Angular PrimeNG Accordion Events
Last Updated :
09 Nov, 2022
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will know Events of Accordion component in Angular PrimeNG.
Accordion component is used to display a section of custom content in tabs.
Accordion Events:
- onOpen: It is a callback function called when a tab is opened.
- onClose: Callback function is called when the active tab is closed by clicking on its header.
Creating Angular application & module installation:
Step 1: To create an angular app, you need to install the angular command line interface through the npm command.
npm install -g angular-cli
Step 2: Now we will create an angular project.
ng new project_name
Step 3: After creating your angular project, move into the folder to perform different operations.
cd project_name
Step 4: After creating the Angular application, Install the required module using the following command:
npm install primeng --save
npm install primeicons --save
Project Structure: After running the commands mentioned in the above steps, it will look like the following:

Project Structure
Step to Run Application: Run the application using the following command from the root directory of the project:
ng serve --open
Example 1: This example describes the Angular PrimeNG onOpen Accordion Event.
HTML
<div style="margin:100px;">
<h1 style="color: green">GeeksforGeeks</h1>
<h3>Angular PrimeNG Accordion Events</h3>
<p-accordion (onOpen)="open()">
<p-accordionTab header="Header 1">
Content 1
</p-accordionTab>
<p-accordionTab header="Header 2">
Content 2
</p-accordionTab>
</p-accordion>
<p-messages></p-messages>
</div>
|
Javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { AccordionModule } from 'primeng/accordion';
import { MessagesModule } from 'primeng/messages';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AccordionModule,
MessagesModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
|
Javascript
import { Component } from '@angular/core';
import { MessageService } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
providers: [MessageService],
})
export class AppComponent {
constructor(private messageService: MessageService) { }
open() {
this.messageService.add({
severity: "success",
summary: "Tab Opened"
});
}
}
|
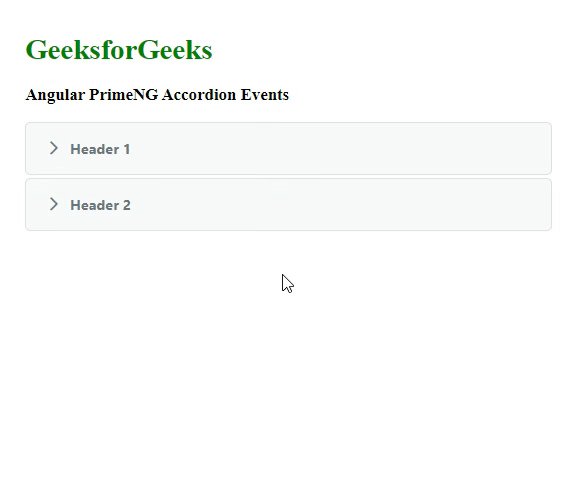
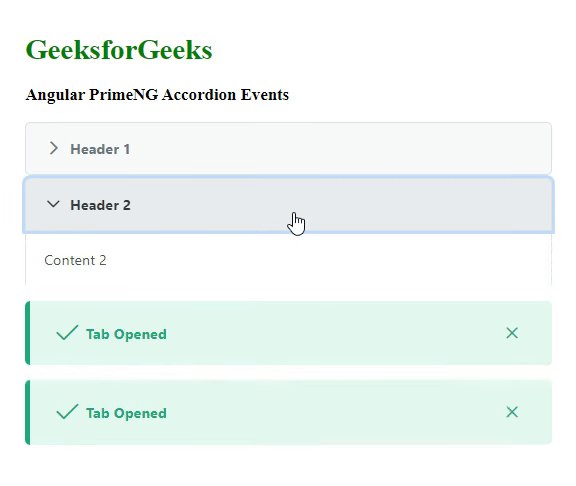
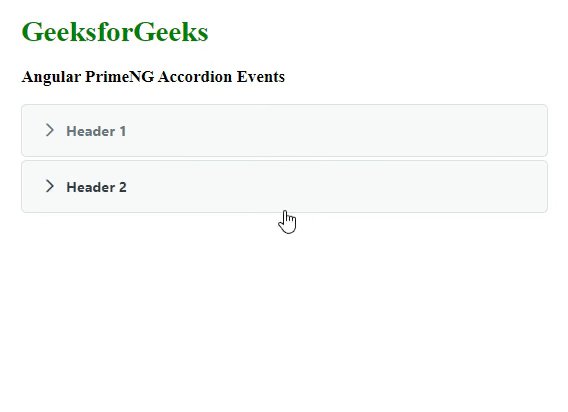
Output:

