Adding Firebase to Android App
Last Updated :
18 Oct, 2021
There are various services offered online such as storage, online processing, realtime database, authorisation of user etc. Google developed a platform called Firebase that provide all these online services. It also gives a daily analysis of usage of these services along with the details of user using it.
To simplify, it can be said that Firebase is a mobile and web application development platform. It provides services that a web application or mobile application might require. Anyone can easily include firebase to there application and it will make their online work way easier than it was used to be.
There are two ways to add firebase to any Android app:
Using Firebase Assistant
Below are the steps to include Firebase to Android project in Android studio:
- Update the android studio (>= 2.2)
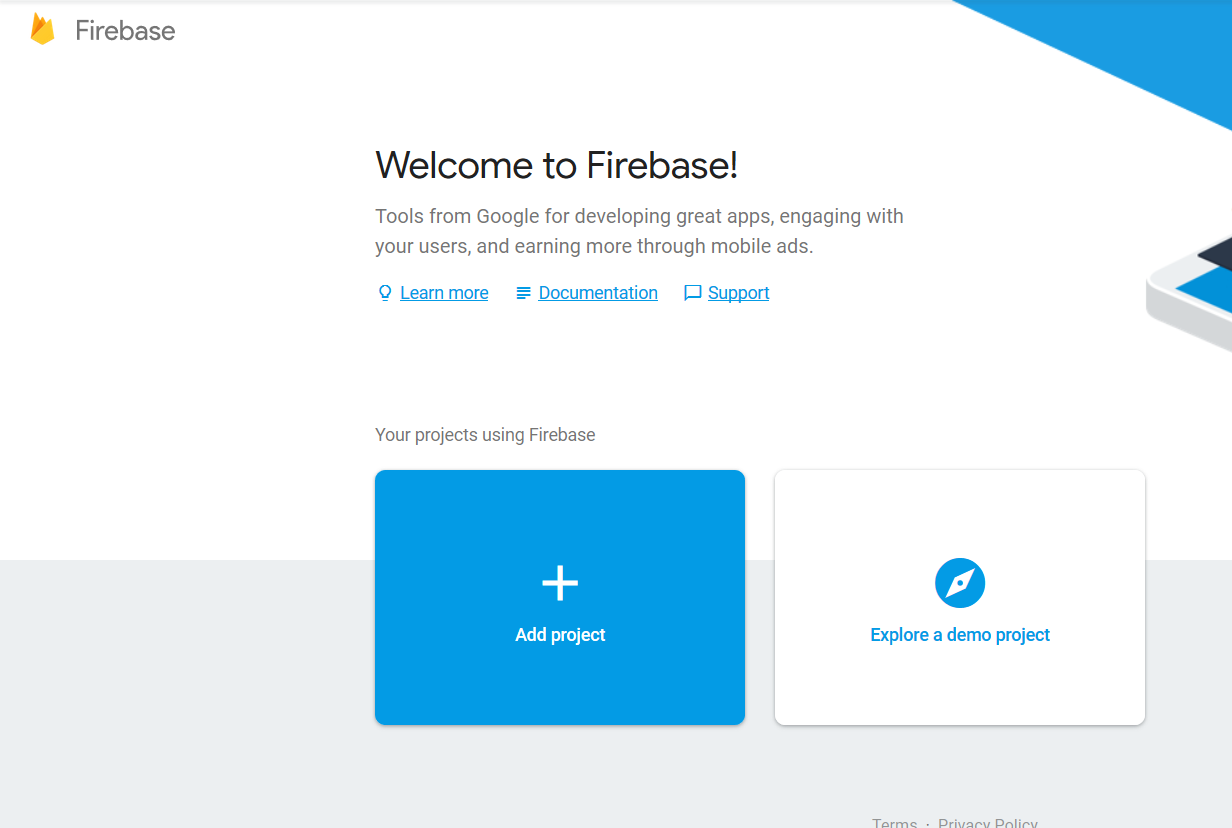
- Create a new project in the firebase by clicking on the Add project.

