Angular forms NgModelGroup Directive
Last Updated :
04 Jul, 2021
In this article, we are going to see what is NgModelGroup in Angular 10 and how to use it. The NgModelGroup is used to create a top-level form group Instance, and it binds the form to the given form value.
Syntax:
<div ngModelGroup="name"></div>
NgModule: Module used by NgModelGroup is:
Selectors:
Approach:
- Create an Angular app to be use.d
- In app.component.ts make an object that contains value for the input.
- In app.component.html use ngModelGroup to get values.
- Serve the angular app using ng serve to see the output.
Example:
app.component.ts
import { Component, Inject } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
gfg:any;
setValue() {
this.gfg = {first: 'Geeky', email: 'abc@gfg.com'};
}
}
|
app.component.html
<br>
<form #f="ngForm">
<div ngModelGroup="gfg" #nameCtrl="ngModelGroup">
Name: <input name="first" [ngModel]="gfg.first" >
Email: <input name="email" [ngModel]="gfg.email" >
</div>
</form>
<br><br>
<button (click)="setValue()">Set value</button>
|
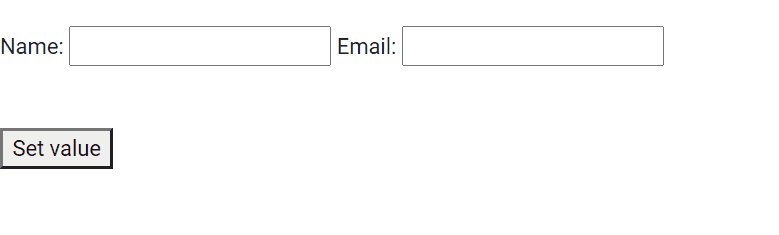
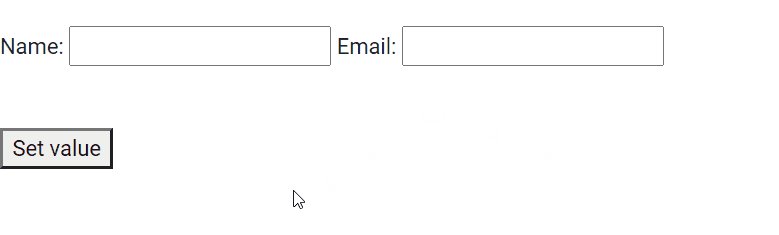
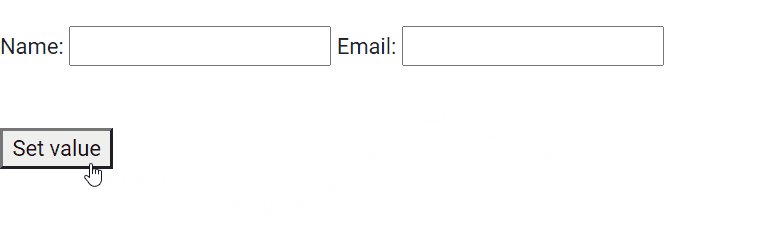
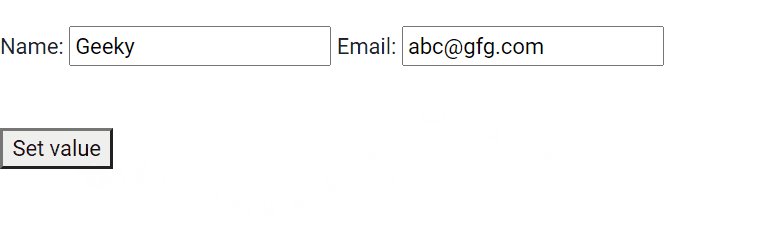
Output:

Reference: https://angular.io/api/forms/NgModelGroup
Share your thoughts in the comments
Please Login to comment...