Allow users to change font size of a webpage using JavaScript
Last Updated :
03 Apr, 2024
If you have seen some websites, especially some Indian government portals, you would have noticed three small buttons at the top rightmost corner of the page looking something like this: -A A A+. These buttons generally allow website users to change the font size of the entire page or a certain portion of the page to a specific size to improve the readability of the page. In this post, we are going to learn how to achieve this feature for a specific div using JavaScript. However, usage of the buttons provides users with only a few options to change the font size. Using an HTML slider allows users to choose a font size from within a wide range thus giving users more options to choose from. So, apart from buttons, we are also going to achieve the same feature using an HTML slider.
Approach
- Container Selection:
- Use
document.getElementById to select the HTML element with the ID “container” and store it in the variable cont. This assumes the presence of an HTML element with the ID “container” that represents the container whose font size will be manipulated.
- Button Font Size Change:
- Define a function
changeSizeByBtn(size) that takes a parameter size. - Inside the function, set the
fontSize property of the container (cont.style.fontSize) to the specified size. This function facilitates changing the font size based on a predefined size passed as an argument.
- Slider Font Size Change:
- Define a function
changeSizeBySlider. - Retrieve the slider element with the ID “slider” using
document.getElementById and store it in the variable slider. - Set the
fontSize property of the container (cont.style.fontSize) to the current value of the slider. This function enables dynamic font size changes based on the slider’s value.
- HTML Structure:
- Ensure there is an HTML element with the ID “container” that represents the container whose font size you want to change.
- Include a button or slider in your HTML that triggers the font size change functions.
- Event Handling:
- Attach event handlers to the button or slider element to call the respective font size change functions.
- For the button approach, call
changeSizeByBtn with a specific size when the button is clicked. - For the slider approach, call
changeSizeBySlider when the slider value changes, ensuring dynamic font size adjustments.
Example: In this example, we have followed the above-explained approach.
HTML
<!DOCTYPE html>
<html>
<body>
<div style="text-align:center">
<h1 style="color: green">GeeksForGeeks</h1>
