Angular ngx Bootstrap Accordion Component
Last Updated :
06 Jan, 2023
Angular ngx bootstrap is a bootstrap framework used with angular to create components with great styling and this framework is very easy to use and is used to make responsive websites.
In this article, we will know how to use accordion in angular ngx bootstrap. The Accordion is used to display collapsible content that presents information in a limited amount of space.
Installation syntax:
npm install ngx-bootstrap --save
Approach:
- First, install the angular ngx bootstrap using the above-mentioned command.
- Add the following script in index.html
<link href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css” rel=”stylesheet”>
- Import accordion component in module.ts
- In app.component.html make an accordion component.
- Serve the app using ng serve.
Example 1:
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<base href="/">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link href=
rel="stylesheet">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href=
rel="stylesheet">
rel="stylesheet">
</head>
<body class="mat-typography">
<app-root></app-root>
</body>
</html>
|
app.component.html
<accordion [isAnimated]="true">
<accordion-group heading="Header1">
<p>content1</p>
</accordion-group>
<accordion-group heading="Header2">
<p>content2</p>
</accordion-group>
<accordion-group heading="Header3">
<p>content3</p>
</accordion-group>
<accordion-group heading="Header4">
<p>content4</p>
</accordion-group>
</accordion>
|
app.module.ts
import { NgModule } from '@angular/core';
import { FormsModule, ReactiveFormsModule }
from '@angular/forms';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AccordionModule }
from 'ngx-bootstrap/accordion';
import { AppComponent }
from './app.component';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
AccordionModule.forRoot()
]
})
export class AppModule { }
|
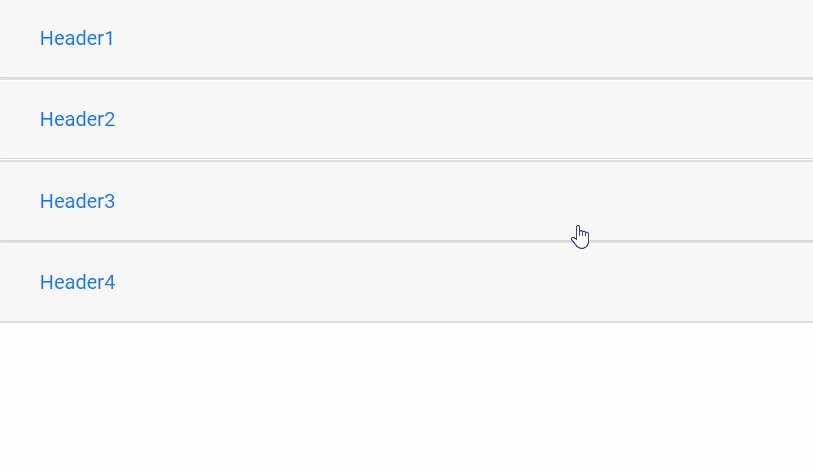
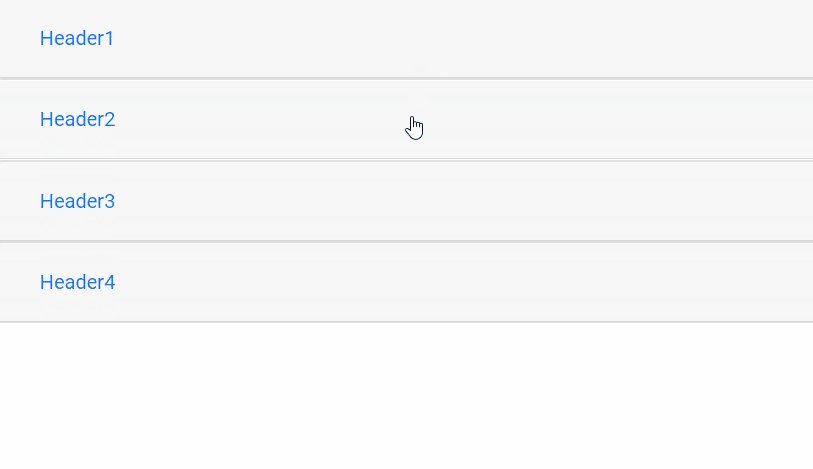
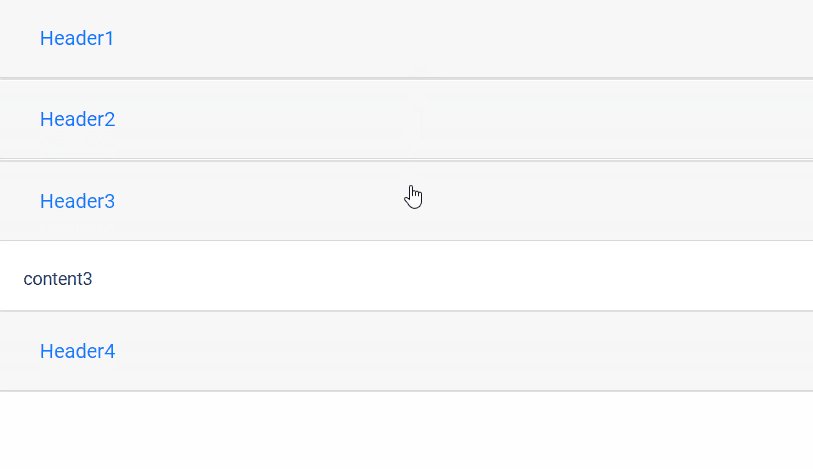
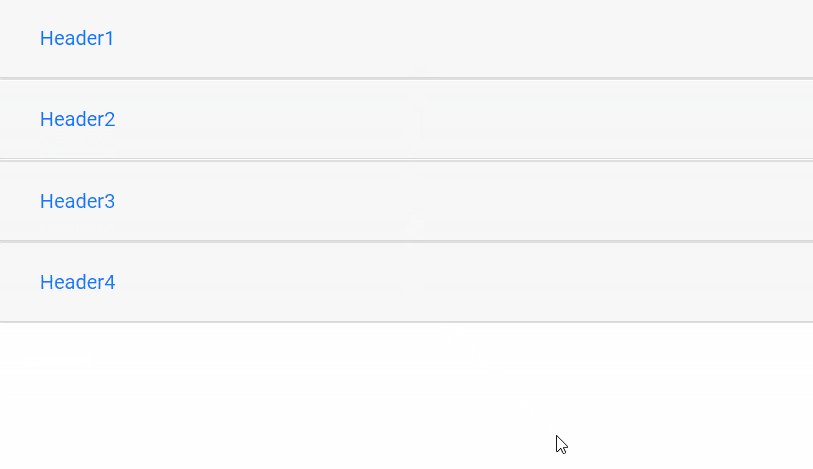
Output:

Reference: https://valor-software.com/ngx-bootstrap/#/accordion
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...