Angular forms FormControlName Directive
Last Updated :
03 Jun, 2021
In this article, we are going to see what is FormControlName in Angular 10 and how to use it.
FormControlName is used to sync a FormControl in an existing FormGroup to a form control element by name.
Syntax:
<form [FormControlName] ="name">
Exported from:
Selectors:
Approach:
- Create the Angular app to be used
- In app.component.ts make an object that contain value for the input.
- In app.component.html use FormControlName to get values.
- Serve the angular app using ng serve to see the output.
Example 1:
app.component.ts
import { Component, Inject } from '@angular/core';
import { FormGroup, FormControl, FormArray } from '@angular/forms'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
form = new FormGroup({
name: new FormControl(),
rollno: new FormControl()
});
get name(): any {
return this.form.get('name');
}
get rollno(): any {
return this.form.get('rollno');
}
onSubmit(): void {
console.log(this.form.value);
}
}
|
app.component.html
<br>
<form [formGroup]="form" (ngSubmit)="onSubmit()">
<input formControlName="name" placeholder="Name">
<input formControlName="rollno" placeholder="RollNo">
<br>
<button type='submit'>Submit</button>
<br>
<br>
</form>
|
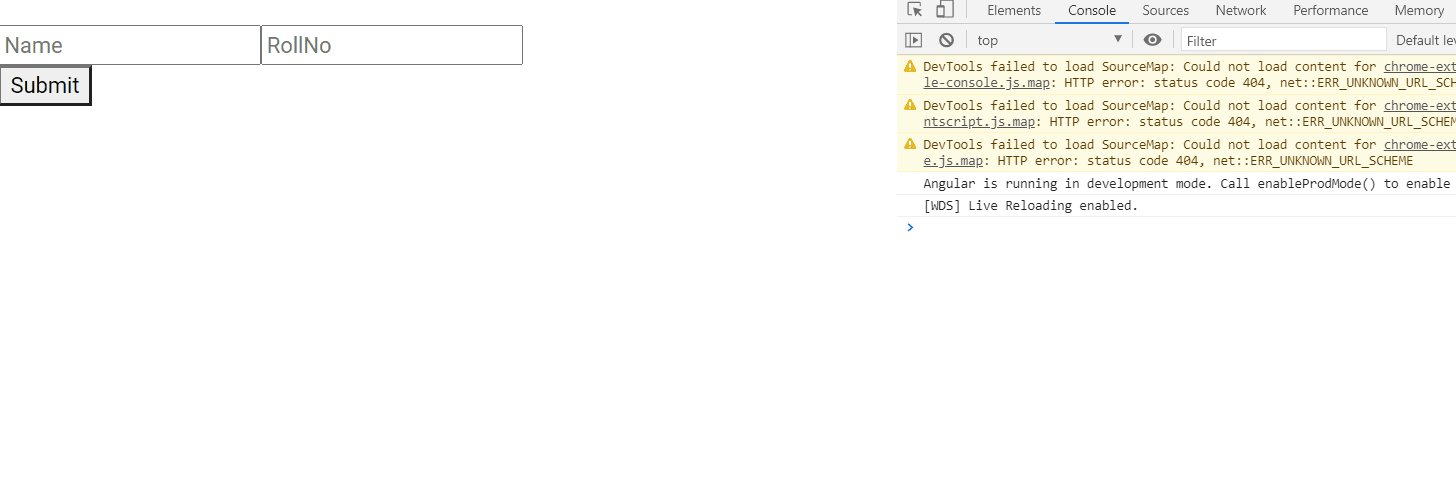
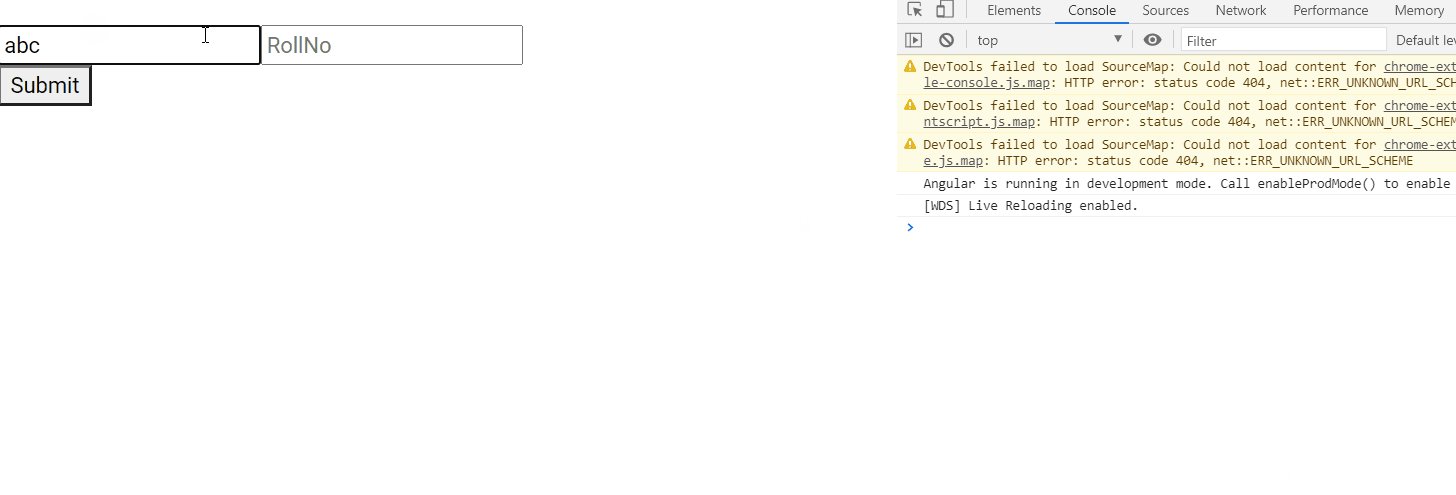
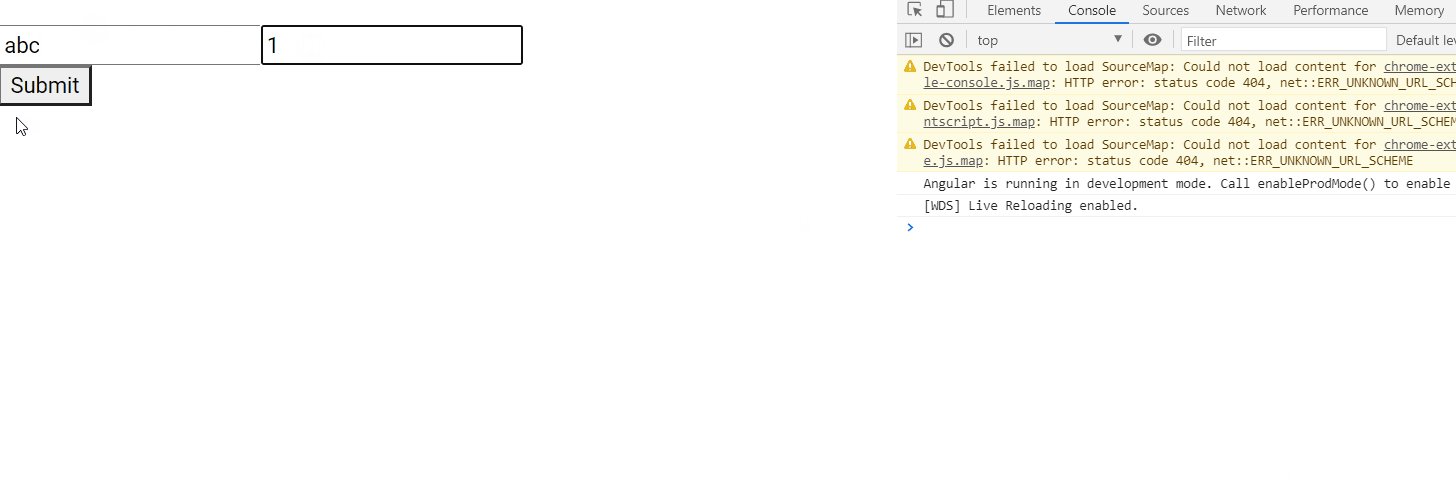
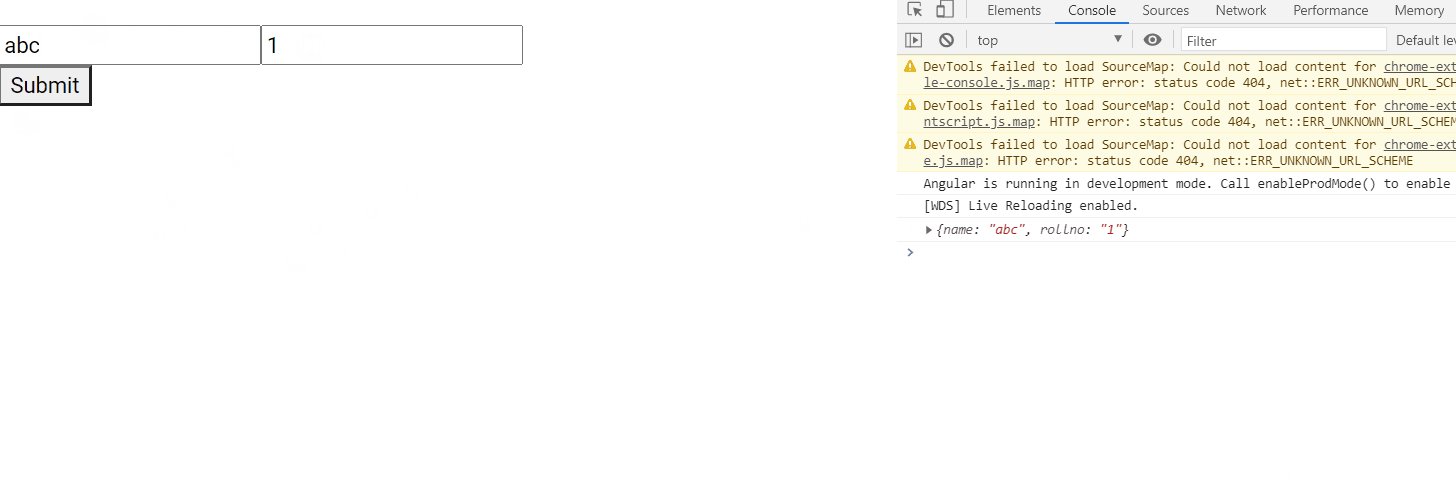
Output:

Reference: https://angular.io/api/forms/FormControlName
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...