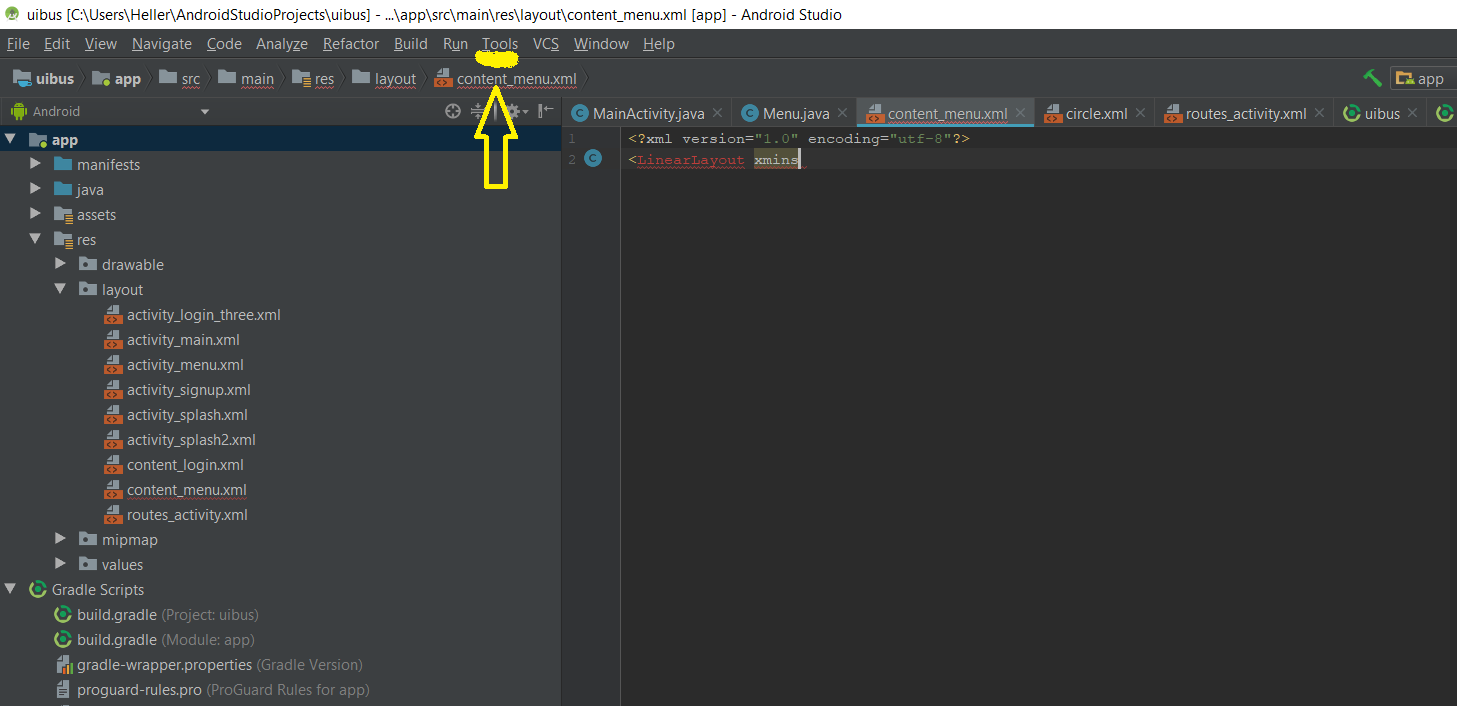
- Now open the android studio and click on Tools in the upper left corner.

- Now click on the Firebase option in the drop down menu.

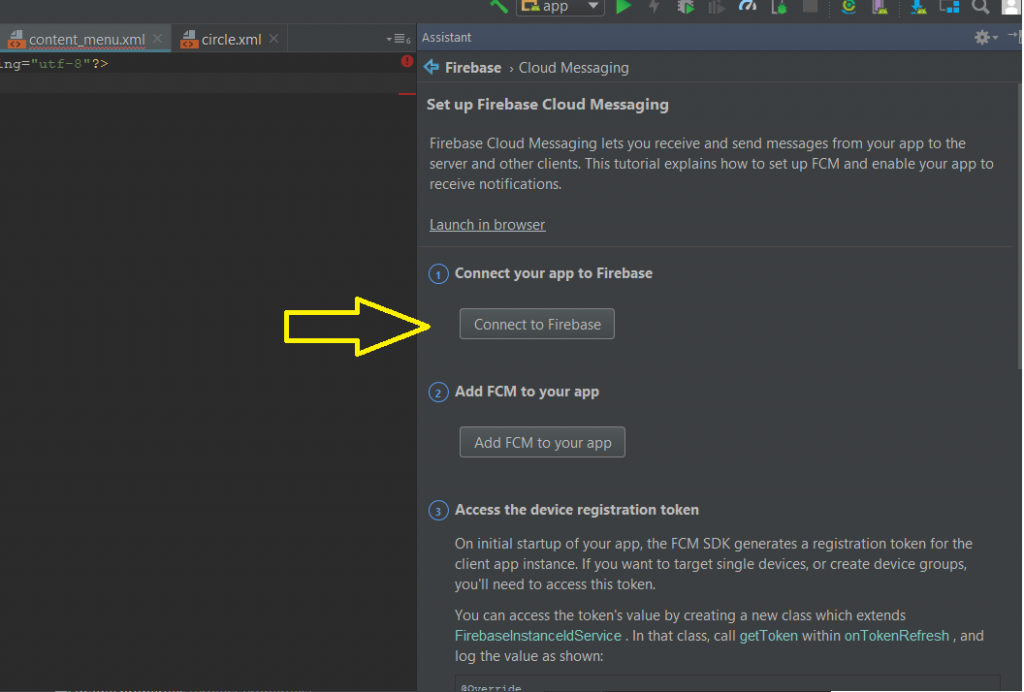
- A menu will appear on the right side of screen. It will show various services that Firebase offers. Choose the desired service.
- Now Click on the Connect to Firebase option in the menu of desired service.

