Do you know a fact that Google once faced a 20% decrease in traffic because pages were loading 5 seconds longer than they used to?
Do you know that Walmart saw a 2 percent increase in conversion rates for every 1-second improvement in page load times?
Both of the above examples were quite enough to tell you why the performance of a web application is really important to run a successful business. Well, Today nobody in this digital world is willing to wait for anything. We want the accessibility of any application as fast as possible. If you click on a search result on Google and if it doesn’t load within a few seconds, you switch to other options quickly. In various organizations, while building an application a lot of developers and other team members pay too much attention to some big stuff like design, content, and digital marketing but they often forget the importance of the performance of the web.

Users get frustrated and leave the site when it loads very slow. In fact, in a survey it has been found that 40% of people abandon a website that loads longer than 3 seconds. We have also given two major examples at the starting of this blog. So definitely the speed of your website creates a positive or negative impression of your products, goods, services, and image of your brand. It’s really important to optimize your website for various kinds of devices and site traffic. Now let’s take a closer look at why web performance really matters for companies and how it impacts a business.
Why Web Speed Optimization Matters?
Let’s consider that the speed of your website is not important…
Do you know what will happen?
Well according to Aberdeen Group research every one-second delay in page load time yields:
- 11% fewer page views
- 16% decrease in customer satisfaction
- 7% loss in conversions
To engage visitors and make sales every second matter for a web application. A faster loading website creates more traffic and generates more revenue. websites get better user engagement, higher conversion rates, higher SEO rankings, and much more. 47% of consumers expect websites to load in two seconds or less and 46% of users don’t revisit poorly performing websites. If a user is using the mobile device then he/she can leave the site it takes longer than 5 seconds to load. Engineers at Google have also discovered that the search result is less if the page load time is slower than 0.4 seconds.
- One of the survey reveals that 79% of visitors are less likely to visit a website having performance issue. Also, 52% of shoppers said that a faster website is important for site loyalty. 44% also said they tell their friends about poor site experiences. Now according to this survey, you can imagine the worst impact of a slow website on your business.
- Walmart a well-known company got the benefit when they improved the page load time. The company shared the following stats:
- 2% increase in conversion rate for every second improvement in page load time.
- For every 100 ms of improvement, the company grew incremental revenue by up to 1%.
- Firefox download figures rose by 15.4% or 10 million per year, increasing their page speed by 2.2 seconds.
- Pinterest increased search engine traffic and sign-ups by 15% when they reduced perceived wait times by 40%.
- The BBC found they lost an additional 10% of users for every additional second their site took to load.
All the above surveys and examples clearly show the positive impact of faster websites and the negative impact of slow websites. Website speed optimization influences the key factors of website success…
- Conversion: It means getting your visitors to do what you want them to do.
- Visibility: It means how easily users can find your website. In other words, Google ranking results. Google downgrade the ranking of the slow-running website. The ranking also takes into account the mobile versions of pages.
- Usability: If the website performs well it gives a better user experience which leads to a higher level of customer satisfaction. It also influences the number of loyal customers.
Tips and Techniques for Website Performance Optimization
The performance of web applications depends on a lot of factors. There are so many ways and techniques you can use to make your website work faster. You need to use techniques on both client-side and the server-side of your web application. Let’s discuss some of the major techniques or steps to optimize your website…
1. Caching & Content Delivery Networks
Hosting your website on a single server increases the load time of a website. Each user has to make requests on the same server and it takes time to process each request. The website experiences the heavy load of traffic and the page takes a longer time to load. Also when the user is far away from the server load times increase more because the information has a farther distance to travel. The solution to deal with this issue is using CDN. Basically CDN is a geographically distributed group of the server where you can transfer all the assets needed for loading Internet content including HTML pages, JavaScript files, stylesheets, images, and videos. CDN cache all these files on servers closer to where your users are, reduce the heavy load on your website, and make your application faster.
2. Minimize HTTP Requests
If your website makes a large number of HTTP requests then the web pages will take more time to load. According to Yahoo, 80% of a Web page’s load time is spent downloading the different parts of the page, like images, stylesheets, and scripts. When a visitor wants to access these elements on your website it requires more HTTP requests and takes a long time to render the page.

