the use of the ConfirmPopup Animation Configuration in Angular PrimeNG.
app.component.html:
HTML
<div style="text-align:center">
<h1 style="color:green;">GeeksforGeeks</h1>
<p-toast></p-toast>
<p-confirmPopup
[showTransitionOptions]="'3000ms'">
</p-confirmPopup>
<button pButton label="Confirm"
(click)="confirm($event)">
</button>
</div>
|
app.component.ts:
Javascript
import { Component } from "@angular/core";
import {
ConfirmationService,
MessageService,
PrimeNGConfig
} from "primeng/api";
@Component({
selector: "app-root",
templateUrl: "./app.component.html"
})
export class AppComponent {
constructor(
private confirmationService: ConfirmationService,
private messageService: MessageService,
private primengConfig: PrimeNGConfig
) {}
confirm(event: Event) {
this.confirmationService.confirm({
target: event.target,
message: "Are you sure?",
accept: () => {
this.messageService.add({
severity: "info",
summary: "Accepted"
});
},
reject: () => {
this.messageService.add({
severity: "error",
summary: "Rejected"
});
}
});
}
ngOnInit() {
this.primengConfig.ripple = true;
}
}
|
app.module.ts:
Javascript
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { ConfirmPopupModule } from "primeng/confirmpopup";
import { ToastModule } from "primeng/toast";
import { ButtonModule } from "primeng/button";
import { ConfirmationService, MessageService } from "primeng/api";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
ConfirmPopupModule,
ToastModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
providers: [ConfirmationService, MessageService]
})
export class AppModule {}
|
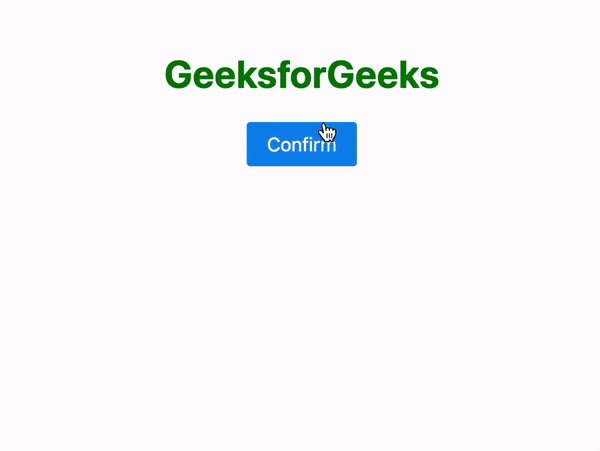
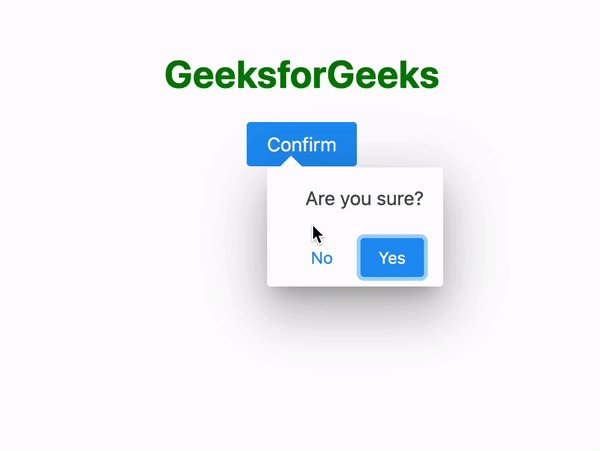
Output:
.gif)
Angular PrimeNG ConfirmPopup Animation Configuration
Example 2: Below is another code, where we will make use of the above syntax to demonstrate the use of the ConfirmPopup Animation Configuration in Angular PrimeNG.
app.component.html:
HTML
<div style="text-align:center">
<h1 style="color:green;">GeeksforGeeks</h1>
<p-toast></p-toast>
<p-confirmPopup
[hideTransitionOptions]="'3000ms'">
</p-confirmPopup>
<button (click)="confirm($event)"
pButton label="Confirm">
</button>
</div>
|
app.component.ts:
Javascript
import { Component } from "@angular/core";
import {
ConfirmationService,
MessageService,
PrimeNGConfig
} from "primeng/api";
@Component({
selector: "app-root",
templateUrl: "./app.component.html"
})
export class AppComponent {
constructor(
private confirmationService: ConfirmationService,
private messageService: MessageService,
private primengConfig: PrimeNGConfig
) {}
confirm(event: Event) {
this.confirmationService.confirm({
target: event.target,
message: "Are you sure?",
accept: () => {
this.messageService.add({
severity: "info",
summary: "Accepted"
});
},
reject: () => {
this.messageService.add({
severity: "error",
summary: "Rejected"
});
}
});
}
ngOnInit() {
this.primengConfig.ripple = true;
}
}
|
app.module.ts:
Javascript
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { ConfirmPopupModule } from "primeng/confirmpopup";
import { ToastModule } from "primeng/toast";
import { ButtonModule } from "primeng/button";
import { ConfirmationService, MessageService } from "primeng/api";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
ConfirmPopupModule,
ToastModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
providers: [ConfirmationService, MessageService]
})
export class AppModule {}
|
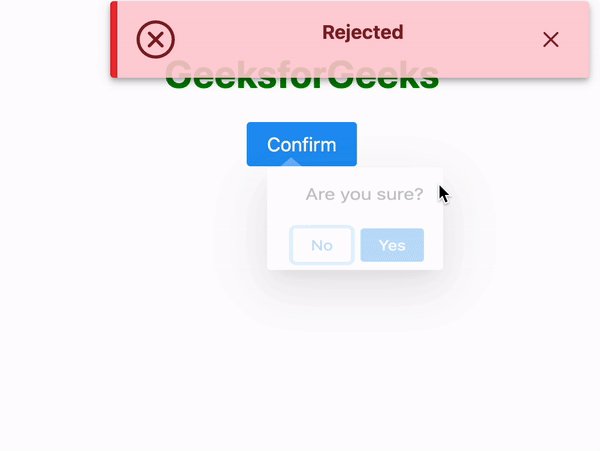
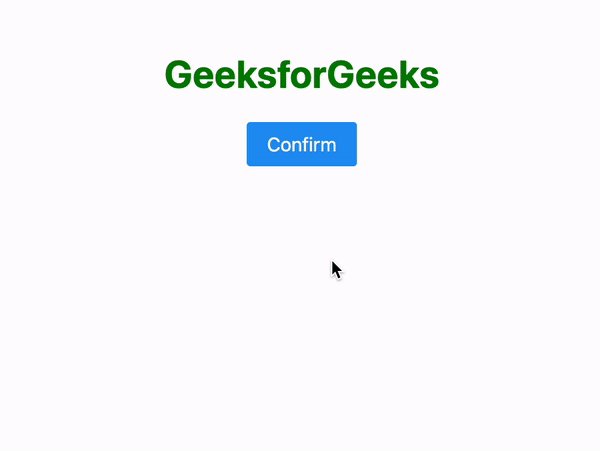
Output:

Angular PrimeNG ConfirmPopup Animation Configuration
Reference: https://www.primefaces.org/primeng/confirmpopup
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...