onOpen Accordion Event
Example 2: This example describes the Angular PrimeNG onClose Accordion Event.
HTML
<div style="margin:100px;">
<h1 style="color: green">GeeksforGeeks</h1>
<h3>Angular PrimeNG Accordion Events</h3>
<p-accordion (onClose)="close()">
<p-accordionTab header="Header 1">
Content 1
</p-accordionTab>
<p-accordionTab header="Header 2">
Content 2
</p-accordionTab>
</p-accordion>
<p-messages></p-messages>
</div>
|
Javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { AccordionModule } from 'primeng/accordion';
import { MessagesModule } from 'primeng/messages';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AccordionModule,
MessagesModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
|
Javascript
import { Component } from '@angular/core';
import { MessageService } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
providers: [MessageService],
})
export class AppComponent {
constructor(private messageService: MessageService) { }
close() {
this.messageService.add({
severity: "warn",
summary: "Tab Closed"
});
}
}
|
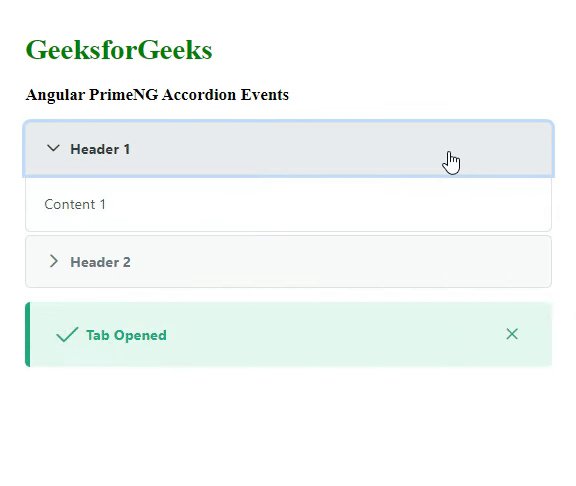
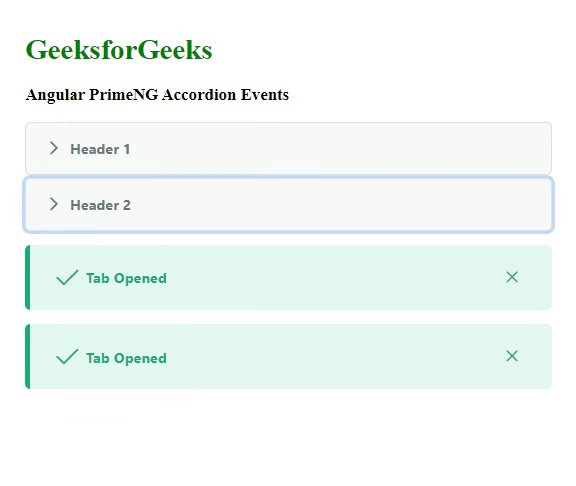
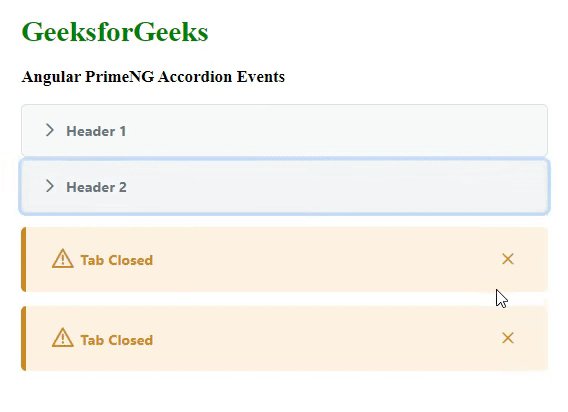
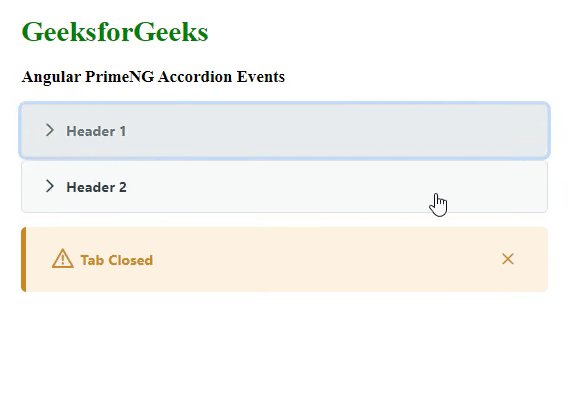
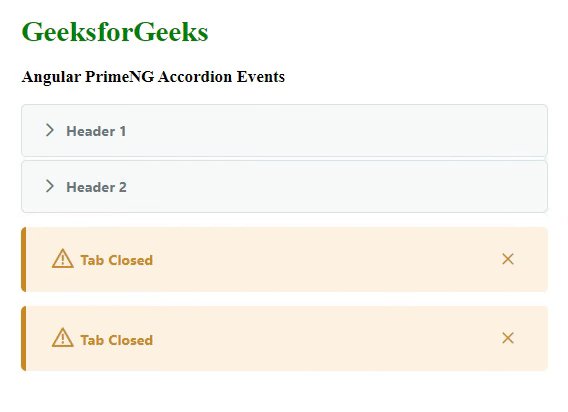
Output:

onClose Accordion Event
Reference: https://primefaces.org/primeng/accordion
Share your thoughts in the comments
Please Login to comment...