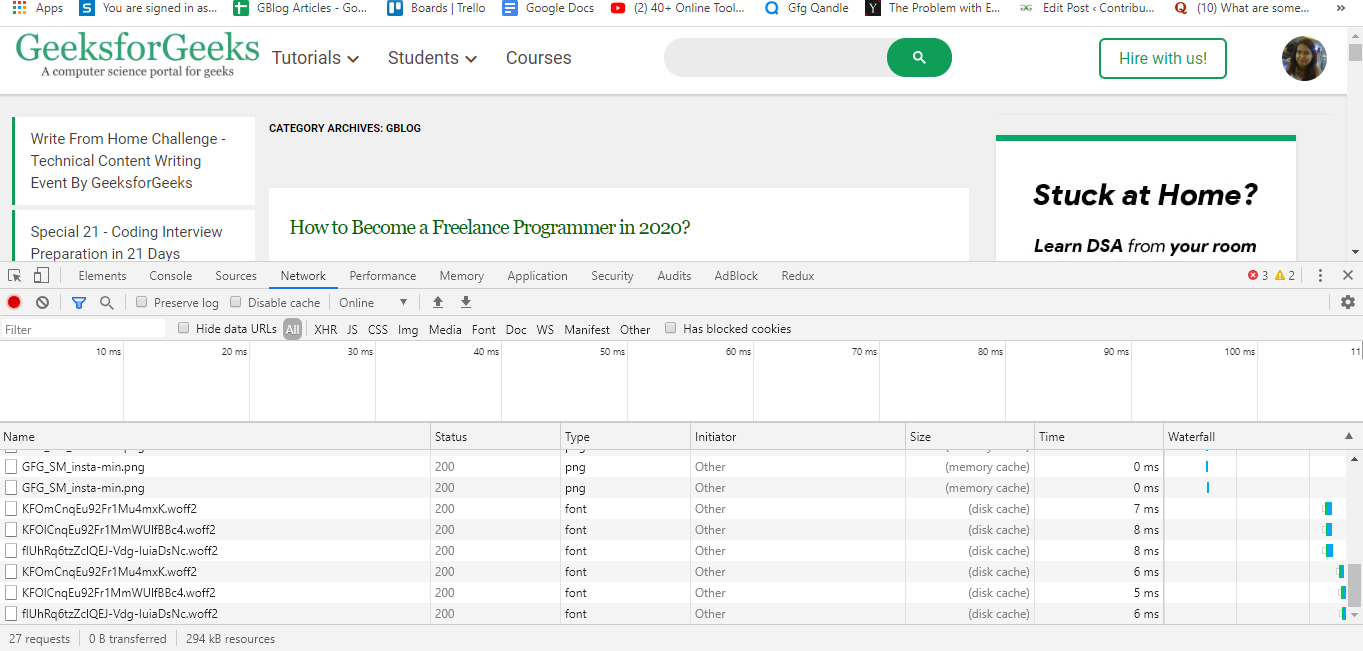
Firstly identify how many HTTP requests are there using the network tab in the chrome developer (bottom left corner) tool. You can reduce the number of requests using some techniques such as…
- Don’t use unnecessary plugins, images, JavaScript, and CSS
- Bundle your assets together. Combine the JavaScript files into one and do the same thing with CSS files.
- Don’t use third party frameworks unless they are absolutely needed
- Use sprites. You can use sprites to deliver multiple images in one single request. By using the background-position property in CSS you can reference individual images.
- Minify your HTML, CSS and JavaScript files. Minification eliminate unnecessary characters within a file. There are several ways and tools to minify these files such as WillPeavy, JavaScript Minifier, or Grunt tools.
3. Reduce Redirects
To move and delete pages or to eliminate the issue of broken links you might be using redirects but these redirects create more HTTP requests and that negatively impact performance. Redirects (301, 302) slow down the pages and kill the performance of the website. Firstly you should detect all the redirects using some tools like Screaming Frog and then identify which one is not necessary on your website. Eliminate unnecessary redirects and just keep the important ones.
4. Enable Compression
According to Google, the cyber world sees 99 years of human years wasted due to uncompressed web content every day. The larger your files, the slower your pages will load. Reducing the file size is a great technique to achieve better page speed so always try to compress files as many as possible. It reduces the HTTP requests and helps in making the website faster.
GZIP is the most effective and common technique to compress the file. It works well with types of files. You can enable GZIP and compress web pages, CSS, and JavaScript at the server level before sending them over to the browser. Basically, it’s a software application that allows you to find similar strings or code instances in your file and then replace it temporarily with shorter characters. On the user side, a browser unzips the files and present the original content. You can use the URL GZIP compression test to check if the GZIP is enabled on your site or not.
- If your site is on WordPress use WP-rocket or W3 Total Cache plugin to enable GZIP compression.
- The best way to enable GZIP compression is at the server-level of Apache or Nginx.
Note: Do not GZIP images, PDF, or other binary data. These are already compressed so it will just waste the CPU resources.
Another option: You can also use Brotli for compression which is fairly new but gaining popularity in the market.
5. Caching
When a user visits a website the elements get stored in temporary hard drive storage called cache. When next time the same person visits on the same page he/she can load the page without sending another HTTP request to the server. This process loaded the pages faster. Basically caching stores the current version of the website on the hosting and presents this version until the website is updated. There is no need to send the database requests each time for cached pages.
Setting up website caching depends on the platform your site is running on. If we talk about WordPress then you can use the plugins W3 Total Cache to enable caching easily. You can enable the browser cache by navigating to General Settings > Browser Cache and checking the box next to “Enable.” For VPS and dedicated server, you can enable object caching via general settings to speed up the dynamic elements on your site. In case of shared hosting caching isn’t is the best choice to use. For static HTML site, you can enable caching by in your .htaccess file.