<button type="button" name="btn1"
onclick="changeSizeByBtn('-10px')">-A</button>
<button type="button" name="btn2"
onclick="changeSizeByBtn('10px')">A</button>
<button type="button" name="btn3"
onclick="changeSizeByBtn('20px')">A+</button>
<br /><br />
<div style="padding: 20px; margin: 50px;
font-size: 20px; border: 5px solid green;" id="container" class="container">
<p>
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer ming science
and programarticles,quizzes and practice/
competitive programming/company interview
questions.
</p>
</div>
<input type="range" min="10" max="30" id="slider" value="20"
onchange="changeSizeBySlider()" />
</div>
<script src="script.js"></script>
</body>
</html>
let cont = document.getElementById("container");
function changeSizeByBtn(size) {
// Set value of the parameter as fontSize
cont.style.fontSize = size;
}
function changeSizeBySlider() {
let slider = document.getElementById("slider");
// Set slider value as fontSize
cont.style.fontSize = slider.value + "px";
}
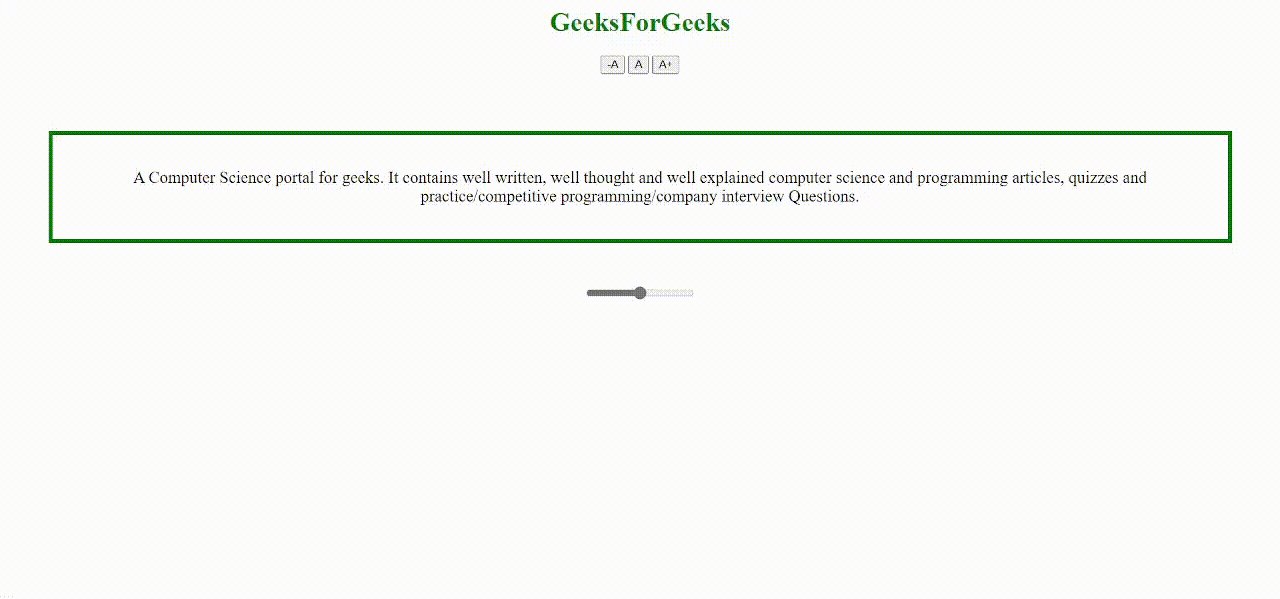
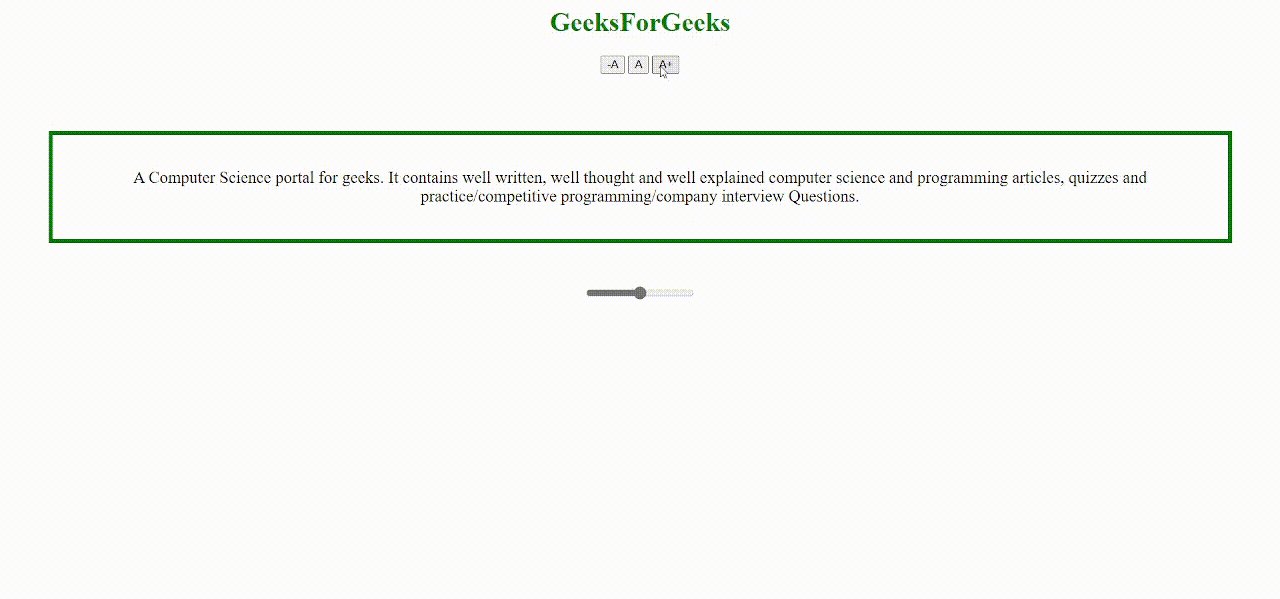
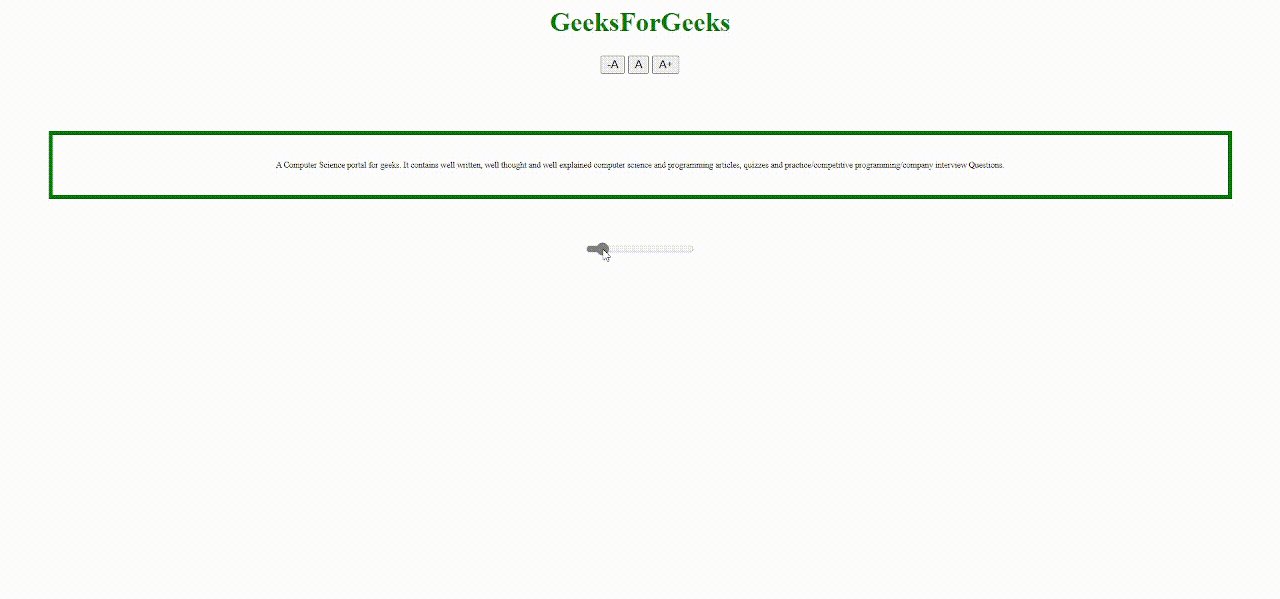
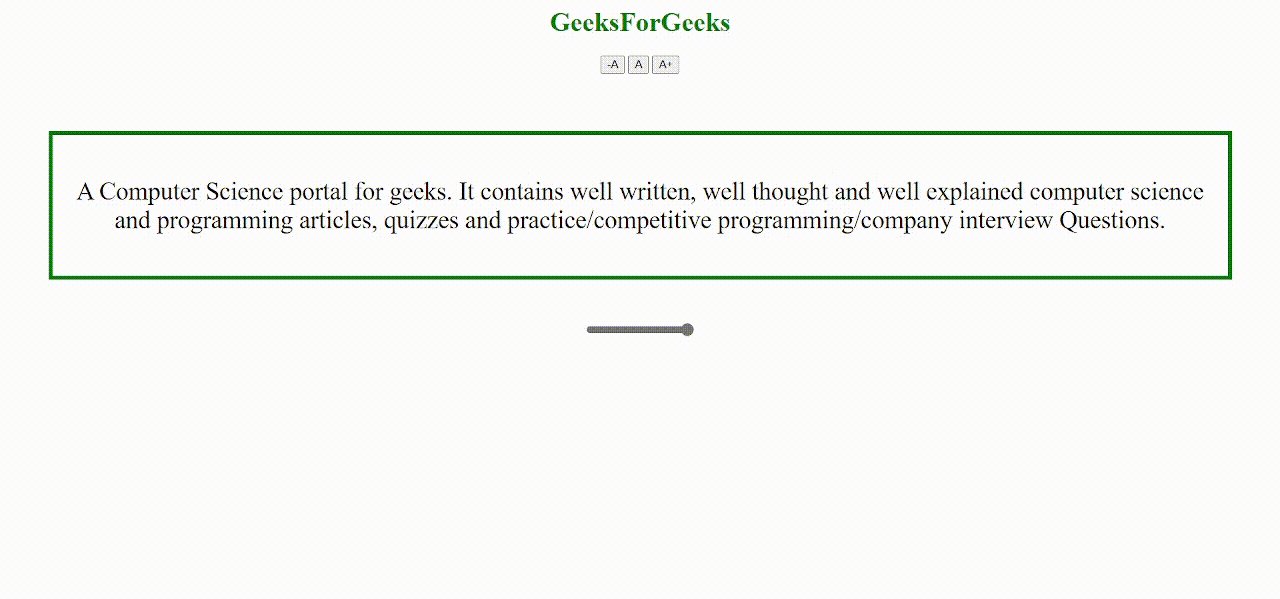
Output:

changing font size using JavaScript
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...