Angular ngx Bootstrap Buttons Component
Last Updated :
06 Jan, 2023
Angular ngx bootstrap is a bootstrap framework used with angular to create components with great styling and this framework is very easy to use and is used to make responsive websites.
In this article, we will see how to use buttons in angular ngx bootstrap. Buttons are used to make a group of buttons.
Installation syntax:
npm install ngx-bootstrap --save
Approach:
- First, install the angular ngx bootstrap using the above-mentioned command.
- Add the following script in index.html
<link href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css” rel=”stylesheet”>
- Import button component in module.ts
- In app.component.html make a button component.
- Serve the app using ng serve.
Example 1:
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Demo</title>
<base href="/">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link href=
rel="stylesheet">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href=
rel="stylesheet">
<link href=
rel="stylesheet">
</head>
<body class="mat-typography">
<app-root></app-root>
</body>
</html>
|
app.component.html
<button type="button" class="btn btn-success">
GeeksforGeeks1
</button>
<br /><br />
<button type="button" class="btn btn-primary">
GeeksforGeeks2
</button>
<br /><br />
<button type="button" class="btn btn-secondary">
GeeksforGeeks3
</button>
<br /><br />
<button type="button" class="btn btn-danger">
GeeksforGeeks4
</button>
<br /><br />
<button type="button" class="btn btn-warning">
GeeksforGeeks5
</button>
|
app.module.ts
import { NgModule } from '@angular/core';
import { FormsModule, ReactiveFormsModule }
from '@angular/forms';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { ButtonsModule }
from 'ngx-bootstrap/buttons';
import { AppComponent }
from './app.component';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
ButtonsModule.forRoot()
]
})
export class AppModule { }
|
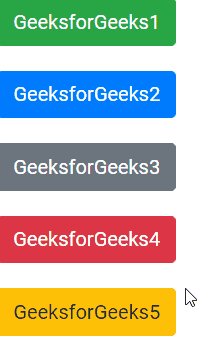
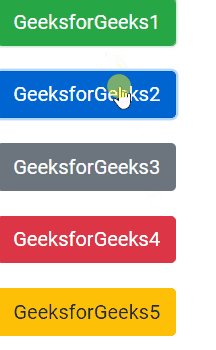
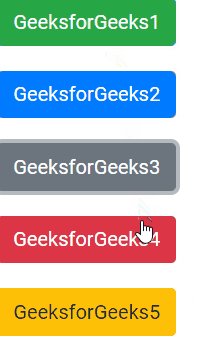
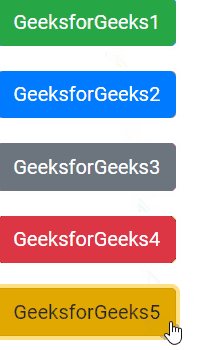
Output:

Reference: https://valor-software.com/ngx-bootstrap/#/buttons
Share your thoughts in the comments
Please Login to comment...