Angular 7 | Installation
Last Updated :
16 Aug, 2021
To install Angular 7 on your machine you have to require the following things to be installed in your machine.
- Install Visual Studio Code IDE or JetBrains WebStorm.
- Install Node.js
- Using npm to install angular cli
Follow the steps to set up an Angular 7 Environment:
Step 1: Install Visual Studio Code IDE (or JetBrains WebStorm)
Visual Studio Code is light and easy to set up, it has a great range of built-in IntelliSense features. It is free to use. It also provides a huge number of extensions that will significantly increase performance.
Click the link to download
Step 2: Install Node.js
The Node.js manages npm dependencies support some browsers when loading particular pages. It provides necessary libraries to run the Angular project. It also serves the run-time environment on localhost (local machine).
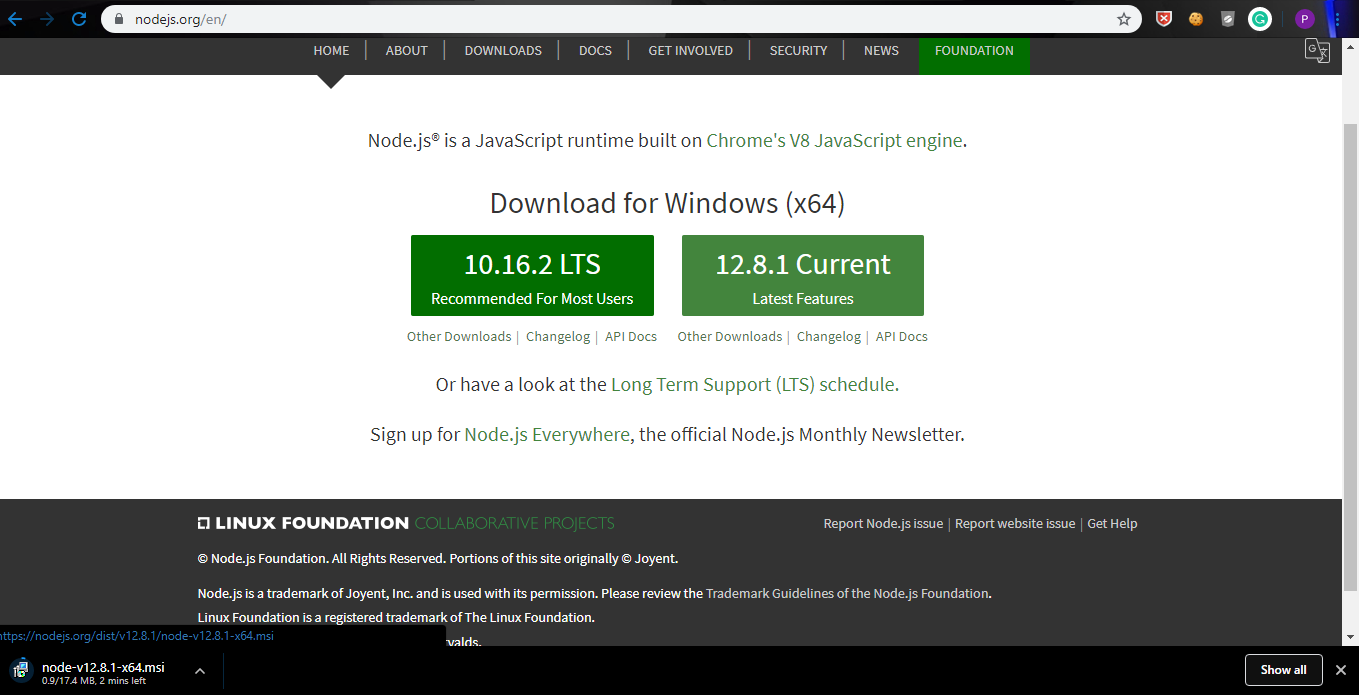
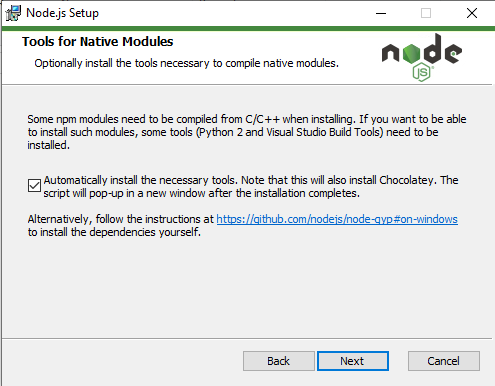
To download the Node.js Click here, follow the below screenshots.