- Add the dependencies of your service by clicking on the Add [YOUR SERVICE NAME] to the app option. (In the image below, the Firebase cloud messaging service is chosen)

Manually adding firebase
In this, the steps involve:
- Create a firebase project
- Create a project by clicking on create project in the firebase console.

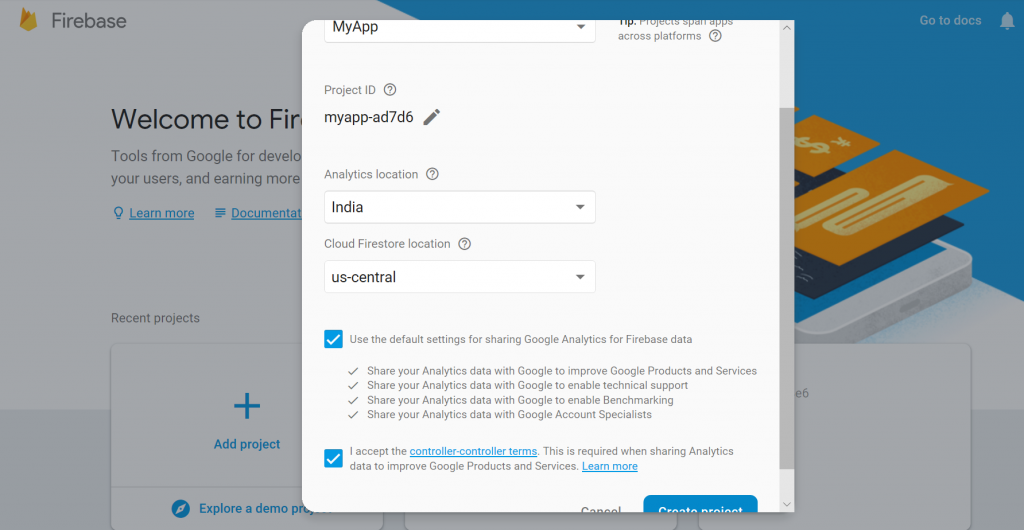
- Fill the necessary details in the pop up window about the project. Edit the project ID if required.

- Click on create project to finally create it.
- Now add this project to the android app
- Click on the Add firebase to your android app option on the starting window.

- A prompt will open where to enter the package name of the app.
- Now the app is connected to the Firebase. Now all the cloud based as well server based services can be easily used in the app.
- Now the app will be registered with firebase.
- Also, the SHA1 certificate, can be given, of the app by following steps:
Go to android studio project
↳ gradle
↳ root folder
↳ Tasks
↳ Android
↳ signingReport
↳ copy paste SHA1 from console

- Now download the google-services.json file and place it in the root directory of the android app.

- Now add the following in the project.
- Adding the sdk in the project.
Add the following code to the PROJECT-LEVELbuild.gradle of the app.
buildscript {
dependencies {
classpath 'com.google.gms:google-services:4.0.0'
}
}
|
- Add the following code to APP-LEVEL build.gradle of the app.
dependencies {
compile 'com.google.firebase:firebase-core:16.0.0'
}
...
// Add to the bottom of the file
apply plugin: 'com.google.gms.google-services'
|

- Now Sync the gradle by clicking on sync now.
- After adding the above code(sdk), run the app to send the verification to the Firebase console.
Firebase is now successfully installed.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...