6. Optimize Database
The database also makes a huge impact on the performance of the web application. CMS is packed with complex plugins that increase the database size and load time of the web page. Disable the plugins which you don’t need in your database. WordPress CMS stores posts, comments, pages, and other forms of textual and encrypted data that takes a lot of storage. The database gets crowded over time and it starts collecting garbage data such as comments in the spam queue, unapproved comments, post revisions, trashed items such as posts, and pages. Get rid of all these garbage data and useless content. Limit, disable, and delete post revisions. Different CMS have different optimization techniques. For WordPress, you can consider WP-Optimize.
7. Optimize HTML, CSS and JavaScript
- Always keep the scripts at the bottom. Placing the JavaScript attributes within the head tag or near the top of the HTML document block the loading process of HTML and CSS elements. For better performance place them before the closing of the body tag. You can also experiment with the async/defer attributes.
- Use caching by placing all of your resources in an external file. This includes snippets like tracking scripts, inline styles, and scripts get downloaded every time the HTML is requested.
- Reduce the number of DOM elements.
- Put the stylesheet at the top of your HTML documents. Also, reduce the complexity of your selectors and use extra classes instead of that. Avoid changes to layout in your CSS (width, height or left and right layout changes).
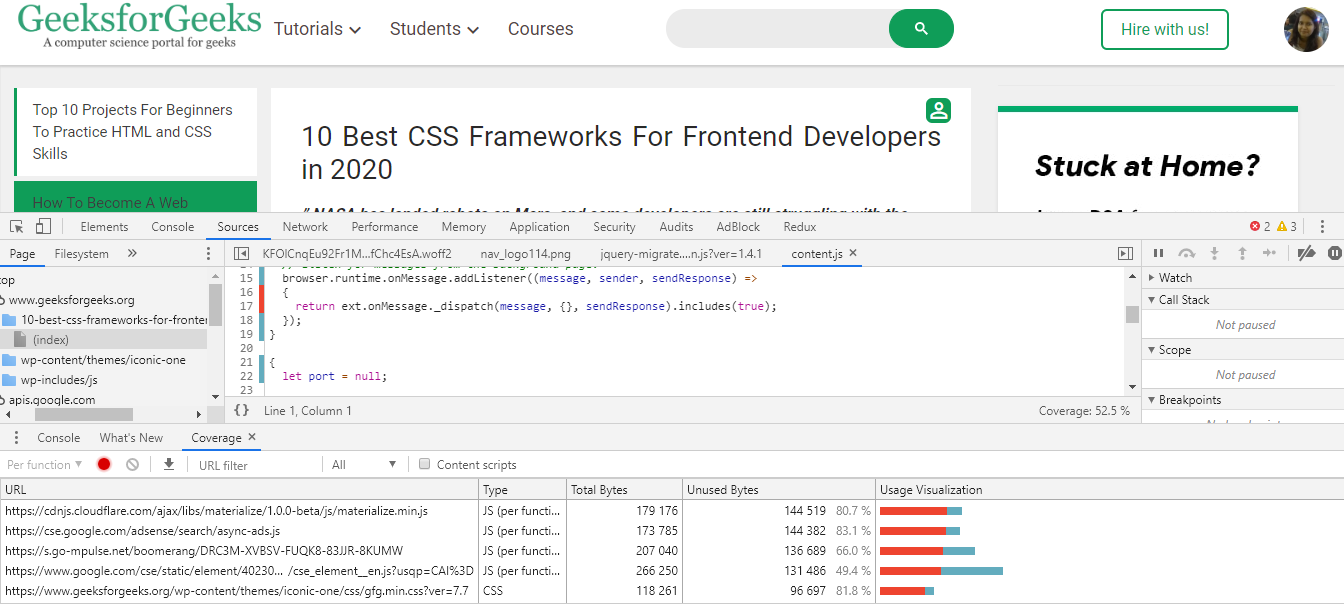
- Use the coverage tab in the chrome developer tool to identify which code we truly need on page load. The code highlighted in the red section is not executed right away. This means you can potentially defer and request it after loading has finished.

8. Optimize Images
Whether we talk about the company logo or we need to showcase the product to the customers, images play a major role in building a website. In a survey, it has been found that 66% of customers want to see at least 3 photos of a product before purchasing it so for e-commerce companies images are the vital part. It increases user engagement but they are usually large files and so it also slow down the speed of your web page. What’s next? compress the images. You can use tools such as Compressor.io, JPEGmini, Kraken, WP Smush (For WordPress), TinyPNG to compress the images without compromising its quality. You can also use Optimus along with an API which focuses on a combination of both lossless and lossy image compression.
- Use the HTML responsive images and attributes. It adjust image size based on user display properties.
- Use JPGs when quality is a high priority and image modifications are not required before uploading it. For animated visuals use GIF. For icons, logos, illustrations, signs, and text, use PNG format.
- When you display the image on your website try to match their natural size with the final display size. If the max width of the image will never be above 300px, then your dimensions shouldn’t be either. Crop the images with correct size and use browser resizing capabilities to make images responsive by setting fixed width and auto-height instructions.
We have discussed 8 techniques but there are still some techniques you should know in order to improve the performance of your web page. You can improve the performance of your website by choosing the right hosting service, optimizing the fonts, using prefetch techniques (Link prefetching, DNS prefetching, Prerendering), using minimalistic frameworks, hotlink protection and minimizing time to the first byte.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...