Step 3: Using npm to install angular cli
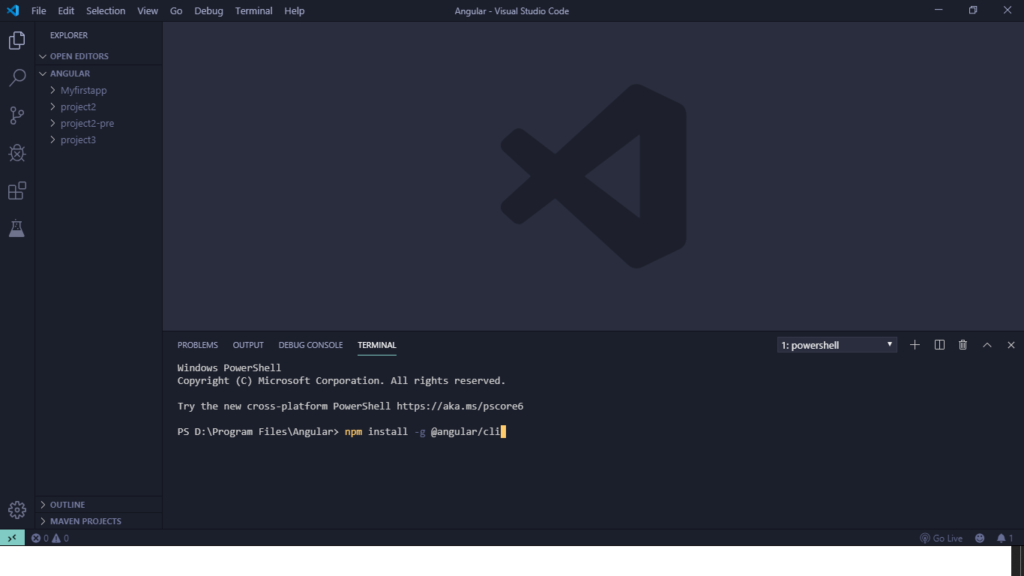
Open your VS Code IDE and choose a folder for the path of the project and open it on VS Code by selecting File->Open Folder.
Run the following command to install angular CLI:
npm install -g @angular/cli

It will load the angular cli from where we will use ng command to do further actions.
To Create Angular app follow the steps after the Angular cli installation:
Step 1: Making and Running FirstApp
Now with the help of CLI we are ready to start with building up of new default project. To do so write the following command on the terminal.
ng new <project-name>
Eg: ng new FirstApp

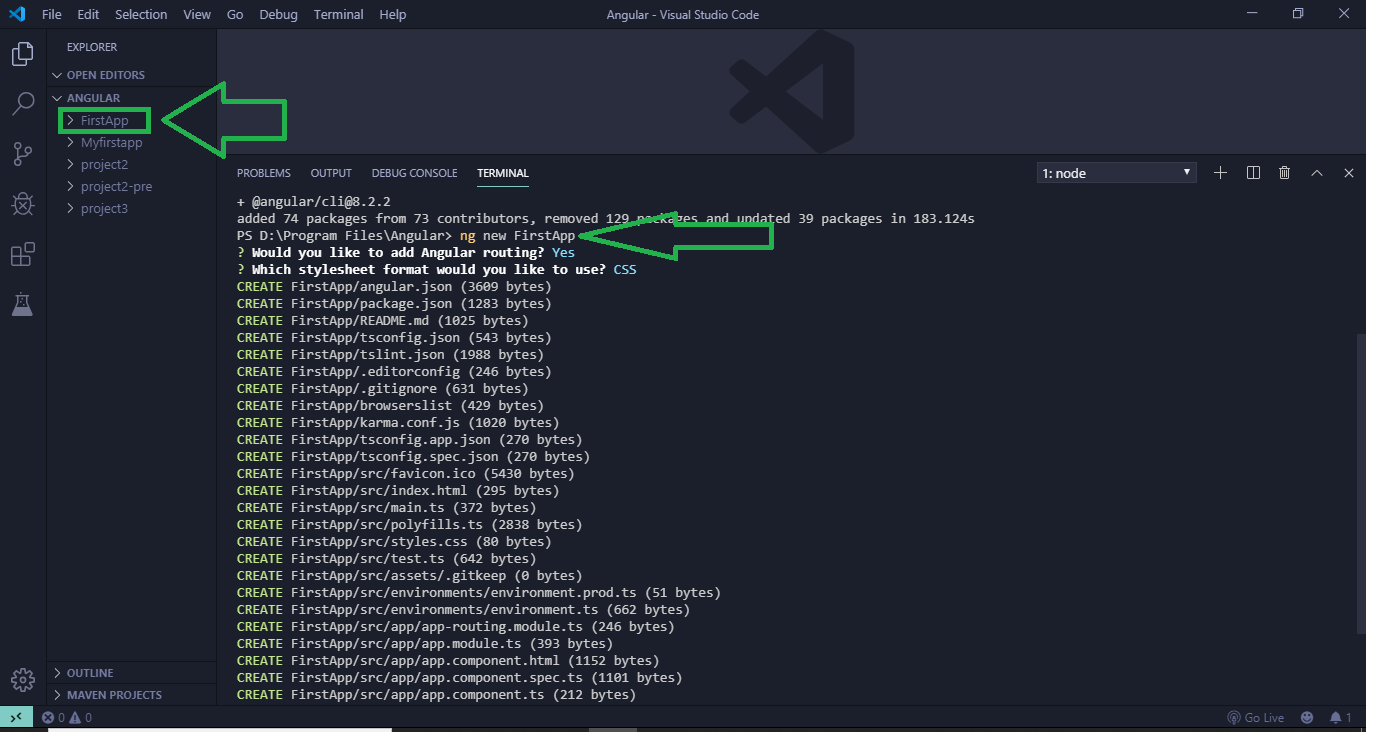
This will create all the setup and files along with a default angular page. Note the diagram, for each project it asks whether to enable routing or not and the styling that we want to choose (CSS, SCSS, Stylus). Choose yes for routing if the application contains multiple linked components. When everything is complete we will see that a directory with name FirstApp will appear at the left directory column.
Step 2: Now to run it on the local server. To do so first navigate to the project folder using cd command and the write the following command on the terminal.
cd FirstApp
- -o flag is used for automatic opening of the browser:
- o stands for open.
ng serve -o
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...